Searching for the best way to create your own custom Elementor register form or page?
With its drag-and-drop design and array of style options, Elementor makes it super easy to create your own custom registration page to replace the drab default WordPress design.
But while Elementor nails the design part, you still need a solution to create the actual register form that adds users to WordPress and stores information about them.
Elementor Pro does include its own registration form widget, but we’re going to show you an even better method in this tutorial using the free version of the Profile Builder plugin.

JBL Go 4 - Ultra-Portable, Waterproof and Dustproof Bluetooth Speaker, Big Pro Sound with Punchy bass, 7-Hour Built-in Battery, Made in Part with Recycled Materials (Black)
$39.95 (as of December 2, 2025 04:03 GMT +00:00 - More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Here’s why we think Profile Builder is the best Elementor register form plugin:
- It’s free, so you can create a custom Elementor register page even if you’re just using the free version of Elementor.
- Profile Builder adds its own dedicated Elementor widget, so you’ll be able to style your form using all of the regular Elementor settings and do all of the styling without leaving Elementor.
- It gives you more control over the form fields on your registration form, including advanced tactics like conditional logic and repeater fields that the Elementor Pro widget doesn’t offer. Basically, it’s a lot easier to collect additional information from your users.
- It allows for more customization of backend processes, such as adding users to different user roles based on how they answered the form and holding certain user roles for manual admin approval.
So – whether you’re using the free version of Elementor or Elementor Pro, the plugin that we’ll use in this tutorial still has advantages for you.
Keep reading to learn how it works…
What You Need to Create an Elementor Register Form for Free
To follow this tutorial, all you need is the free version of the Profile Builder plugin, available at WordPress.org.
Profile Builder is a full user registration and profile plugin, which means it can handle forms for:
- Registration
- Login
- Edit profile
For your registration forms, you’ll be able to control which fields should appear (including adding custom fields with the premium version), link your registration forms to different user roles, and more.
To help you use these features in Elementor, Profile Builder includes dedicated Elementor widgets, rather than forcing you to use a shortcode like a lot of other plugins.
The benefit of this native Elementor approach is that you’ll be able to use all of Elementor’s style and layout rules to control how your registration form looks.
We’ll start by showing you how to use the free version of Profile Builder to create your own custom Elementor register page. Then, we’ll also share some of the more advanced features that you get access to if you upgrade to the premium version of Profile Builder.
How to Create a Custom Register Form in Elementor With Profile Builder
Now, let’s get into the step-by-step tutorial. Here’s a high-level view of how it works, and then we’ll take you through every step below:
- Set up the fields on your registration form from the Profile Builder interface;
- Add the dedicated registration form widget in the Elementor interface;
- Use Elementor’s style and layout rules to control how your registration form looks.
To begin, make sure to install and activate the free version of Profile Builder from WordPress.org. Then, here’s how to set it up…
1. Create Your Registration Form
You’ll be able to style your registration form in the Elementor interface. But before you get to that point, you first need to configure your form itself, such as which form fields to include on your registration form and any headings/instructions you want to include.
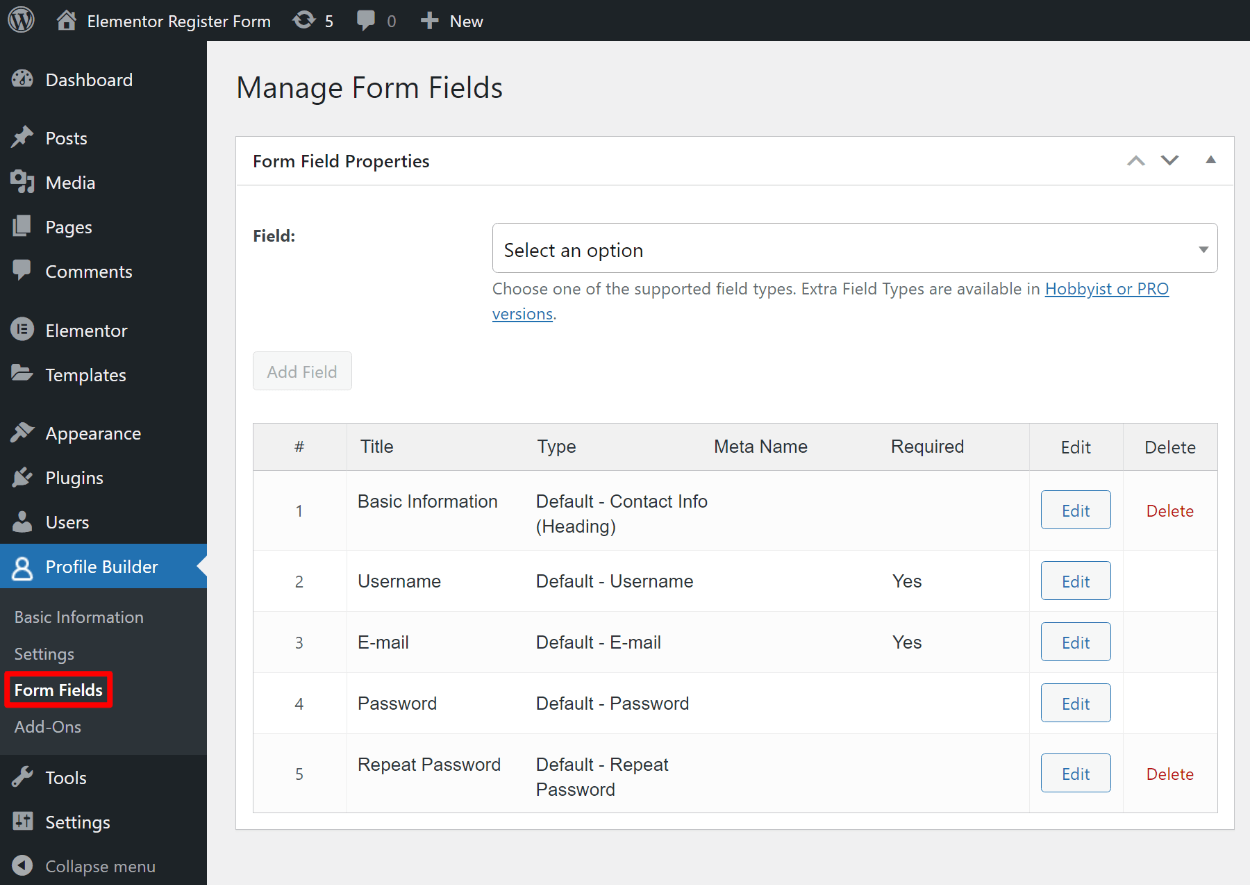
To set this up, go to Profile Builder → Form Fields.
Here, you can:
- Add new fields to collect additional information about your users;
- Rearrange the fields using drag-and-drop;
- Remove fields (you must have at least the fields for username, email, and a single password field, but you can remove everything else if desired).

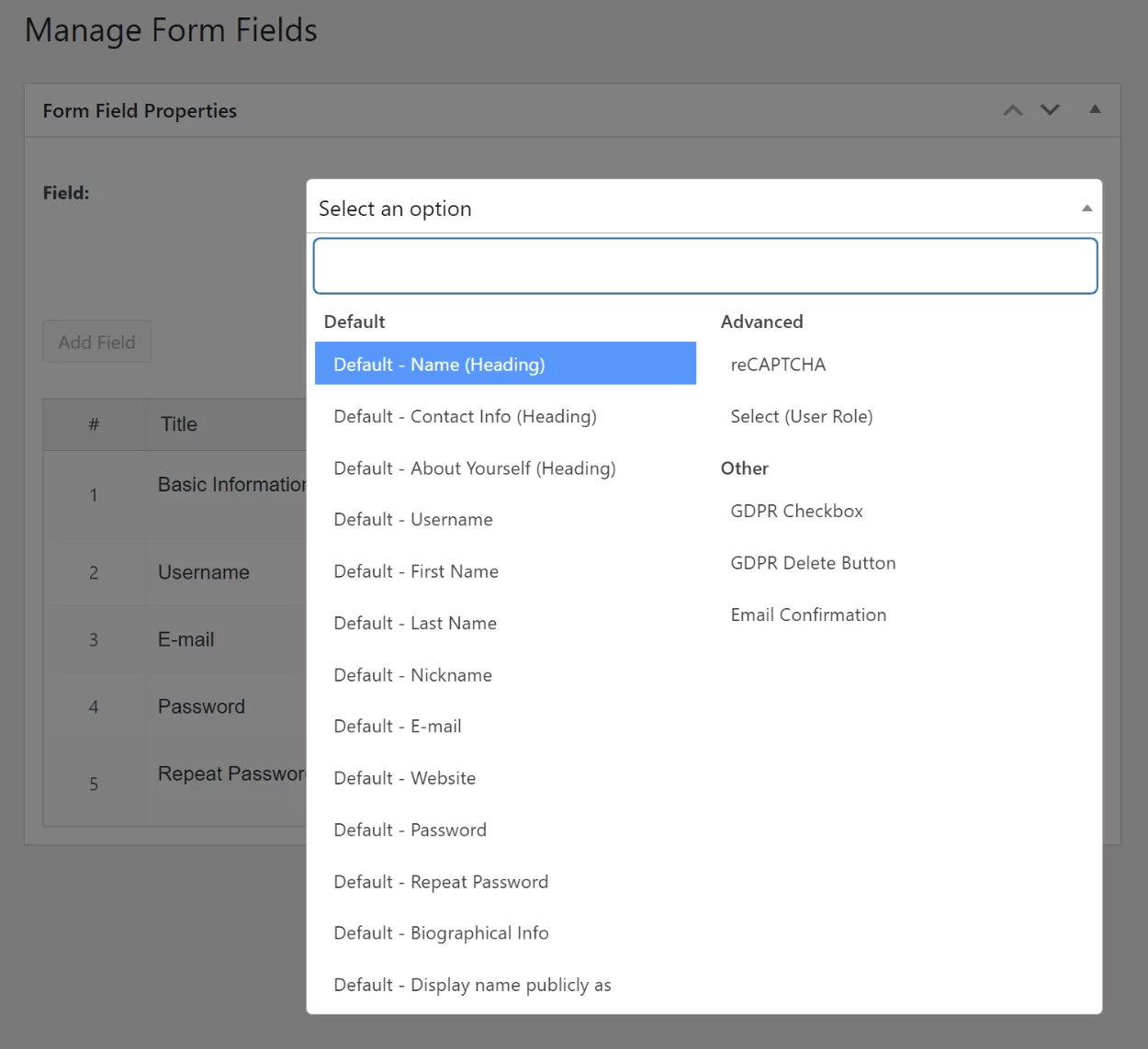
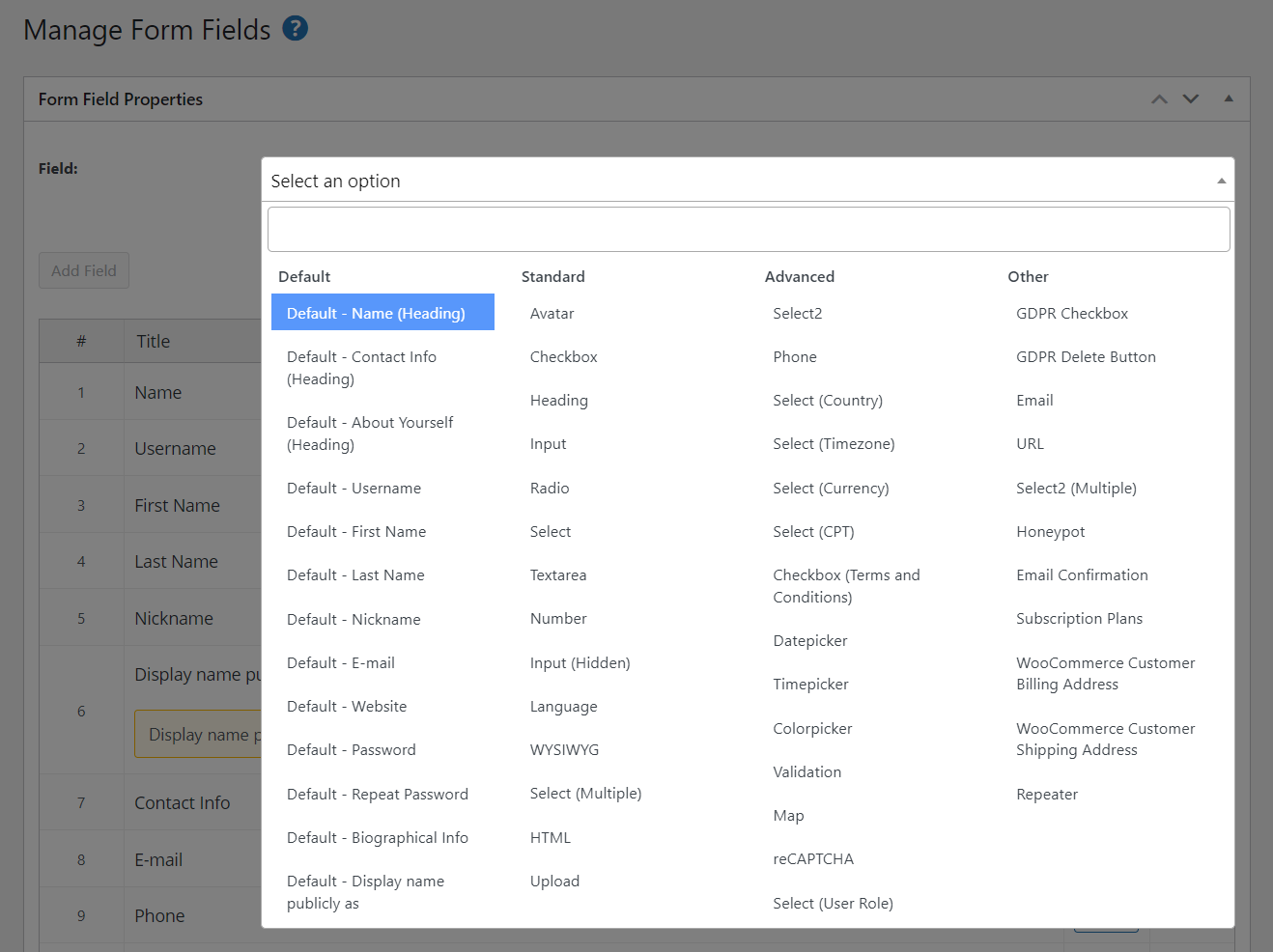
You can add new fields by using the drop-down at the top.
The free version of Profile Builder supports all of the native WordPress user profile fields, including some extra fields for reCAPTCHA, selecting user role, GDPR, and more:

If you upgrade to the premium version, you’ll also be able to add your own custom fields using a ton of different field types including text, text area, checkmark, radio button, drop-down, etc. We’ll cover this in more depth later on.
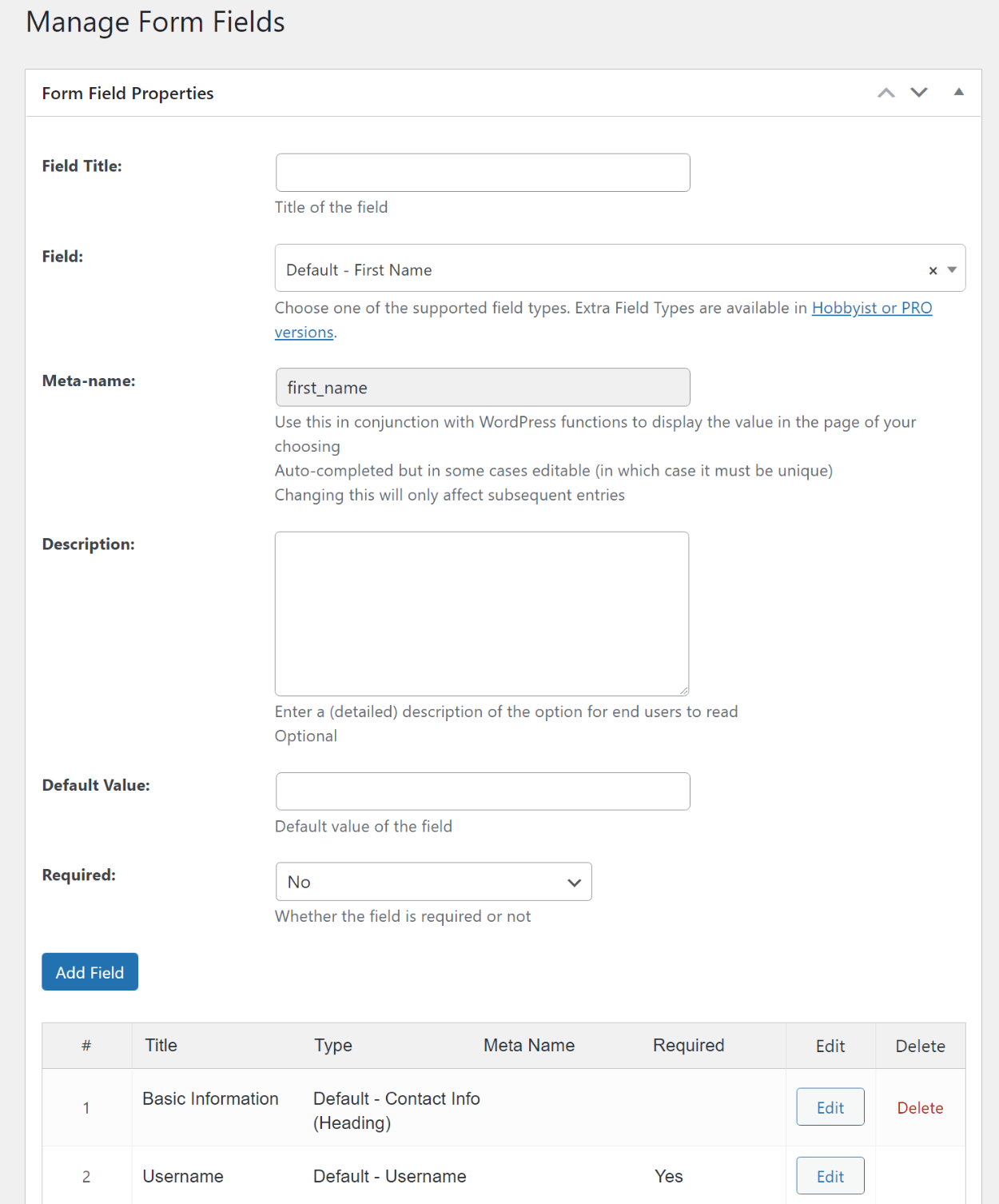
When you add a new field, you’ll be able to further customize it, such as changing the field title and marking whether or not it’s required:

When you’re happy with the fields in your registration form, you’re ready to embed it in Elementor and style it using Elementor’s style options.
2. Add Registration Form to Elementor
Next, open the Elementor editor for the post or page where you want to add your custom registration form.
If you want to add any content beyond your registration form (e.g. headings, text, images, etc.) you can go ahead and do that now using Elementor’s widgets.
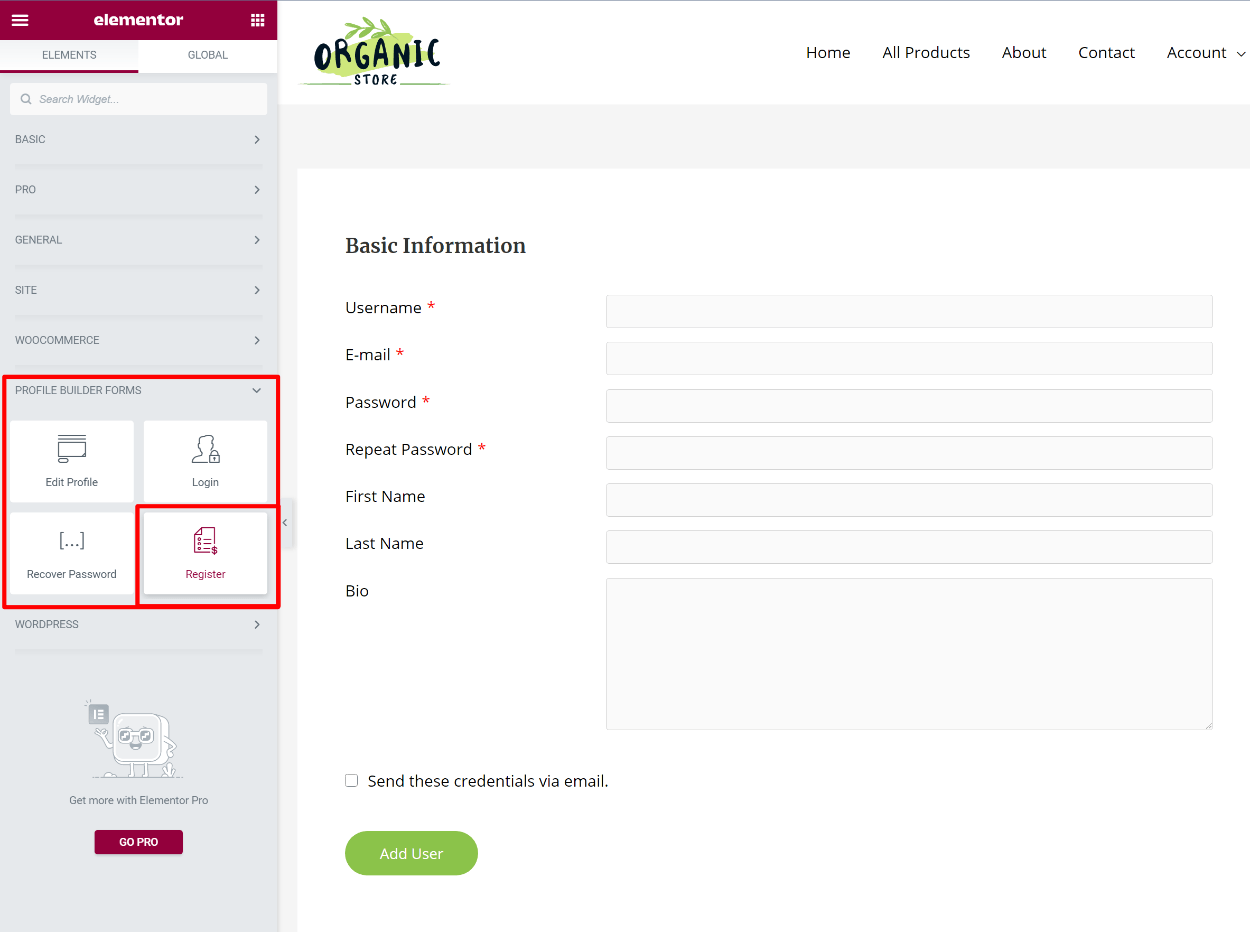
When you’re ready to add your registration form, scroll down to the Profile Builder Forms section in the Elementor widget list and drag over the Register form:

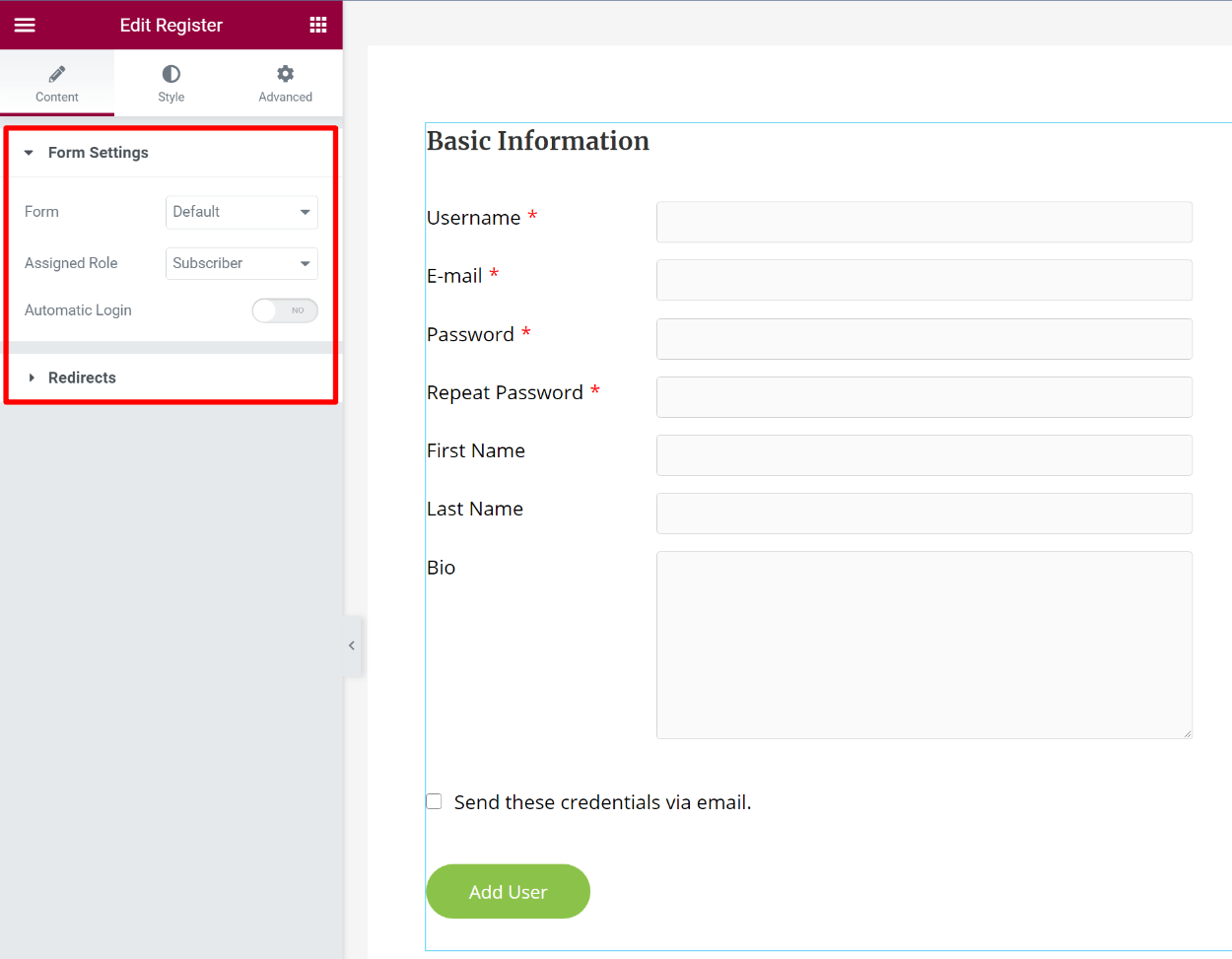
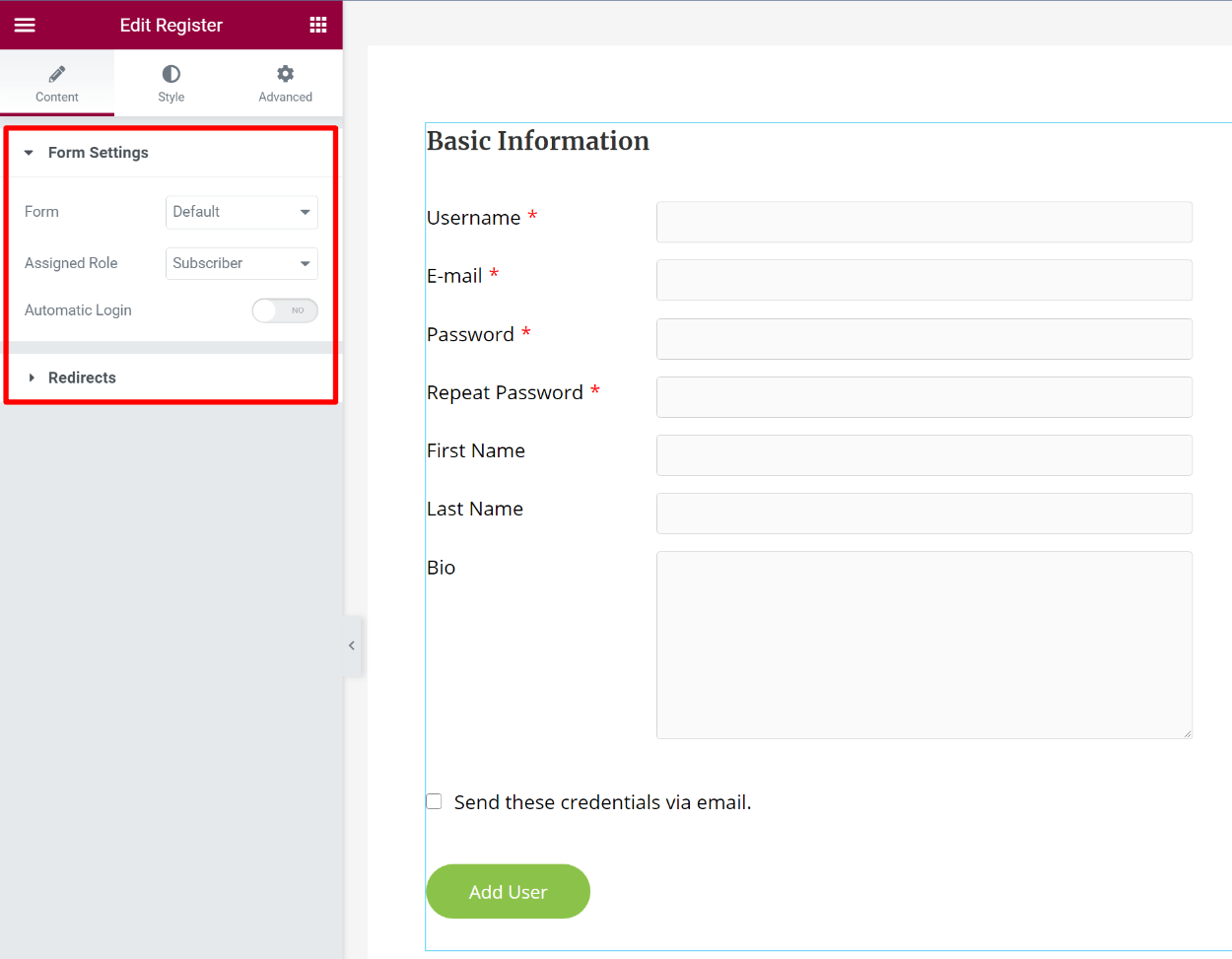
In the registration form widget’s settings, you’ll be able to make a few important choices:
- Form – if you upgrade to the premium version of Profile Builder, you can create unlimited custom registration forms. The free version only supports one form, though, so you’ll just leave this as the default if you’re using the free version.
- Assigned Role – choose which WordPress user role to assign to users who register through this form. If you’re not sure what roles are, you can check out our full post on WordPress user roles.
- Automatic Login – choose whether you want to automatically log in users after they register via this form.
- Redirects – you can automatically redirect users to a custom page after they register.

3. Style Your Registration Form Using Elementor
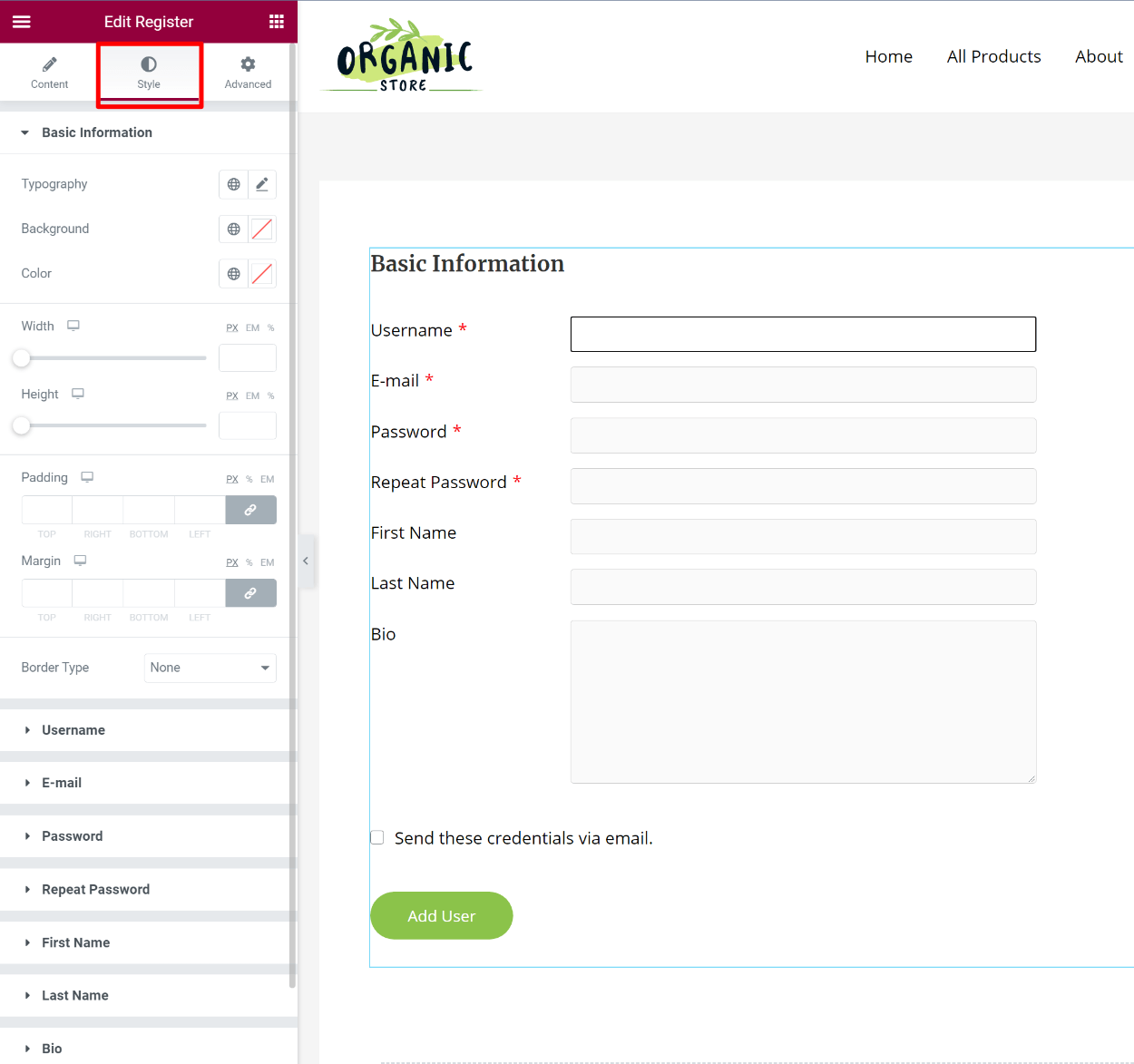
Because Profile Builder adds its own custom registration widget, you’re able to style your registration form using all of Elementor’s native style options. You can access these settings from the Style tab, just like you’d style any other Elementor widget.
You’ll get a full set of style options for each element/field in your registration form, so you can customize every element in your form as needed:

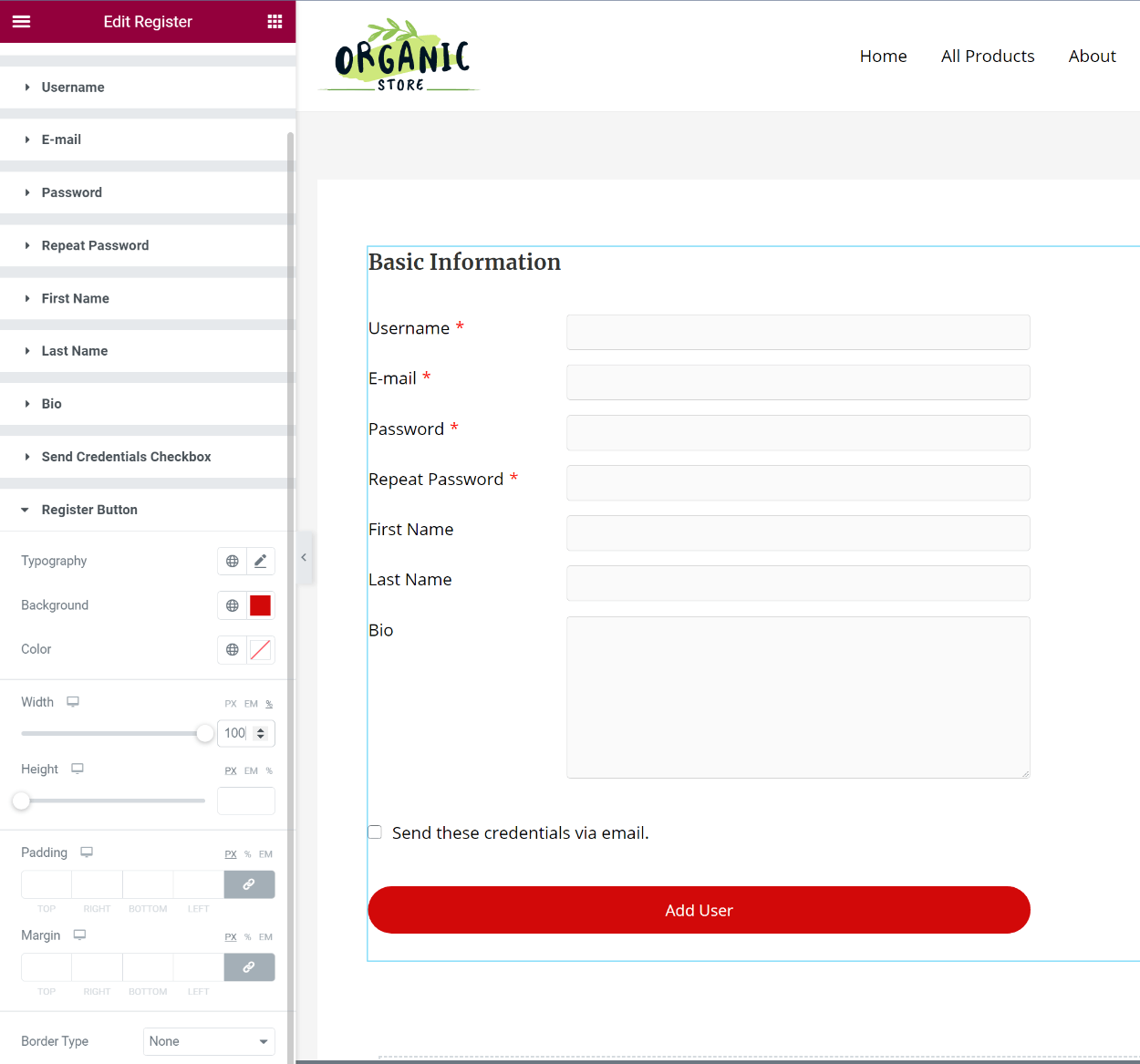
You’ll also be able to style the button and the checkboxes. For example, you can see that we’ve changed the button color and made it full-width:

You can also go to the Advanced tab to access custom spacing, Elementor Motion Effects, and all of the other usual options that Elementor gives you.
And that’s it! You just created your very own custom Elementor register form. However, Profile Builder can do a lot more than just this use case, so let’s keep looking at some of the other things you can do with both the free version and premium versions of Profile Builder.
4. Create a Custom Elementor Login Form or Password Recovery Form (Optional)
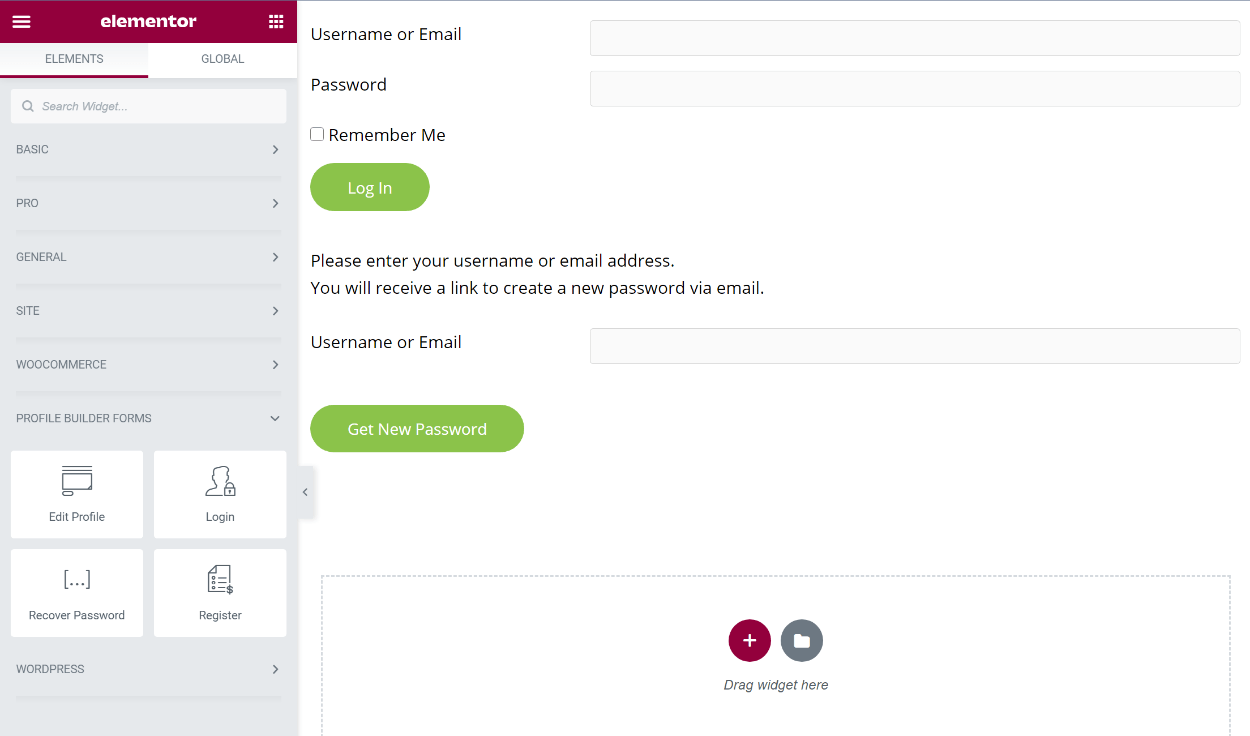
Profile Builder isn’t just for registration forms! It also gives you Elementor widgets to add a login form and/or a password recovery form.
You can use these widgets just like the Register widget:

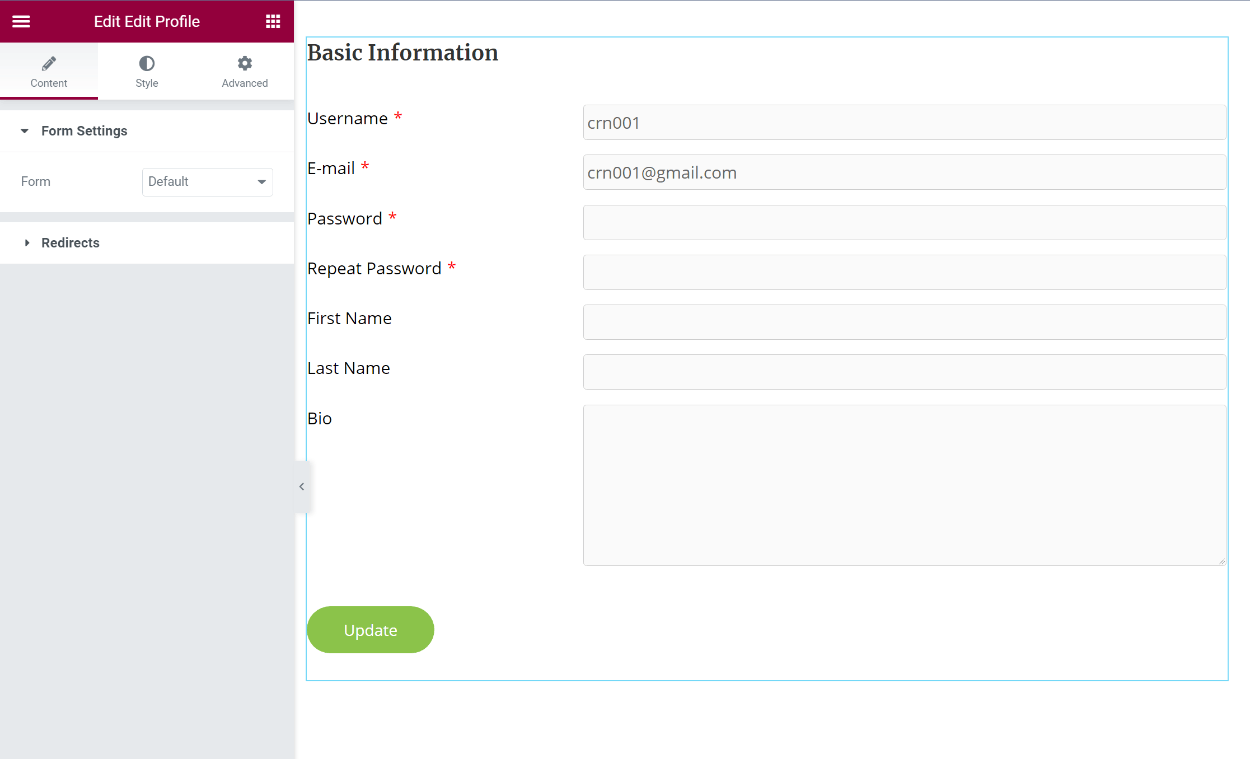
5. Create a Custom Elementor Edit Profile Form (Optional)
As you saw in the screenshots above, Profile Builder also gives you a dedicated Edit Profile widget for Elementor. You can add this widget anywhere on your site to create a front-end profile area and give users the ability to edit all of the fields on your registration form:

If you upgrade to the premium version of Profile Builder, you’ll also be able to create unique edit profile forms that include different fields from your registration form.
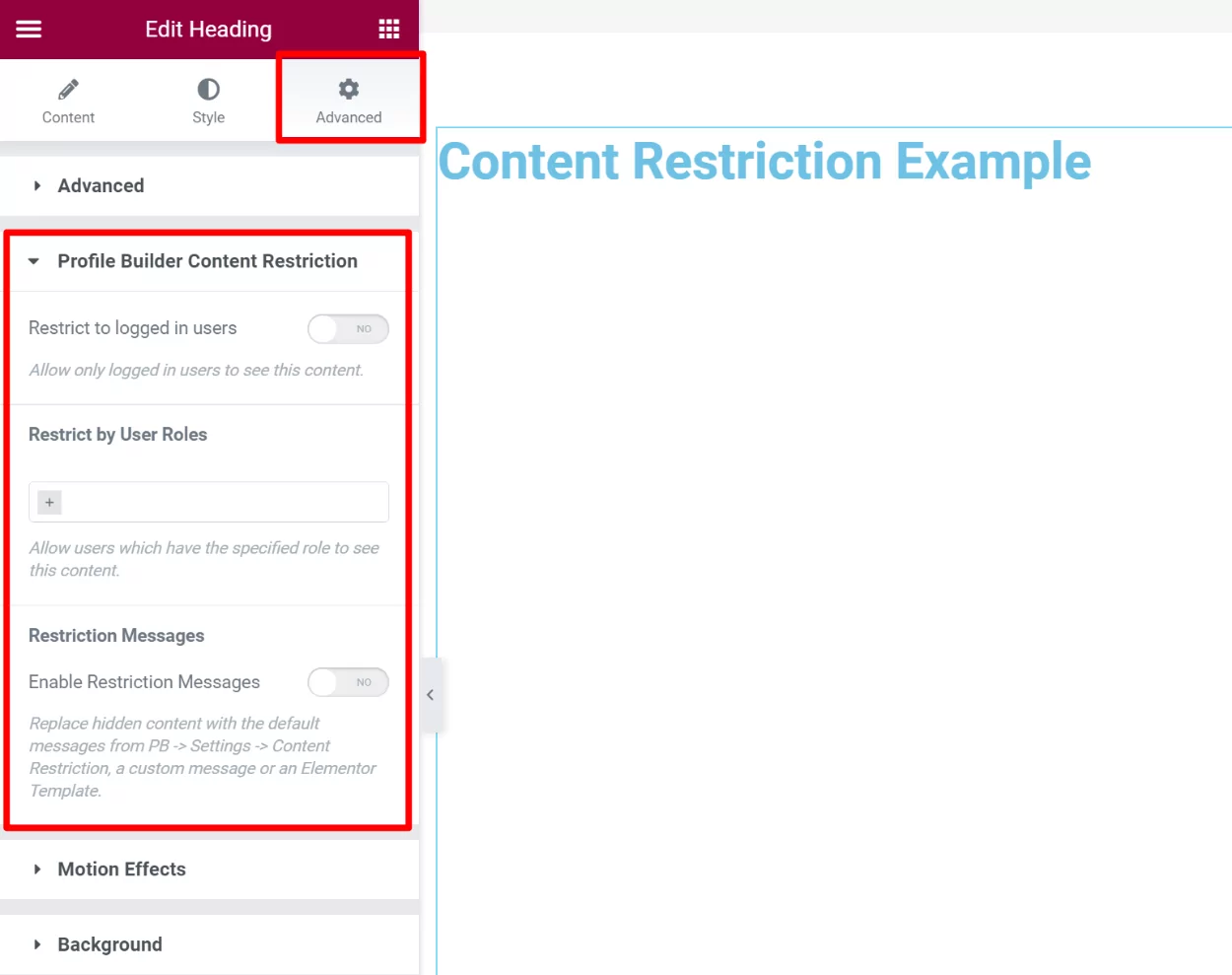
6. Restrict Access to Elementor Widgets
In addition to the dedicated Profile Builder Elementor widgets, Profile Builder also includes another Elementor integration that lets you restrict access to Elementor sections, columns, or widgets based on a user’s logged-in status or user role.
You can find these options in the Advanced tab of any section, column, or widget – just look for the Profile Builder Content Restriction section:

7. Create a List of Users with the User Listing Widget (Optional)
The User Listing functionality lets you display a list of all of the website users on the front-end. This is especially useful if you’re looking to create a members directory or an online community where users can easily find each other. Having a list of users can help you keep things organized and automate certain processes, giving you the possibility to filter the users based on different criteria.
This functionality is only available in the paid versions of Profile Builder, where the User Listing add-on is included.
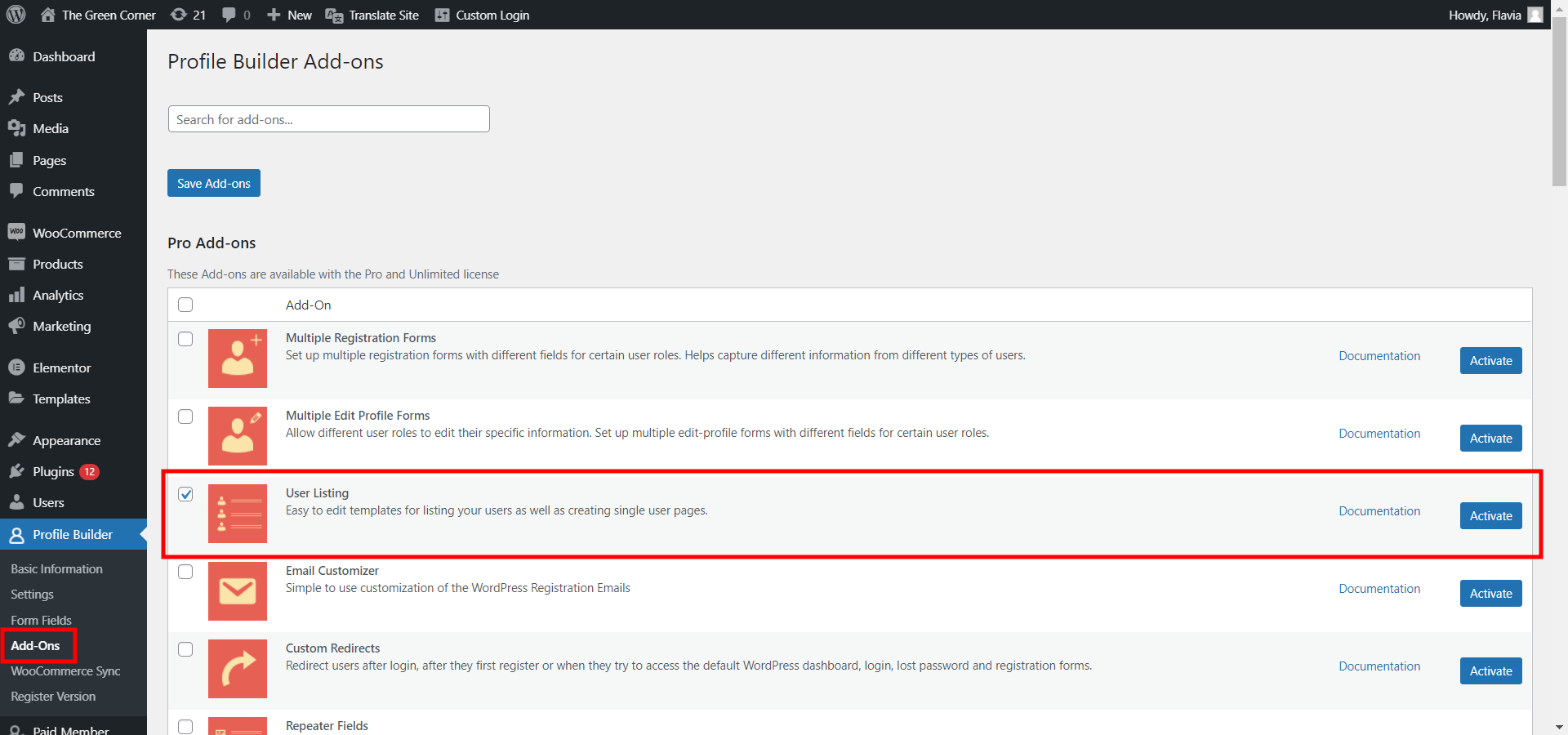
Before you add the User Listing Widget to your Elementor page, you’ll first need to create your list of users with Profile Builder. The first step of adding this functionality is to activate the User Listing Add-on from the Profile Builder Add-ons section. Do this by clicking the Activate button to the right of the add-on.

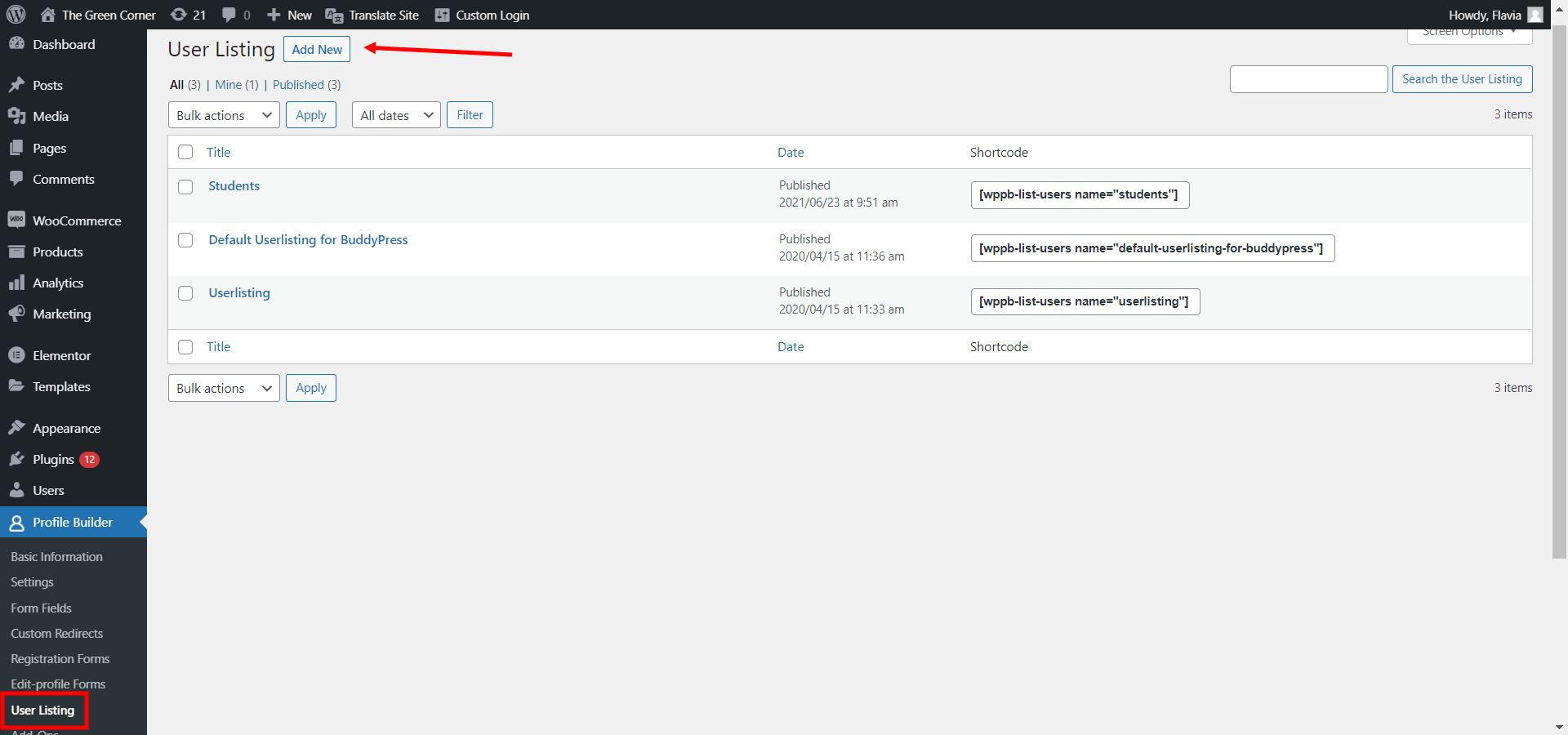
Next, you’ll have to create and set up your list of users. To do this, go to Profile Builder → User Listing, and then click on the Add new button at the top of the page:

This will prompt you to the Userlisting Settings area where you can set the roles you want the list to be displayed for, the number of users listed per page, the sorting criteria and order, avatar size, and visibility. Here you’ll also be able to choose one of the pre-designed templates and set up faceted menus, giving your users the option to filter out entries based on your chosen criteria. Here’s an extended article on how to list users in WordPress and create a Member Directory.
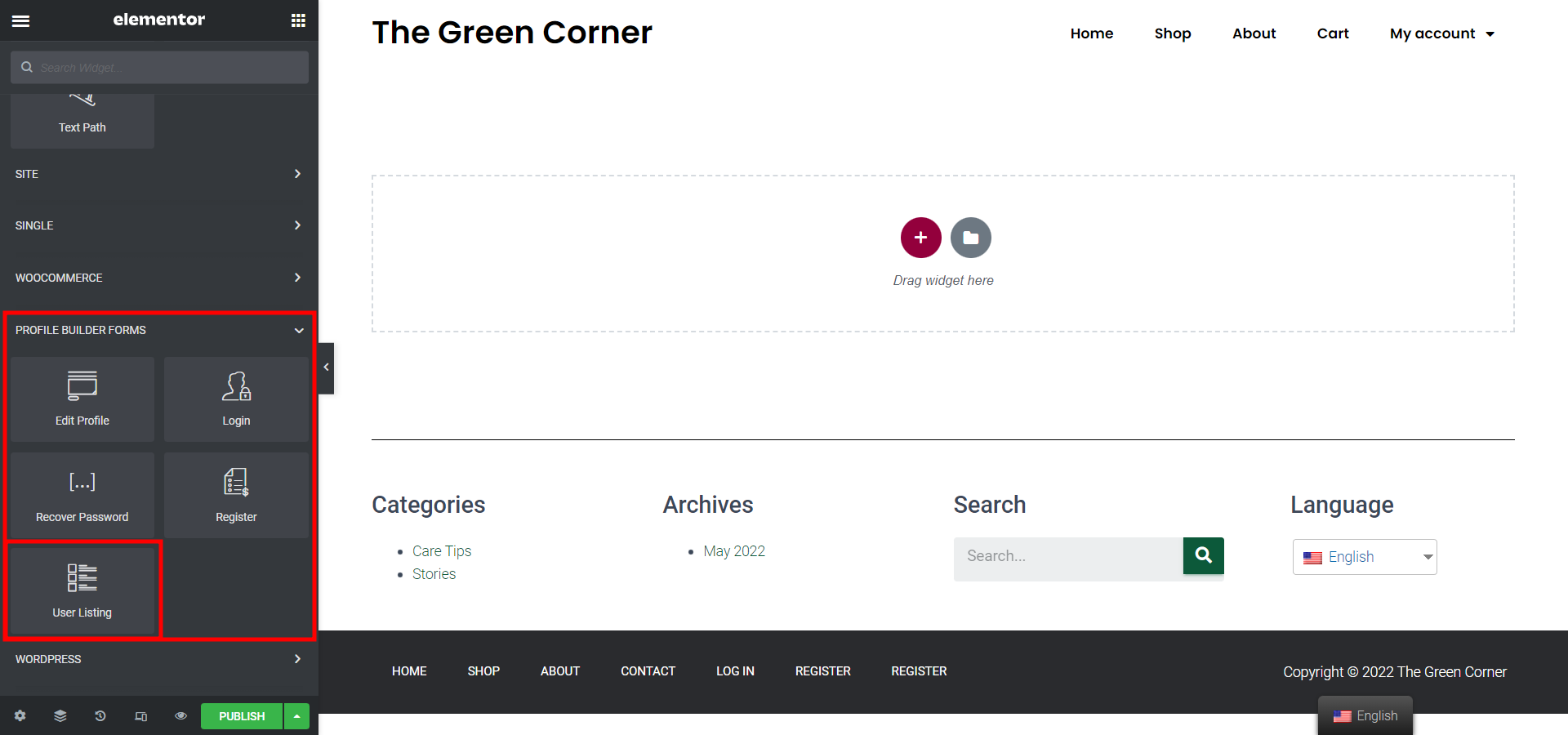
Once your list of users is created, you can move on to adding it to an Elementor page. If you open the Elementor editor, you can now find the User Listing Widget under the Profile Builder widget section:

Just drag it to your desired place and the list you’ve already created will immediately display on your page preview and the User Listing customization sidebar will open.

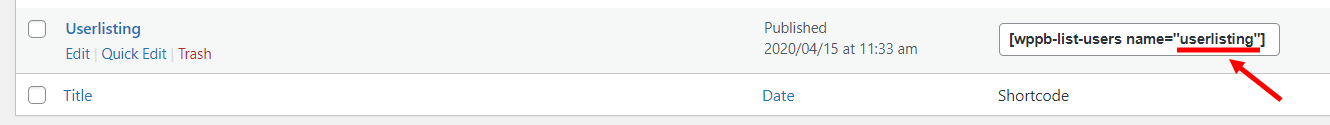
If you have multiple lists of users, you can select which one you want to display by writing its name in the Name field. The list name can be found in the generated shortcode under Profile Builder → User Listing:

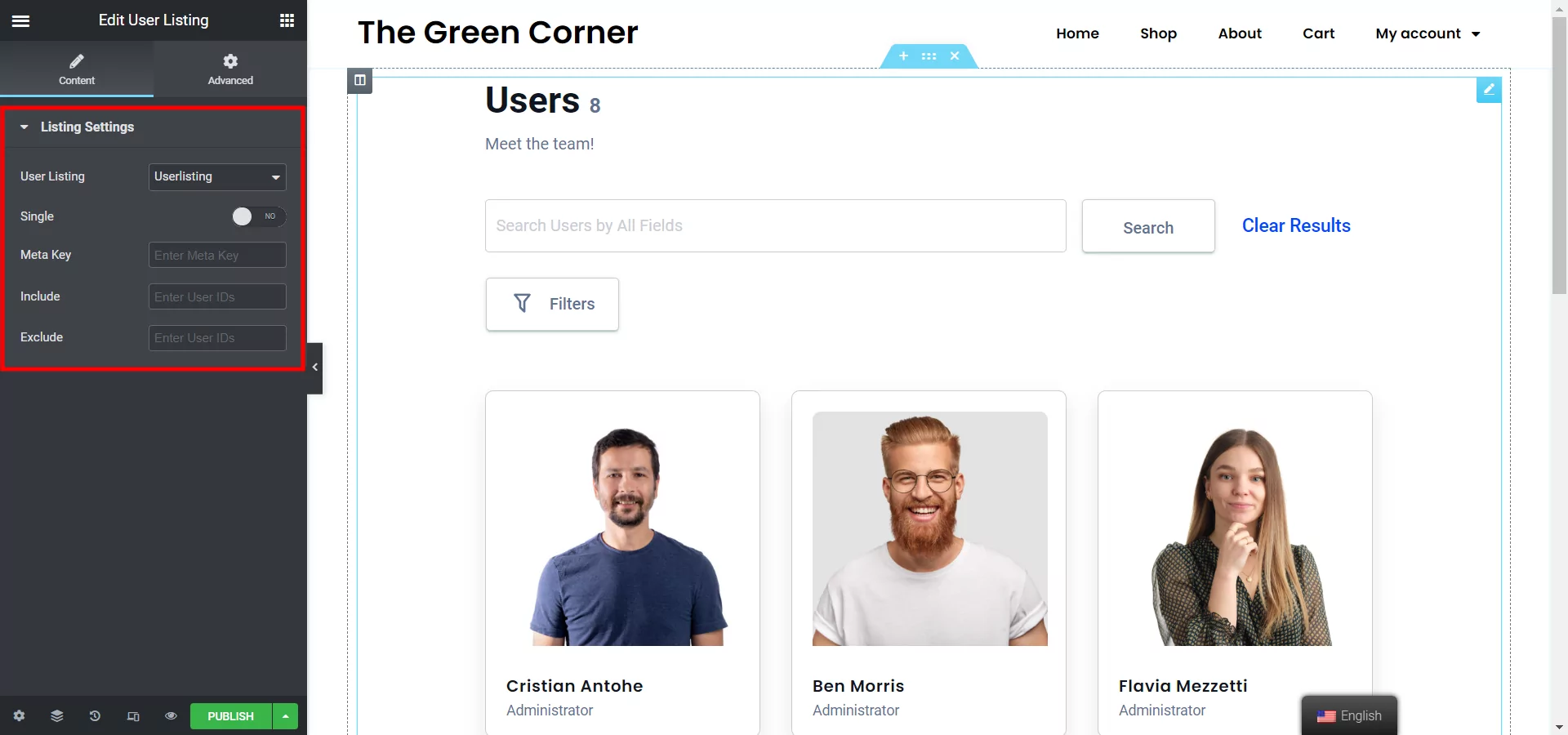
Next, you can choose whether you want to display an all-users list or a single-user list by switching the Single switch to No/Yes.
You can also add extra parameters to further filter the results. Using the Meta Key field (and the Meta Value field that appears after you fill in the Key) you can select specific criteria to filter out specific users.
Using the last 2 fields, you can display only certain users, by inputting their user IDs (separated by commas) in the Include field, or you can exclude certain users from being displayed, by inputting their user IDs (separated by commas) in the Exclude field.
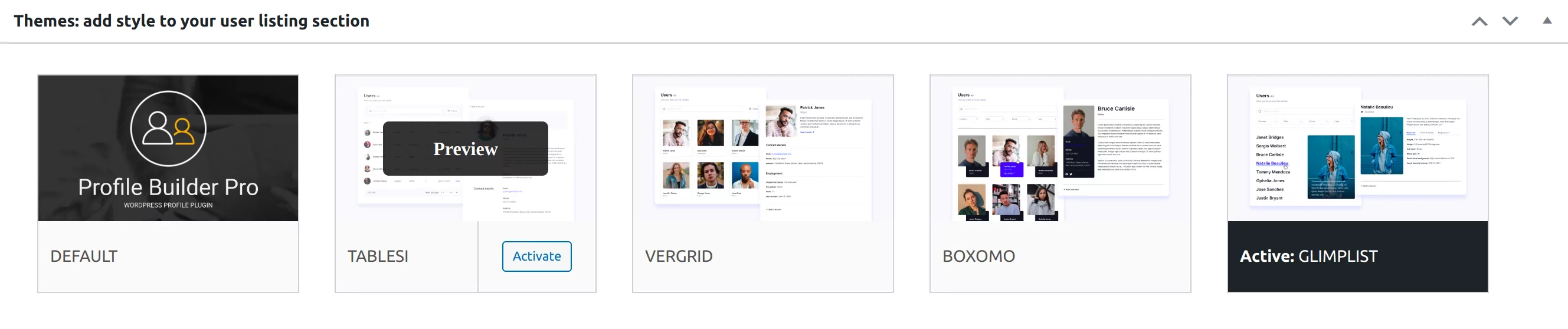
And lastly, there’s another trick you can do to make your user listing pop even more. If you go to Profile Builder → User Listing, you’ll be able to choose between 5 pre-designed templates to display your users. Just click Edit on the user list you want to display on the front end, and scroll down to the Themes section. You can preview each theme and activate the one you like best.

Upgrade to Profile Builder Pro for More Features
So far, except for the user listing feature, everything that we’ve shown you is available in the free version of Profile Builder at WordPress.org.
However, there are a few unique options in the premium version that you can use to further enhance your Elementor registration forms – let’s go through them…
Access More Field Types
The free version of Profile Builder lets you add all of the native WordPress profile fields, but the premium version extends that with the ability to add your own custom fields using a variety of different field types:

This lets you collect and store much more information about users who register for your site.
Create Multiple Unique Registration Forms
The free version of Profile Builder lets you create a single custom registration form, but the premium version lets you create unlimited registration forms, each with their own unique sets of form fields and settings.
For example, if you have an online course marketplace, you could create one registration form for students and another for instructors.
Create Custom WooCommerce Registration Forms With Elementor
With the premium version, you get access to the WooCommerce Sync add-on so that you can create custom WooCommerce registration forms in Elementor.
The WooCommerce Sync add-on gives you new fields that sync with the WooCommerce billing and shipping information that you can use in your Elementor registration forms.
Use Conditional Logic in Your Registration Forms
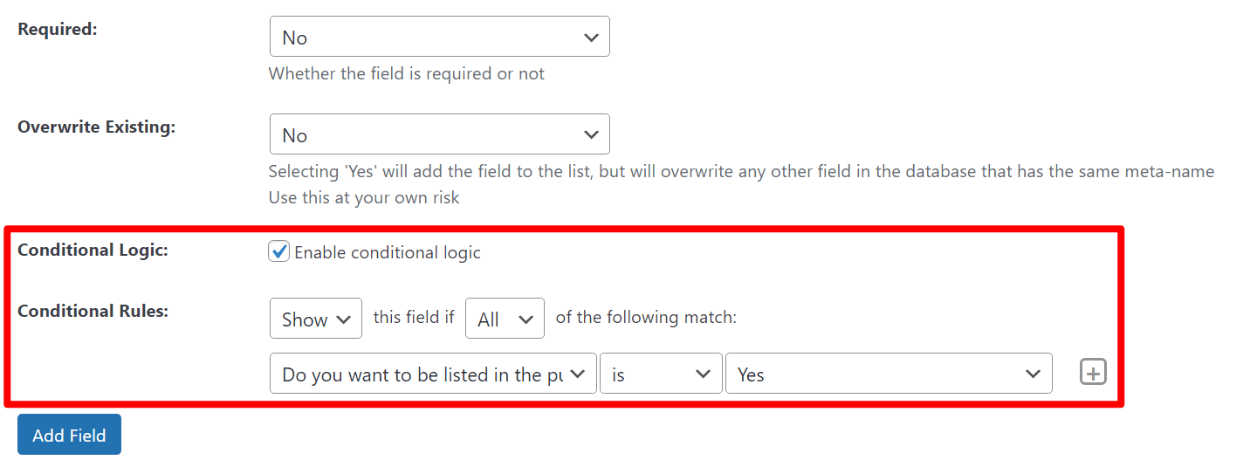
In addition to more field types, the premium version also lets you use conditional logic in your Elementor registration forms so that you can display different sets of registration fields based on how a user answered previous questions in your form.
For example, you could ask users whether they want to be listed in the public directory. If they answer yes, you could collect additional information about them:

Use Repeater Fields in Your Registration Forms
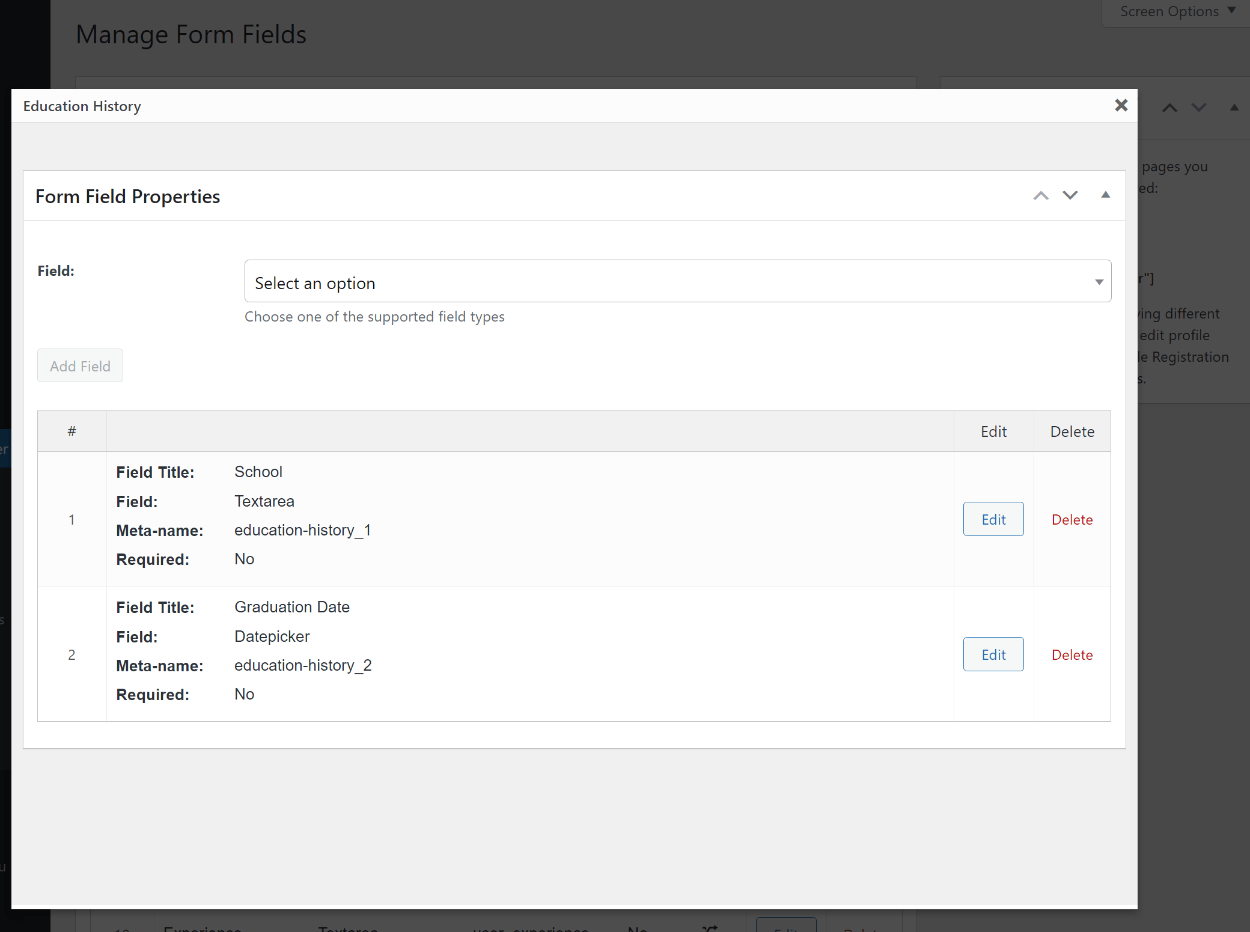
Another advanced field type that you get is the ability to use repeater fields in your Elementor registration form. For example, if you wanted to ask a user to list their education experience, you could add a repeater field that lets them add a new entry for each piece of their education history.
Inside the repeater field, you’ll be able to specify one or more fields that will repeat:

Require Admin Approval for Elementor Registration Forms
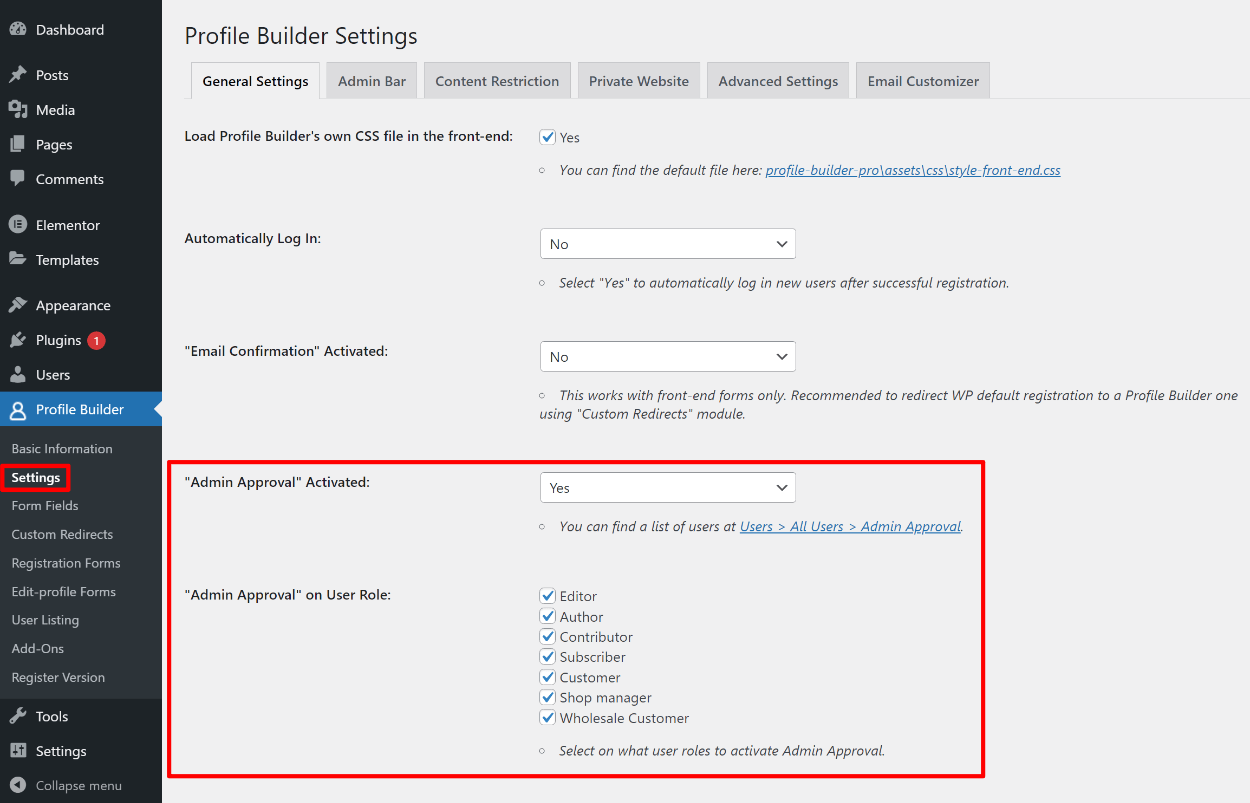
With the premium version, Profile Builder lets you hold some/all of your new users for manual admin approval before they can start using their accounts.
You can enable admin approval by going to Profile Builder → Settings. You can either require admin approval for all new users or you can pick and choose certain user roles:

Create Custom Elementor Edit Profile Forms
With the free version, Profile Builder lets you create an Elementor edit profile form where users can edit all of the fields from the registration form.
With the premium version, though, you can pick and choose which fields are available so that users can only edit certain parts of their profiles.
Create Your Custom Elementor Register Page Today
With Profile Builder, you can create your own custom register form in Elementor without Elementor Pro. And even if you do have Elementor Pro and its registration form widget, Profile Builder also gives you more flexibility (especially with its premium version) because Profile Builder…
- Gives you more control over the form fields in your registration form, including letting you add your own custom fields. You’ll also get advanced features like conditional logic and repeater fields;
- Lets you create multiple Elementor registration forms, each with unique fields and settings;
- Integrates with WooCommerce for Elementor WooCommerce registration forms;
- Offers new backend features, such as requiring manual admin approval for certain user roles.
To create your form for free, install the free version of Profile Builder from WordPress.org today. Then, upgrade to the premium version to get access to custom fields, conditional logic, unlimited registration forms, and more.
Then, if you’d like to add even more neat functionality to your site, check our list of the best Elementor addons and plugins to enhance your site.
Do you have any questions on how to create your custom Elementor register form? Ask them in the comments below!
Source: https://www.cozmoslabs.com/304814-elementor-register-form-free/

