
This is a complete WordPress Website Launch Checklist in 2023.
In this website launch checklist you’ll find:
- How to review your new website design
- How to crosscheck website development
- How to spot and fix technical SEO issues
- How to check website performance
- How to ensure that your new website is secure
- Lots more
Let’s get started.
1. Website Design Review
They say the first impression is the last impression.
Your website design is your brand’s first impression online. Below is the list of important website design review elements, which this WordPress website launch checklist covers.
Page Design
You can start your website design review by comparing your final website design with your new live website. It depends on the size of the individual website but most websites have the following pages as a bare minimum, which should be reviewed for design accuracy before launching your website.
- Home
- About
- Services/Products
- Team/Staff Page
- Blog
- 404 Page
- Contact
- Legal pages
Website Hierarchy
Before you launch, take some time to reflect on your website’s structure (hierarchy). The better your website is structured, the better your chances of ranking higher in search engines.
You need to make sure that the website design matches the original site architecture.
This is a very simplified version of what site hierarchy looks like.

Logo And Tagline
Logo and tagline is the first thing visitors usually notice when they land on your website. You should review both elements thoroughly when you launch your website.
Make sure you have included the tagline on your website.
Website Sliders
A slider image can significantly increase your conversion rates. Here is what you need to check in your sliders:
- Make sure that the scroll bar is working
- Slider arrows are functional
- Links are redirecting to the right URLs
- Images are of High-Resolution
- Images are relevant.
Website Navigation
The navigation bar is going to be the road to all your important pages.
You should check it by clicking and inspecting all the tabs individually. You need to make sure:
- No display issues in the drop-down options
- All the sub-tabs are working properly
- All of these linked to the correct page
Website Images
Usually, images are an important part of any website design. A detailed review of all your website images should be a must-have part of your WordPress website launch checklist.
Following are a few important audit points to review the images:
Image File Size
We all love to have the best images on our websites. However, large images can slow down your website substantially. Therefore, it is crucial to optimize images for the web before using them on your website.
Most image optimizing tools recommend an image file size between 30 to 150 KB.
Image Dimensions
It is a good idea to review the following image dimensions to ensure that you are using the same sizes in the following categories.
- Slider images
- Blog post images
- Product images for E-Commerce sites
Different image dimensions in the same category will produce poor output. For example, if you are using different image dimensions within your home page slider, it will not look right.
Image Types
The recommended image type is JPG saved for web use, which is usually good for most images you’ll use on your website. For logos and icons, PNG is often used.

Alt Texts
Alternative text is also known as alt text, which is very important for SEO.
- It appears in place of the image if the image does not load.
- Provides a contextual description of the image
- Helps crawlers make sense of the image
- Helps make the website accessible for visually impaired viewers

Image File Names
It is important for SEO that you assign relevant and descriptive names to your images.
Image names should be descriptive and keyword-rich.
For example, the following image name should be Red Ferrari instead of DSC4536.jpg.

Links
Users navigate through your website using links and a broken link can be bad for user experience and for SEO.
You should review all internal and external links to ensure that all links are working as you expect them to work.

- Relevant pages
- Accessible URLs
- Active URLs
- Not to a 404 page
You should find these broken links and fix them before a crawler does.
Screaming Frog is a great tool to check and fix broken links on your website. Also, it is a good idea to review navigation, sidebar & footer links manually as well.
Correct Social Media Profile Links
Social media icons help your website visitors navigate to your social media profiles.

Before you launch your website, review each social media profile link to ensure that links are going to appropriate social media profiles and also make sure that they open to a new tab.
Calls To Actions
Website call to action plays an important part in your website branding and converting visitors into leads and customers.
You should not forget to review and ensure that all calls to action are consistent throughout your website and working properly.

Check Rollover Links
Rollovers AKA mouse-overs enable the interaction between the user and the web pages. So, it’s important to check whether the rollover is working fine and the links are correct.

Features of rollovers:
- Extend the normal functionality of buttons
- Are visually attractive and dynamic
- Primary navigation buttons
Have you added the rollovers to your website? Make sure there are redirecting to the correct location.
Website Fonts
The use of wrong fonts and typography can affect your website design and the whole brand. For example, have a look at the same quote written in two different fonts.


At the time of launching your website, you should review the following font elements on your website:
- Your brand’s font family
- Font sizes used throughout the website
You can check the font family on your website either by inspecting the element or by using extensions like WHAT-FONT.
Mobile Responsive
Having a mobile-friendly website is not just another option – It’s an absolute must-have nowadays. Review every functionality on different mobiles and make sure your website is fully optimized.

2. How to Crosscheck Website Development
It takes time and a lot of effort to build a website. Also, several people work on any website development project.
Here are a few important website development checklist points you should review before you launch your WordPress website.
Plugin Configurations
Double-check if all the important plugins are installed and active.
A few important plugins, which most websites have:
- Yoast SEO Plugin
- Gravity Forms
- Akismet Anti Spam Plugin
- Sucuri Security Plugin
- Simple 301 Redirects
- Google Analytics for WordPress by MonsterInsight
Website Backup
You must take a fresh backup for your website right before you launch.
There are many things — both accidental and intentional — that can destroy all the hard work you’ve invested in your site.
In case any of the following things go wrong, everything will not be lost.
- Update goes wrong
- Malware attack
- You get hacked
- Human Errors and accidents
- Computers crash
Don’t solely rely on your hosting backups or the backups generated by plugins.
Check Website Forms
You worked hard to build your website to grow your business. Website forms play a crucial role in converting your website visitors into leads.
You don’t want to leave that to chance.
A few important form elements to review are:
- Display errors on all screens
- Correct email for lead notifications
- Test forms thoroughly
- Make sure that the form entries are not ending up in spam
- Correct thank you pages are linked
- Emails that are received from the website forms
Remove All Extra And Unwanted Items
During building a website, it gets difficult to keep everything in order. It is a good time to review and remove all unwanted, extra, or duplicate stuff.
Such as:
- Unused plugins
- Old images
- Remove duplicate pages/posts
Time zone Settings
It is important that you have the correct time zone set up in your WordPress website so that
- Your posts are published as expected
- Helps to schedule social messages
So make sure that you have updated your time zone from the default time zone UTC+0.
Legal Pages
Don’t forget to have all the legal pages up and running before you launch your new website.
Such as:
- Privacy Policy Page
- Terms & Conditions
- Disclaimer Page
- Refund Policy
- Notice for Copyright
- Cookies Policy
Legal pages on your websites will help you to establish trust and make your customers feel safer. Plus, they will prevent you from having to deal with unwanted legal issues.
ProofRead All Your Content
We know it is not a sexy or easy task.
Before you launch, proofread your content and look for:
- Grammatical mistakes
- Incorrect spellings
- Check if the font is consistent throughout the website
- Check for formatting and typographical errors
- Make sure that your content is easy to understand and organized
- There is proper punctuation usage
Grammarly is a great tool to do that.
3. How to Spot And Fix Technical SEO Issues
Technical SEO plays a critical role in your website’s success.
The following are the few important technical SEO points, which you should review before launching your new WordPress website.
Google Analytics
Configure Google Analytics so you can get valuable insights into your website.
Google Analytics helps you:
- Collect website traffic data
- Create customized reports
- Measure the internal site search
- Know the age, gender, interest, device, and location of your audience
- Understand why visitors are bouncing off your website
If you don’t have a Google Analytics account, you can create free using your Google or Gmail id. Once you’ll add your website successfully to Google analytics, you’ll be given an analytics code, which you verify using Yoast SEO plugin.
Permalink Setting
The permalink is the address of your individual page.
They are used by:
- Search engines to index your content
- People who want to share your content on social media
- People want to backlink to you

Make sure that you have an SEO-friendly permalink setting.
Submit Your Website to Google
Don’t forget to manually submit your website to Google.
It might take time for Google bots to find, crawl and index your website itself. However, submitting it manually to Google, speed up the process.
Allow Search Engine Indexing
Usually, in the development phase websites are set to no index.
Allowing your website to be indexed is the most important step for getting your website crawled. So before you launch, make sure you have enabled website indexing.

XML Sitemaps
An XML sitemap is there to help search engines:
- Navigate through your website
- Index content in a machine-readable format
Make sure that the XML sitemap is working properly and communicating with search engines:
- Pages you want search engines to index
- Highlight your important pages
- How often these pages are updated
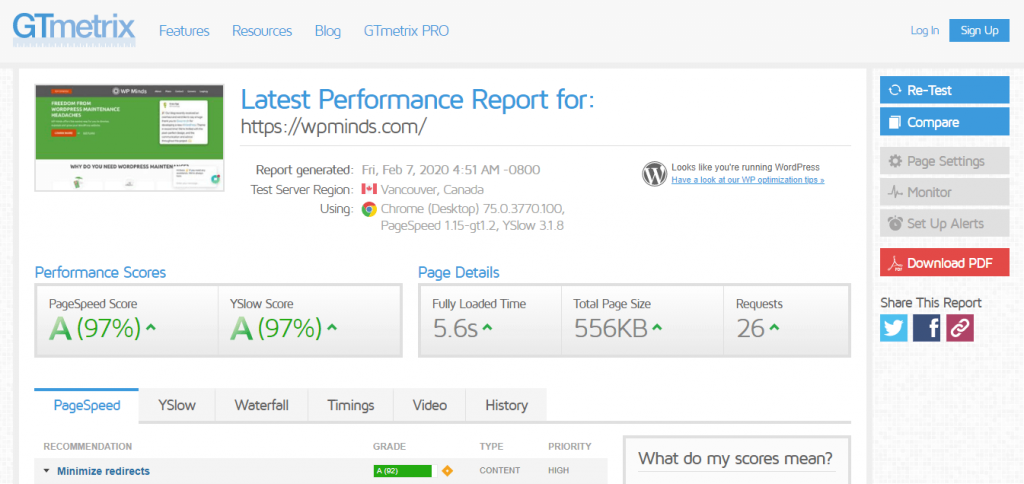
4. How to Check Website Performance
Checking your website’s performance is another critical website pre-launch step.
Which you can get your website’s performance report from the following platforms:
Cross Browser Compatibility
Cross-browser compatibility is a vital part of your WordPress website launch checklist if you want that all your visitors can view your website correctly.
Test your website on all browsers like IE, Chrome, Safari, Firefox, Opera, and Edge.

Checklist for cross-browser compatibility:
- Inspect all the functionalities of your website on all browsers
- Go through the website layout on all browsers
- Check whether images are in their standard resolutions or not?
- Checkboxes, radio buttons, and forms are aligned correctly
- To check out the header and footer layout of the web pages
- Proper spacing between sections, fields, paragraphs, images, and data contents.
- Zoom in and Zoom-out the web pages
- Proper navigation between the web pages
Make sure your website behavior is the same for every browser.
Website Layout on Mobile Screens
We are in a mobile-first world now, which means more and more websites are accessed through mobile nowadays.
We are in a mobile-first world now, which means more and more websites are accessed through mobile nowadays.

A Mobile-friendly website ensures that your pages perform well on all devices.
Checklist for testing websites on different mobiles:
- Responsiveness of your website on different mobiles
- Check whether the View-port Meta Tag is included?
- Button sizes are large enough to work on mobile
- Images are compressed
- Review header and footer layout of the web pages
- Zoom in and Zoom out the web pages to review
- Proper navigation between the web pages
AMP Compatibility
AMP – Accelerated Mobile Pages is an open-source custom web development framework for created to speed up the loading time of web pages on mobile devices.
Check whether your website is eligible for AMP search features or not by using AMP testing tool.

Make sure your website is eligible for AMP compatibility to load fast for visitors with slow internet access.
Website Loading Speed
A fast loading website can help improve your SEO, and even Google has made it an actual ranking factor too. Check your website speed by using tools like

After testing the website, check the errors and fix them.
You can check out our complete guide for WordPress Speed Optimization to learn more.
5. How to Ensure That Your New Website is Secure
You have worked so hard to build and launch your new WordPress website.
Don’t leave it to chance.
Here are a few important WordPress website security measures you should take to ensure security before you launch your WordPress website.
Set a Strong Password
81% of attacks are based on insecure or stolen passwords
– Panda Security
Make sure that you set a strong password that is not just 12345678.
Here are a few features of a good password:
- Should be at least 12 characters long
- Have upper & lower caps letters mixed with symbols
- Two factors authentication would be ideal
- Avoid using the same password for everything
SSL is Configured
Configure SSL on your website before you go live.
Google gives SEO advantages to websites that are SSL secured. SSL certificate is important for your website:
- Secure website for both you and your visitors
- Ensures privacy and integrity
- SEO benefits
- User Trust
- Makes your website difficult to breach
- Hackers face problems gaining access
Disable File Editing
From your WordPress admin area disable file editing so that even if your website is hacked, they are unable to
- Change your files
- Inject your files with malicious code
- Add harmful links
Limit Login Attempts
WordPress permits users unlimited login attempts by default.
This is what hackers use to their advantage when they use brute force to attack you.
You can make your website more secure and safe from brute force attacks by limiting the number of login attempts.
All you have to do is install either of these plugins
- iThemes Security
- Wordfence
Change your WP-login URL
If you want to go the extra mile in making your website more secure you can change the default WordPress login URL.

Conclusion
Launching a new website can be stressful.
You can easily overlook a miss-spelled word or broken link. This WordPress website launch checklist can help you reduce the errors massively.
This checklist has evolved over a period of 10 years and we hope this will help you launch your WordPress website without any major glitches.
Did you find this WordPress website launch checklist helpful?
What did we miss on this list?
Don’t forget to share with us in the comments below so we can improve this checklist with your feedback.
Source: https://wpsupportdesk.com/blog/wordpress-website-launch-checklist/
