Customizing the WooCommerce registration form in WordPress is something you should consider doing if you want to get more from your WooCommerce store and from the customer registration process.
The WooCommerce plugin comes with a registration form built-in, which collects basic information about your new users. But if you customize it using the Profile Builder Pro plugin, you can collect the exact information you need and make the registration process a better experience for your customers.
The plugin is a form builder that uses shortcodes to add custom registration forms to your WordPress site. You can use it for user login forms and registration forms on membership sites, but also for e-commerce sites using WooCommerce. With WooCommerce it makes it even easier – it taps into WooCommerce’s own API to add custom forms that you create.
Benefits of customizing the WooCommerce registration form include capturing user data that helps you upsell to customers, creating custom forms for individual user groups, reordering fields in your forms to make them more user-friendly, redirecting users to a custom page after registration – and lots more.
There are plenty of ways you can improve the WooCommerce registration and profile forms, but in this post, we’re going to look at some specific examples you’re likely to find the most useful.
Apple AirTag 4 Pack. Keep Track of and find Your Keys, Wallet, Luggage, Backpack, and More. Simple one-tap Set up with iPhone or iPad
$62.39 (as of November 5, 2025 14:11 GMT +00:00 - More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)These are:
- Adding custom fields to the WooCommerce registration form so you can collect additional information about your customers;
- Enabling avatar upload so your user’s profiles become more personal to them;
- Adding a reCAPTCHA to keep out spammers;
- Using conditional logic so that fields are only displayed if they’re needed. This way, you don’t force people to fill out fields that aren’t relevant.
After we show you an in-depth tutorial on customizing the built-in registration form, we’ll then show you two other ways that you can use Profile Builder Pro to customize your store’s registration process:
- Adding new fields to the registration form on the WooCommerce checkout page (if you’ve enabled this feature);
- Creating one or more custom registration pages, like a dedicated registration page at yourstore.com/register.
Let’s take a look at how it works.
How Profile Builder Pro Can Improve Your WooCommerce Registration and Profile Forms
The Profile Builder Pro form builder plugin gives you endless flexibility when it comes to customizing your WordPress registration forms, including WooCommerce forms. In this tutorial, I’ll show you how to remove some unnecessary fields and add some useful fields to two forms: the registration form and the profile editing form.
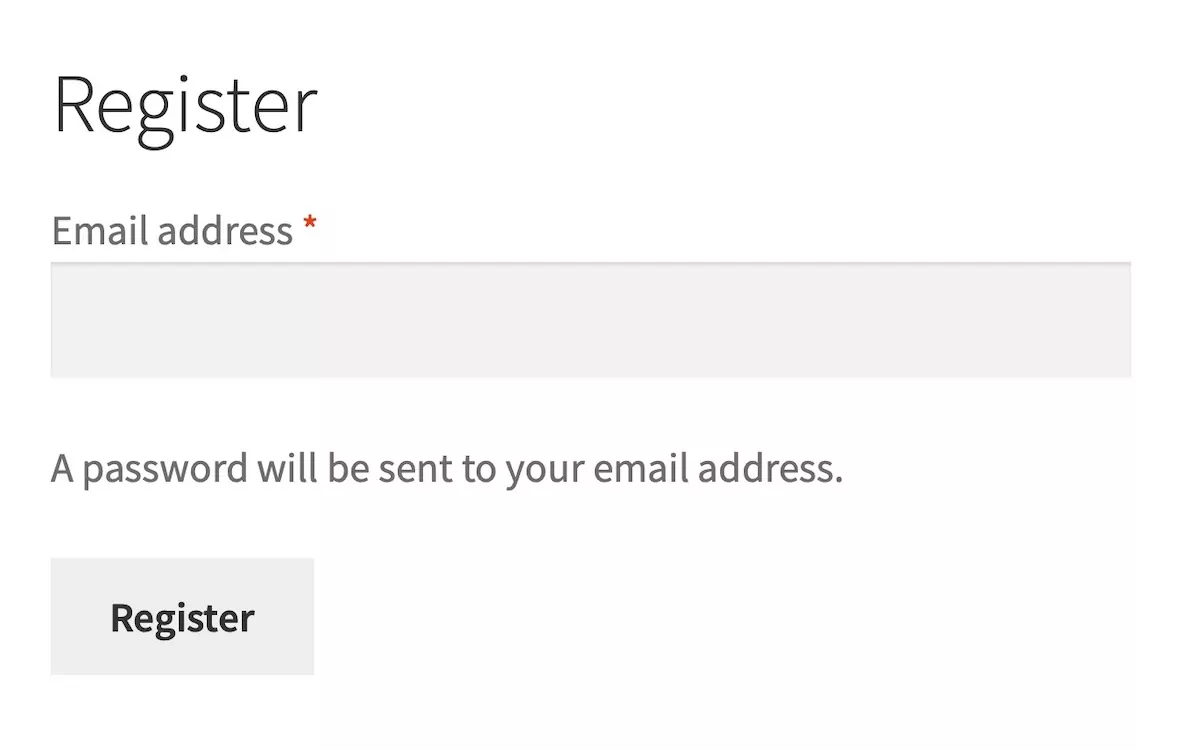
Here’s an example of the default WooCommerce registration form:

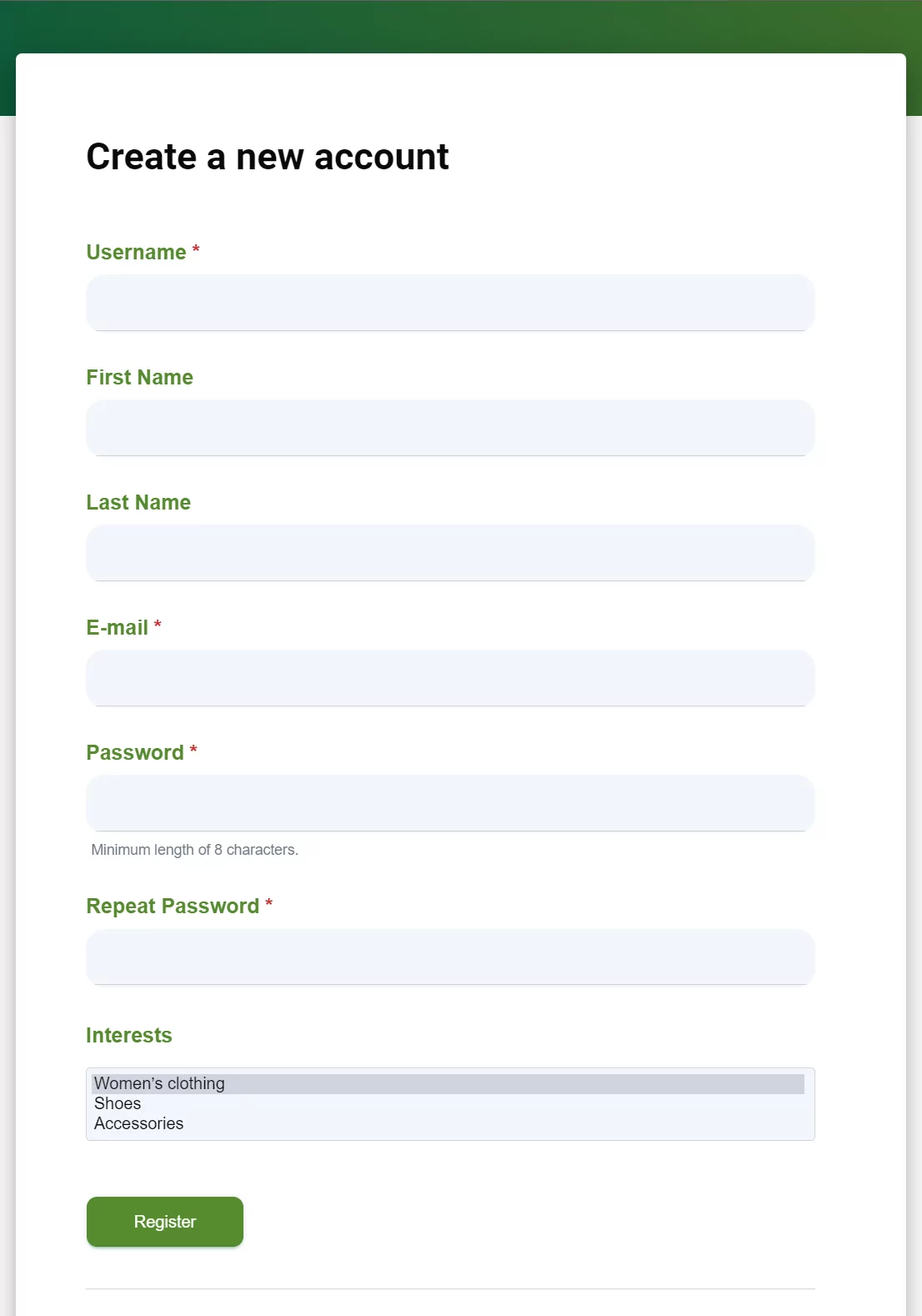
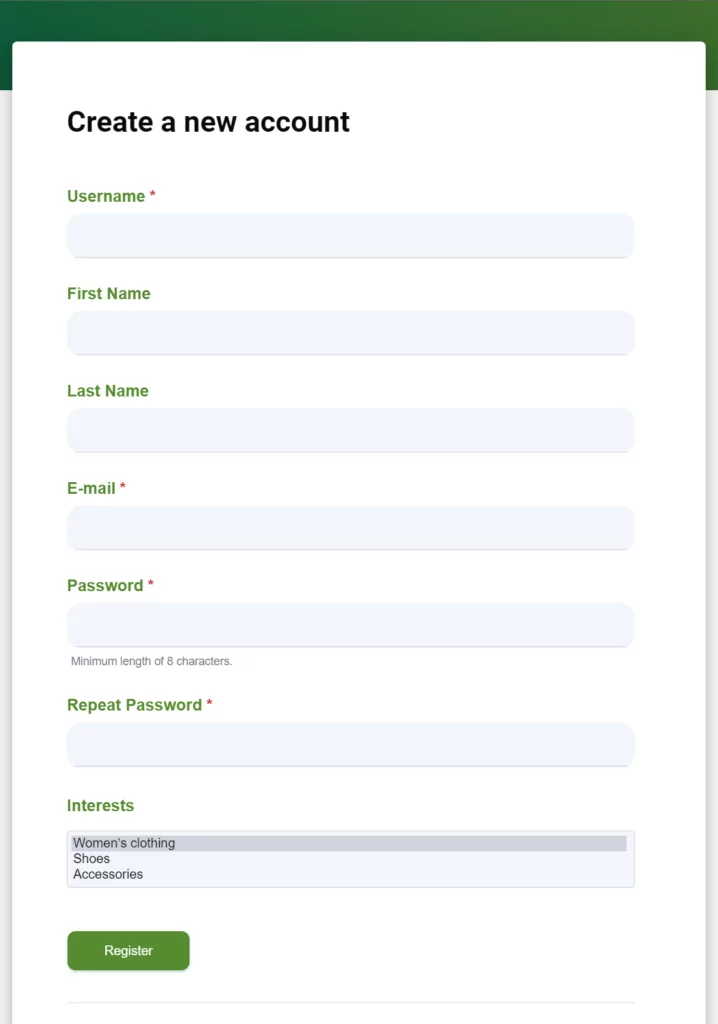
And here’s a custom registration form enhanced using the Profile Builder Pro plugin:

You can also create enhanced customer profile forms. The default profile form includes fields that aren’t needed for a store, as well as leaving out some fields that would be quite helpful.

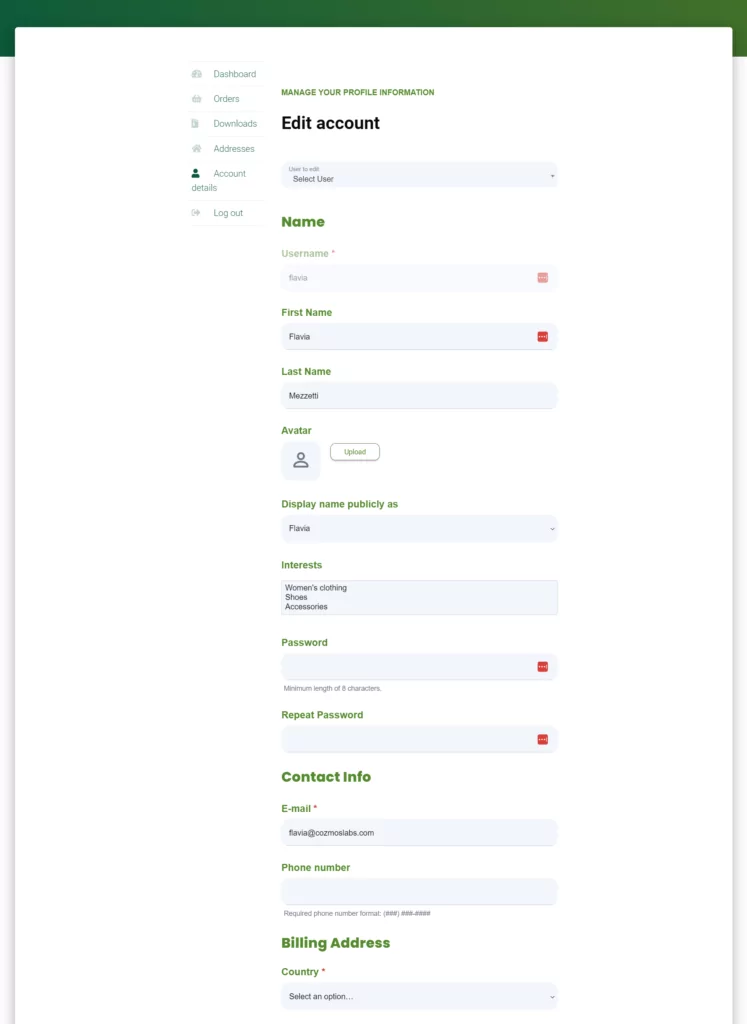
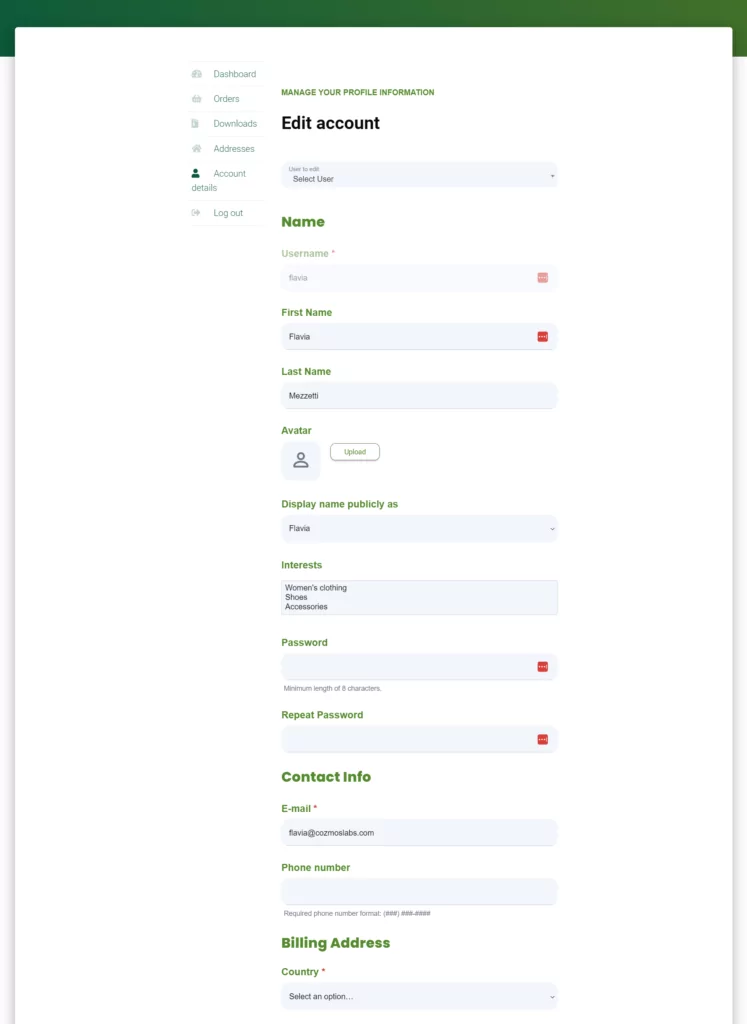
But with the Profile Builder plugin, you can customize this and add extra fields that will help you communicate better and sell more to your customers. Here’s the form with customization:

There’s a free version of the plugin plus a premium version with more features, so you can choose the one that’s right for you and your store. You can also use a wide variety of free and advanced add-ons to get access to extra functionality and integrations with other services or plugins.
So let’s take a look at how you can use Profile Builder to customize your WooCommerce registration form.
Installing and Configuring Profile Builder Pro and the WooCommerce Add-on
To customize your WooCommerce registration form, you’ll first need to have the free WooCommerce plugin installed, activated and configured on your site.
Once you’ve done that, it’s time to install and configure the Profile Builder Pro plugin and the WooCommerce Sync add-on.
Follow these steps for each of those two plugins to install and activate them, starting with the Profile Builder Pro plugin.
When you purchase Profile Builder Pro, you’ll be sent a download link. Use this to download the plugin as a zip file and save it to your computer.
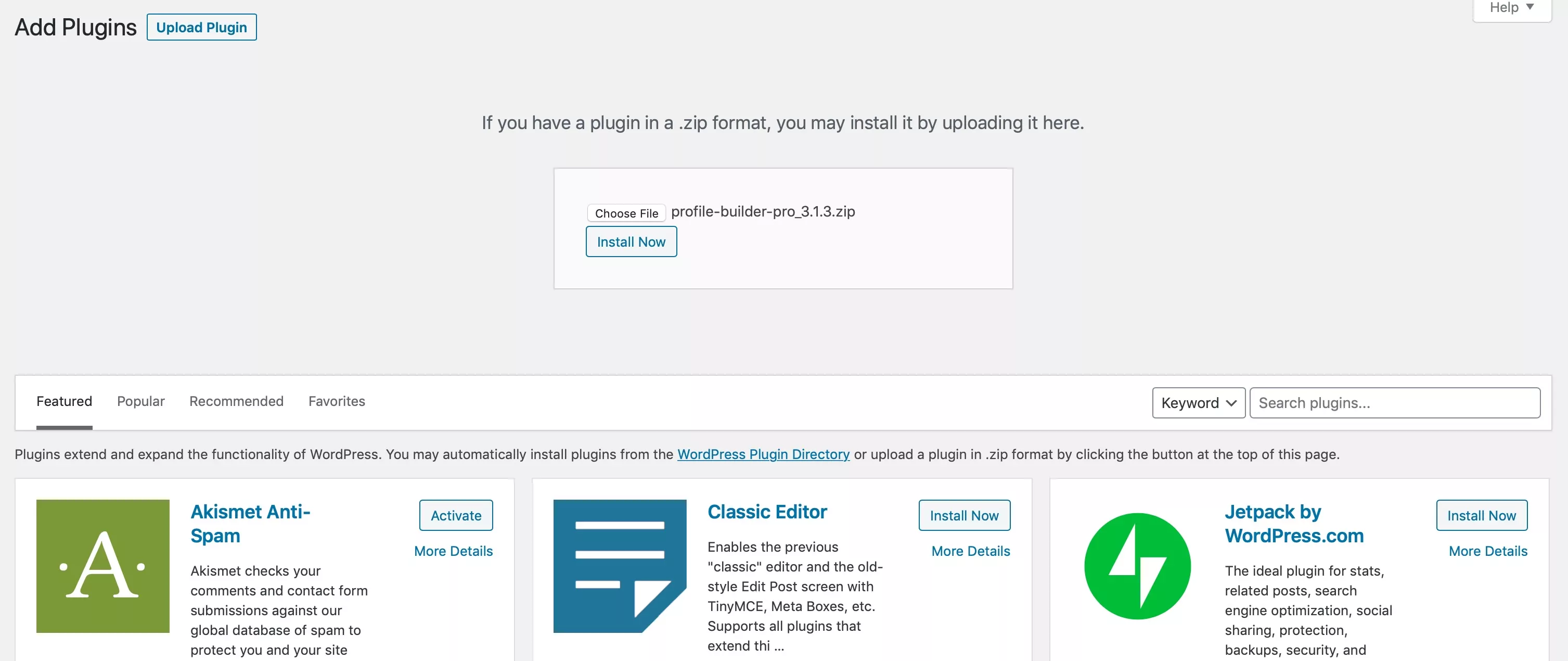
Go to Plugins → Add New and click the Upload Plugin button.

Upload the zip file you just downloaded and click the Install Now button. You’ll be prompted to activate the plugin – click the Activate Plugin button to do this.
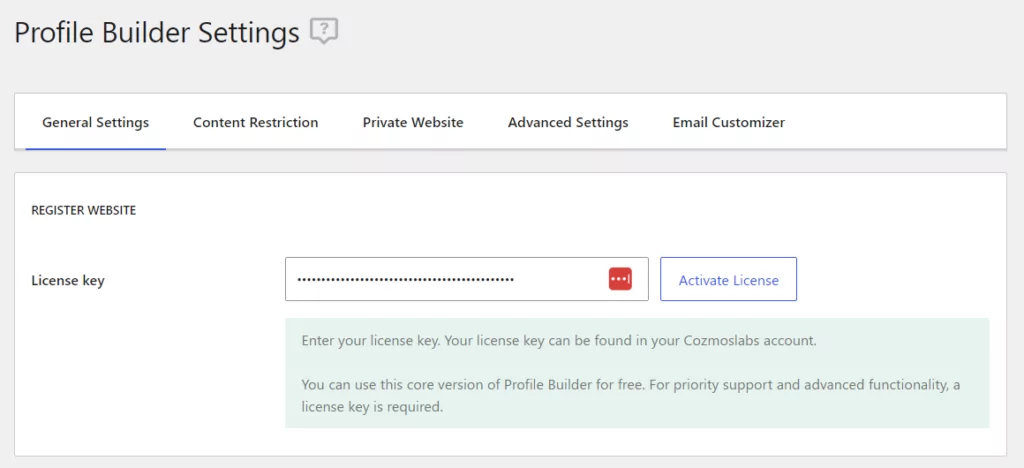
Once you’ve installed the plugin in WordPress, you’ll need to register it. If you aren’t automatically taken to the registration page, go to Profile Builder → Register Version.

Find your license key in the email you were sent to confirm your purchase or by logging in to your account. Paste that into the Serial Number field and click the Save Changes button.
Now repeat the installation process for the WooCommerce Sync Add-on.
You’re ready to start customizing your WooCommerce registration pages!
Configuring Profile Builder Pro to Create Custom WooCommerce Registration Forms
WooCommerce has two types of forms you can customize using Profile Builder Pro:
- Registration forms
- Edit user profile forms
Before you can start adding those forms to your pages in WooCommerce, you need to configure the plugin to create custom forms you can use with WooCommerce.
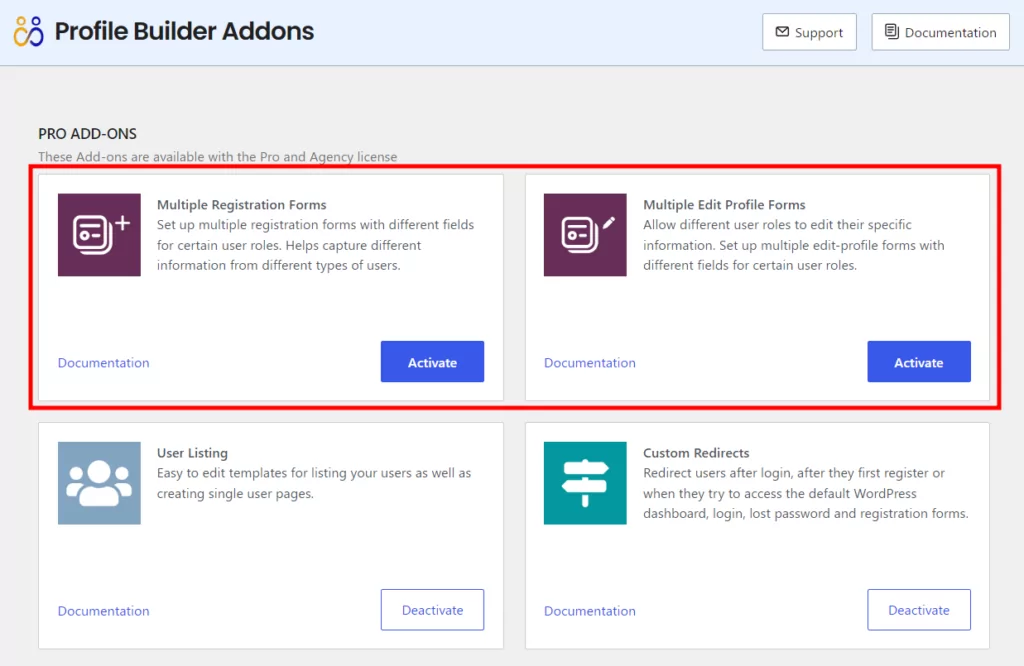
In the WordPress admin, go to Profile Builder → Add-Ons. Locate the Multiple Registration Forms and Multiple Edit-Profile Forms add-ons and click Activate for both of them.

Click the Save Changes button. You’ll see that more options are added to the Profile Builder admin menu, which you can use to create your custom forms.
Creating Registration and Profile Forms with Profile Builder
The next step is to create the two forms we’ll be adding to the WooCommerce pages. Start with the user registration form.
Now, as I’ve shown you before, the default WooCommerce registration form looks like this:

It’s pretty sparse, with only an email field.
There is a case for keeping any form on your WordPress site as lean as possible: every field you add reduces the number of people filling it out. But on an e-commerce site, you may well want to collect more information about your customers, such as their name and what they’re interested in buying from you.
Let’s create a form that includes four fields:
- Name
- Email address
- Interests (from a selection)
- ReCaptcha
You’ll create a form with these options and then tell Profile Builder Pro to display it on the WooCommerce registration page.
Creating a New Registration Form
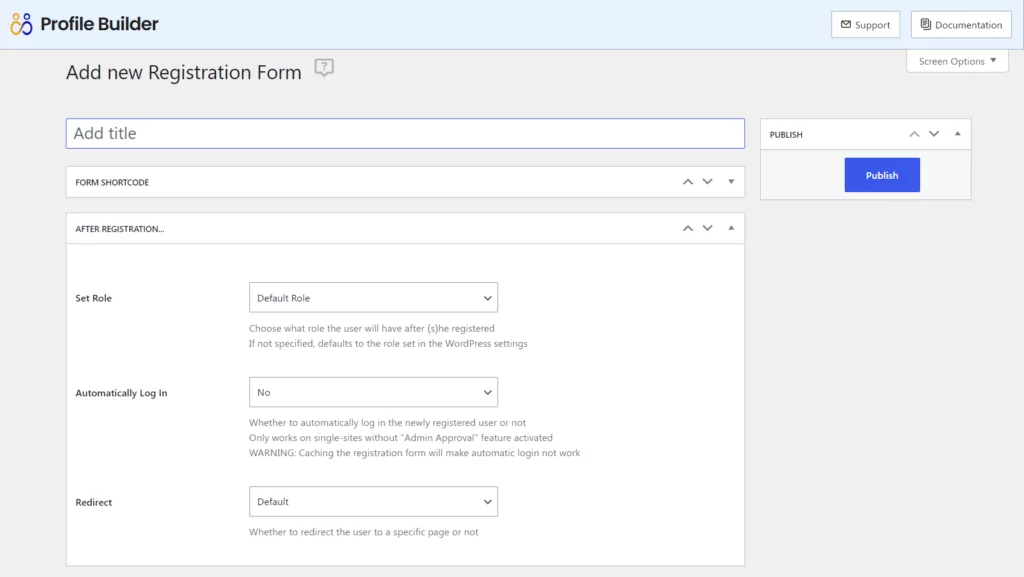
To create a new form, open up the WordPress admin and go to Profile Builder Pro → Registration Forms → Add New

Give it a name and then select the user role a person will have after completing it – Customer is a good choice. Select whether you want the user to be automatically logged in or not and whether you want to redirect them to a special page. If you do, you’ll need to create a thank you page – or you could redirect them to the ‘My Account’ page. You’ll learn how to do this in more detail shortly.
The form will by default include the list of fields that you can see in the next section of the screen. This is a lot of fields, so if you want to remove any, you can do so by clicking the Delete link next to each.
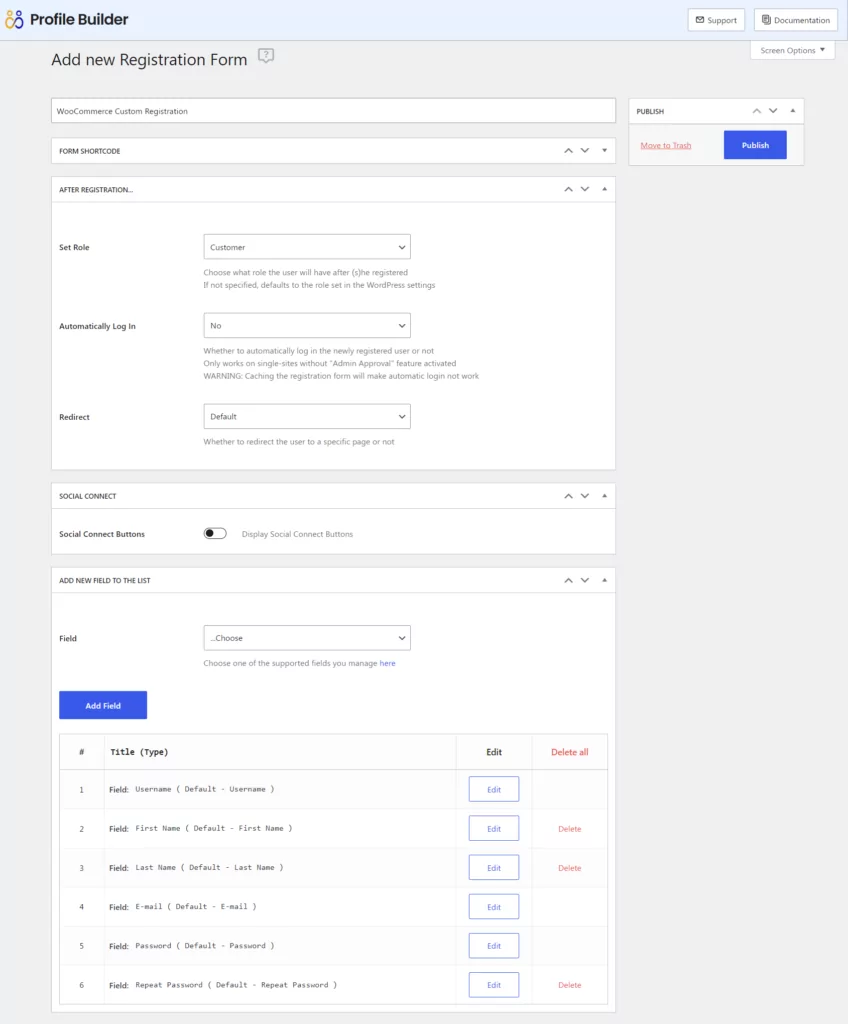
As we’re creating a very simple form here with just a few fields, go ahead and delete every field except for these:
- Username (Default – Username) (you can’t delete this one as it’s essential to create a user account)
- First Name (Default – First Name)
- Last Name (Default – Last Name)
- E-mail (Default – Email)
- Password (Default – Password) (you can’t delete this either)
- Repeat Password (Default – Repeat Password)
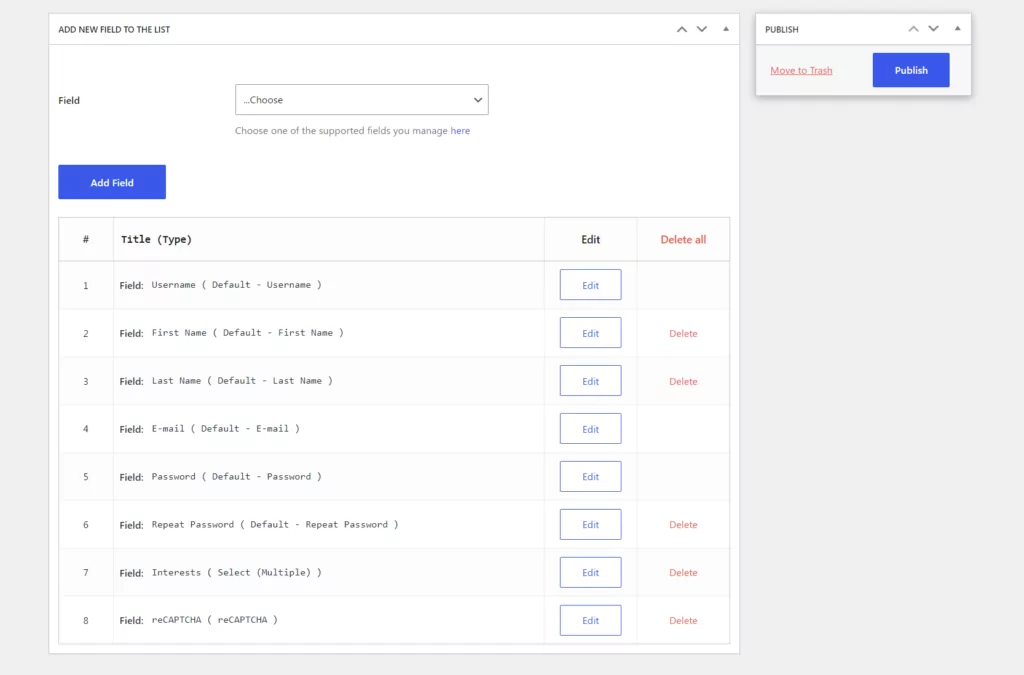
Your screen will now look something like this:

Click the Publish button at the top right to save your changes.
Creating New Fields: Select Box and reCAPTCHA
So far, we don’t have our interests field or our reCAPTCHA. Let’s create them using the form fields option.
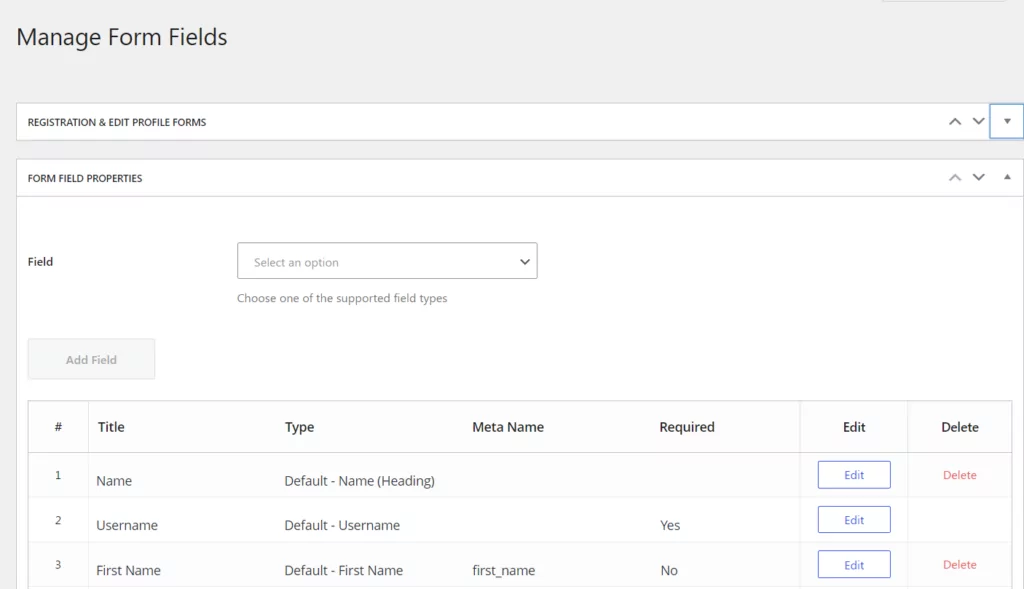
Go to Profile Builder → Form Fields.

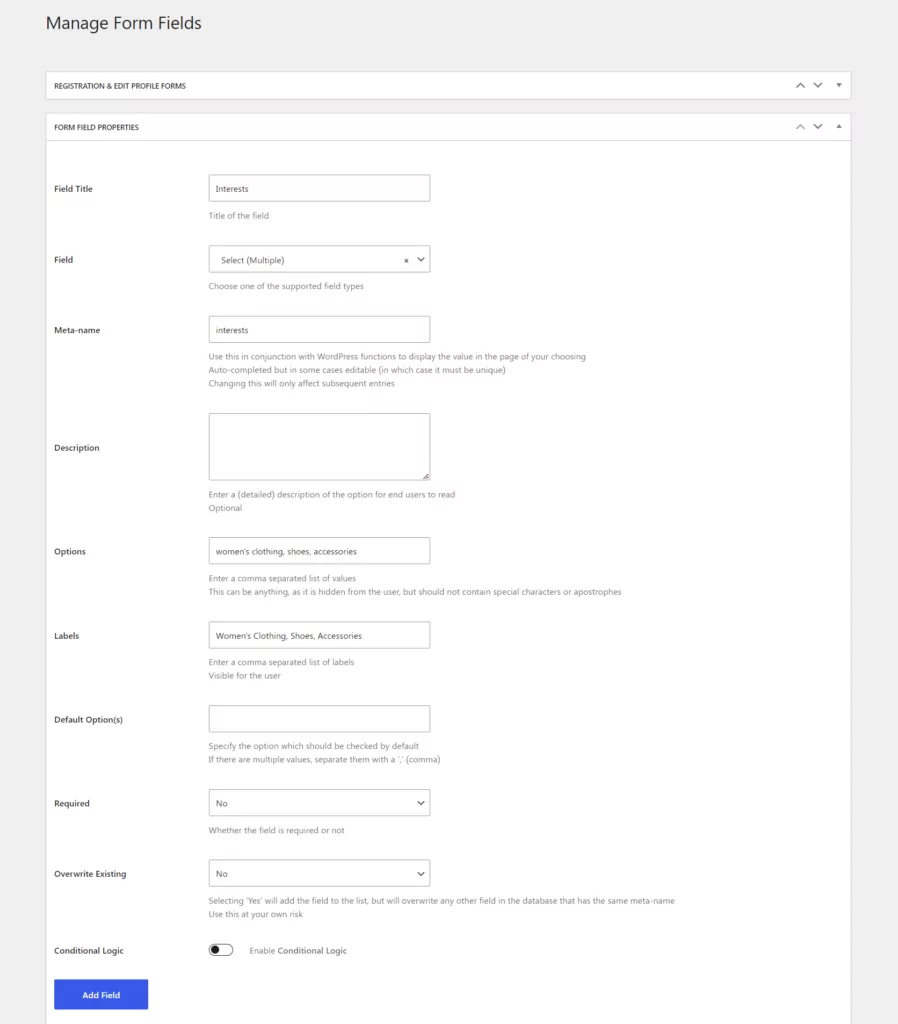
First, the Interests field. Click into the Select an option field at the top and select the Select (Multiple) option. The screen will change to show the settings for a multiple select box.
Give your field a title and fill out other fields as follows:
- Meta-name: ‘interests’
- Description: type in a description such as ‘Select the products you’d like to know more about.’
- Options: type in the options for your store, separated by commas. For example in a clothing store, you might type ‘clothes, shoes, accessories’
- Labels: the labels for the options that the user will see, again separated by commas. So the above would be ‘Women’s clothing, Shoes, Accessories’
- Default option: type in one of your options which will be checked by default, if you want.
- Required: select whether this field is required
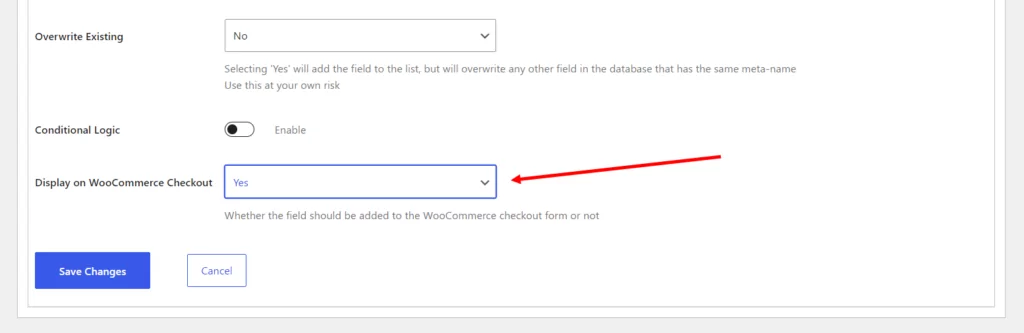
- Overwrite existing: select No
- Display on WooCommerce Checkout: Select Yes if you want to collect this data from customers when they check out
Click the Add Field button to save it.

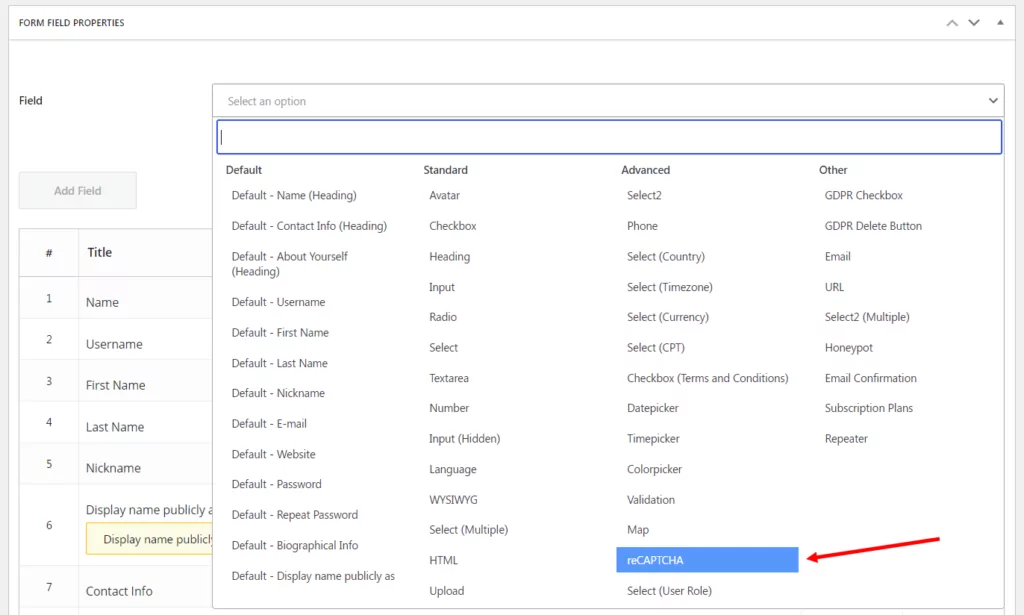
Now let’s create the ReCaptcha field. Still on the same screen, click the Select an option field and select reCAPTCHA in the Advanced column.

Give it a name and then, in the ReCAPTCHA type select box, choose whether you want to use reCAPTCHA type 2 or invisible reCAPTCHA. The invisible version is less intrusive for visitors but version 2 might give them some peace of mind: it’s up to you.
Click the link under the Site Key field to be taken to the Google reCAPTCHA settings where you will need to set up a key for using reCAPTCHA.
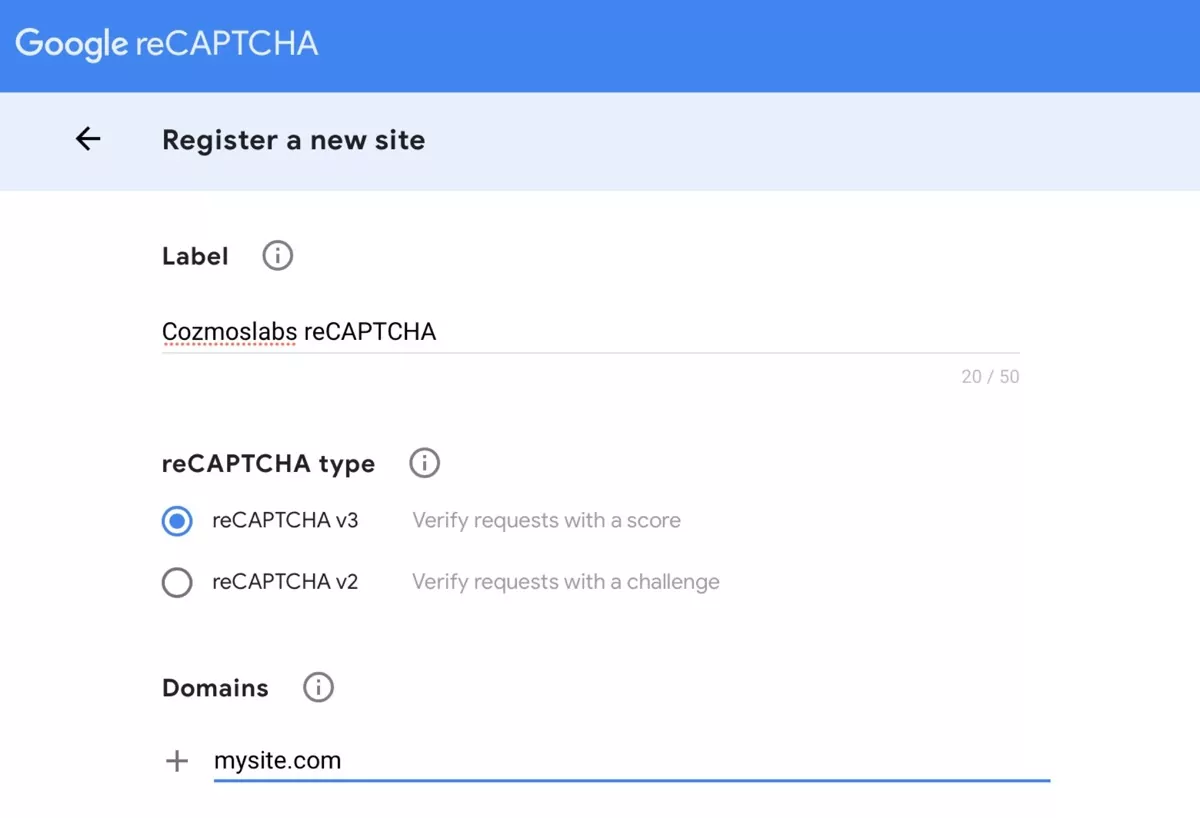
You should be taken to the Google reCAPTCHA submission form, which looks just like the image below:

If you don’t see this, you may need to set up a Google account – see the documentation on reCAPTCHA fields or this complete guide for more information.
Complete the form to create your key and click the Submit button.
You’ll be taken to a screen with two keys: your site key and your secret key. Copy them into the relevant fields back in the screen for creating your field with the plugin and click the Add Field button.
Adding Your New Fields to the Form
Now go back to your registration form in WordPress. Go to Profile Builder → Registration Forms and select your new custom form.
In the Add New Field to the List section, click on the Field dropdown box and select the Interests field (or whatever you called your new field). Click the Add Field button.
It will now be added to your form. Don’t forget to click the Update button to save the changes you’ve made.
Repeat that for the reCAPTCHA field, putting that field at the end of your form.

Adding a Redirect to the Form
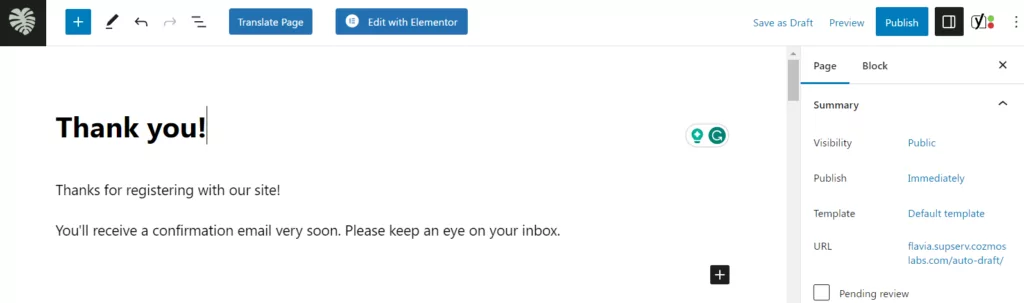
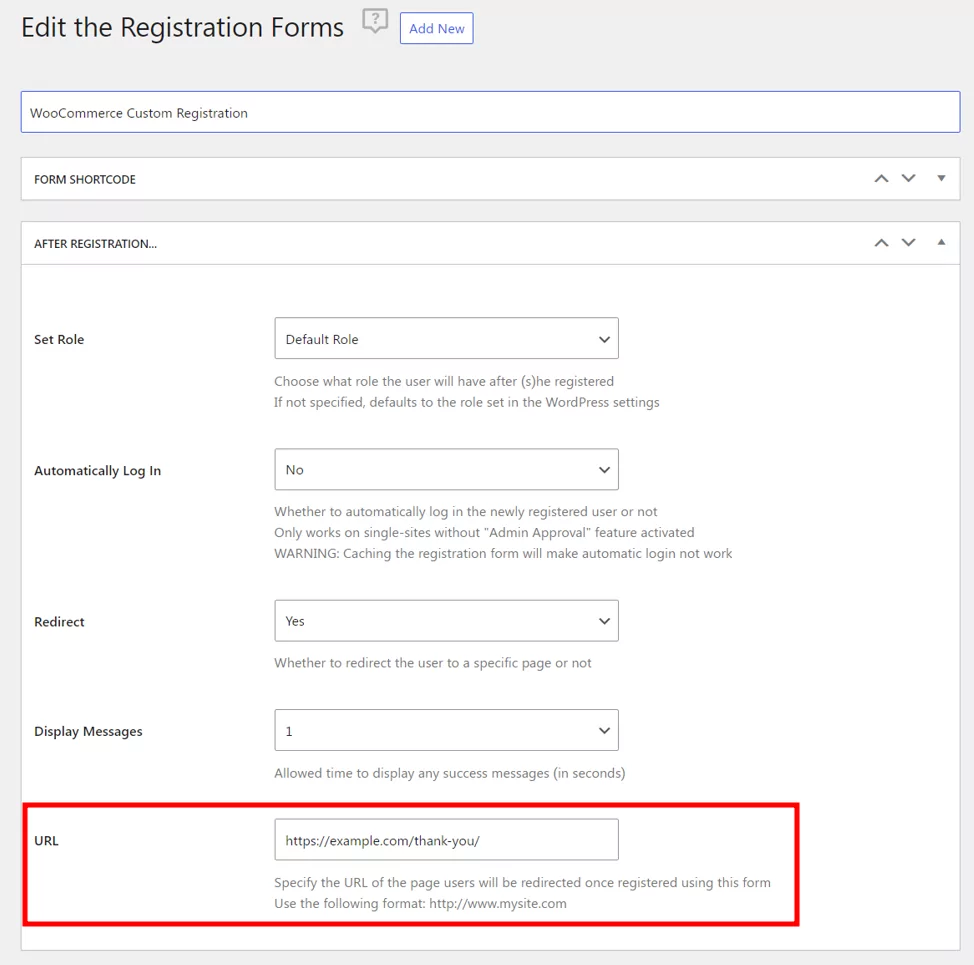
After people have registered for the site, let’s redirect them to a ‘Thank you’ page. I’m going to send them to a simple page with a thank you message, but you might want to send them to a more detailed page with a certain message and information about things they might like to buy.
Let’s get it set up!
Start by creating your page. In the WordPress admin, go to Pages → Add New. Create your new page and click the Publish button to publish it.

Make a note of the page’s URL – you’ll need that later.
Now go to Profile Builder → Registration Forms and click on your form. In the Redirect dropdown box, select Yes.
A URL field will appear. Copy the URL of your new page into it.

Finally, click the Update button to save your changes.
Now it’s time to create another form – the edit profile form.
Creating a New Edit Profile Form
You can also edit the form that your users access to edit their WooCommerce user account. Go to Profile Builder → Edit-profile Forms. Click the Add New button.
You’ll see a very similar screen to the one you used to create the custom WooCommerce user registration form.
Creating the Form
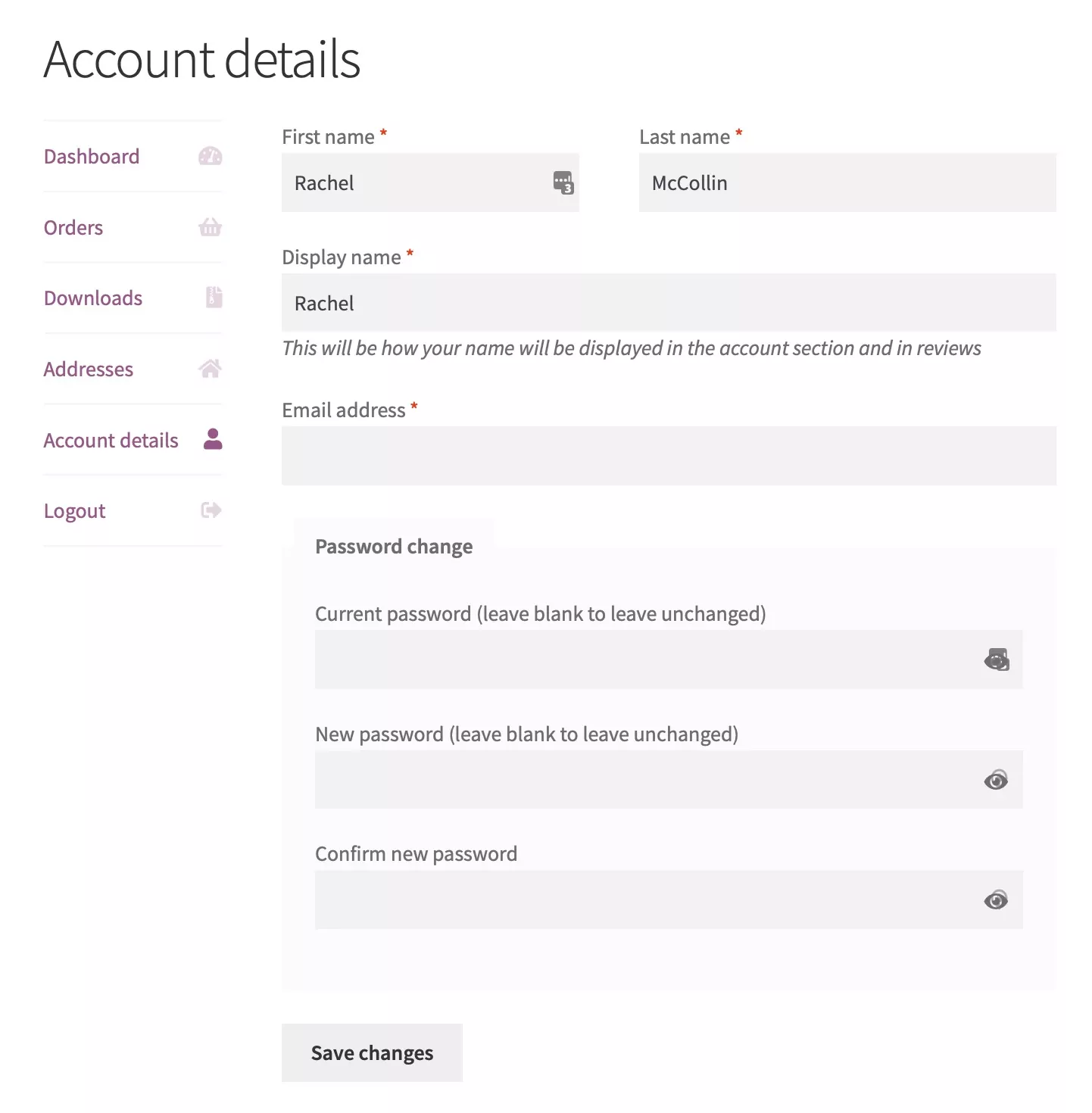
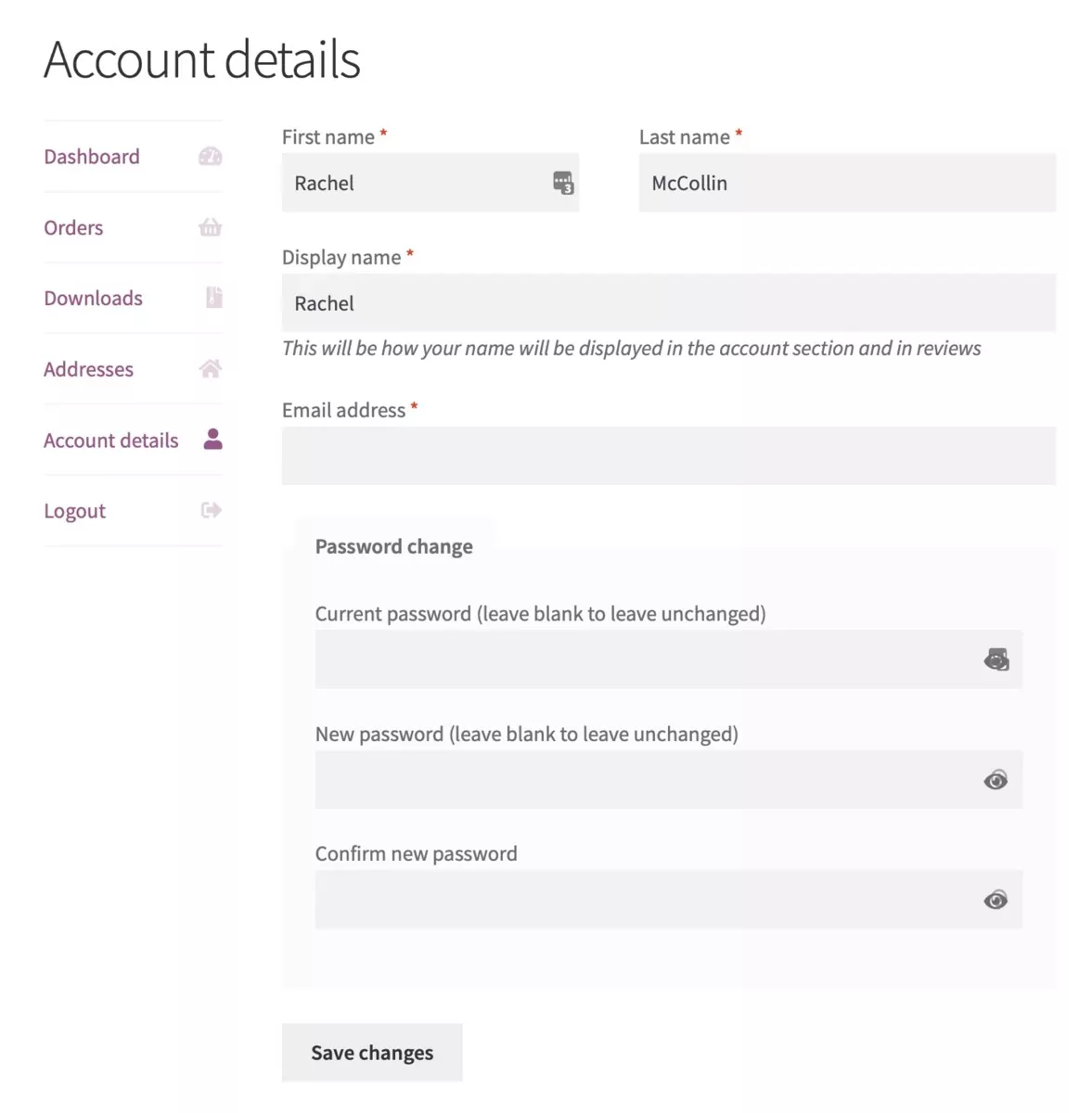
The default edit profile form in WooCommerce has just a few fields again: name, display name, password, and email address:

Let’s create a new form with some extra profile fields. This form is going to include:
- Name
- Username
- Email address
- Avatar
- Interests
- Password
- Phone number
- Billing Address
- Shipping Address
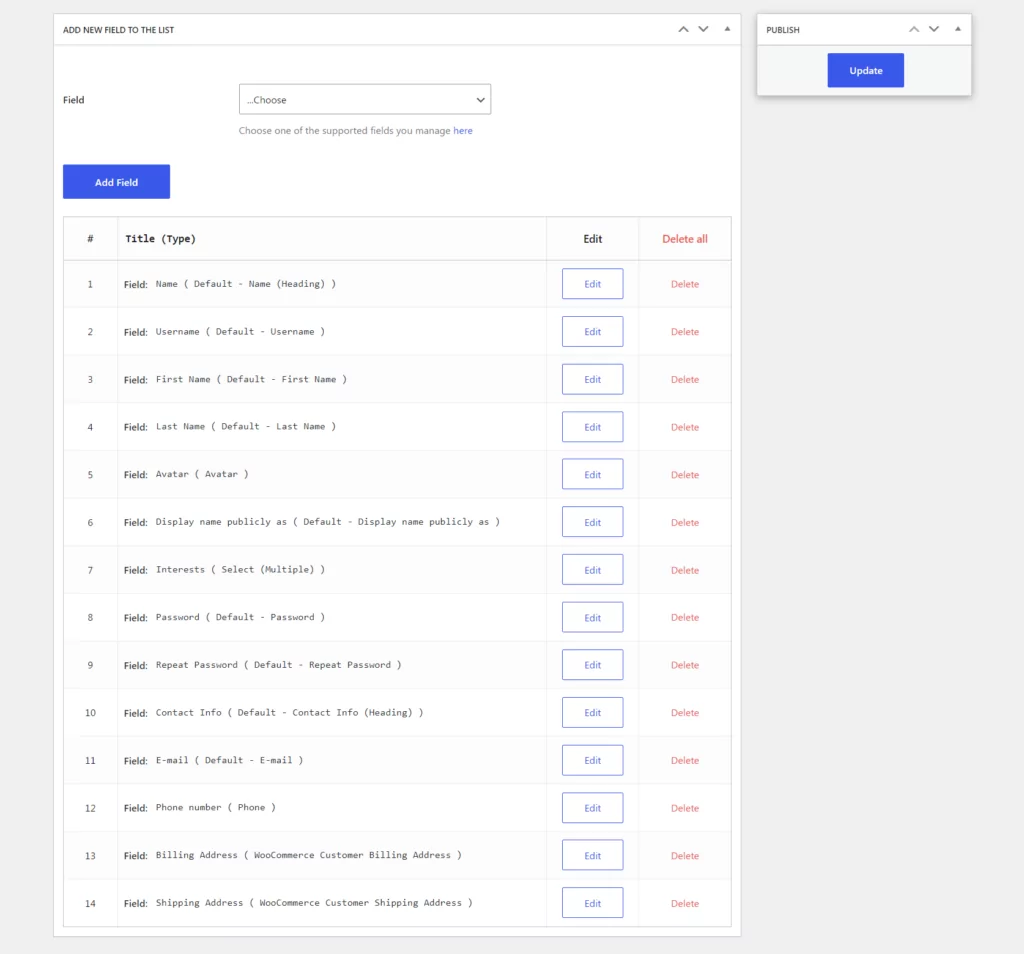
So, go to Profile Builder → Edit-profile Forms and click the Add New button. Name your new form and then you’ll need to start by deleting some fields we don’t need. These are:
- Nickname
- Website
- About yourself
- Biographical Info
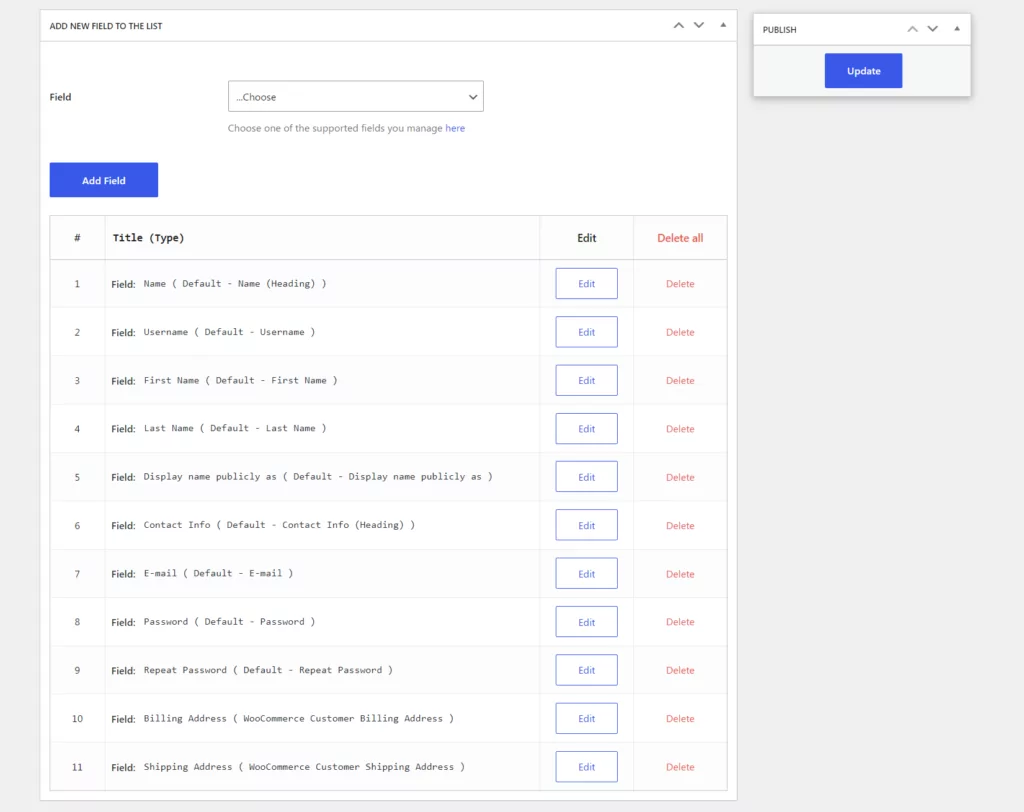
Now you’ll have 11 fields in total, some of which are just headings and not fields. Click the Publish button to save your form.

Now let’s add two more fields: the Interests drop-down we’ve already created, and new phone number and avatar fields which we’ll need to create.
Creating New Fields for Location, Phone Number, and Avatar
Now let’s add the location field. We’ll use this to identify which country people are in.
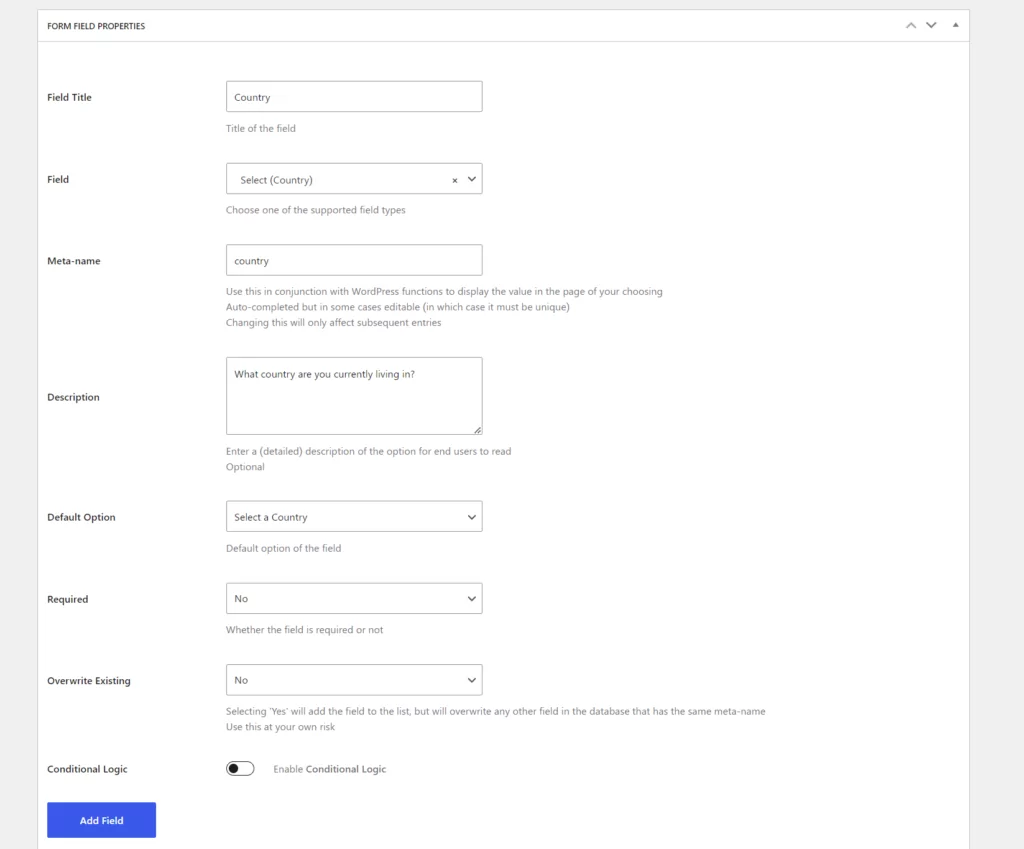
Go to Profile Builder → Form Fields and click the Select an option field. Click the Select (Country) option in the Advanced column.
Fill out the details for this field, giving it a name and ID, adding a description and choosing whether to make it optional (if you select No, you’ll get everyone’s country, which is helpful as we’re going to be using this field for conditional logic later on).

Click the Add Field button to add it to the available fields.
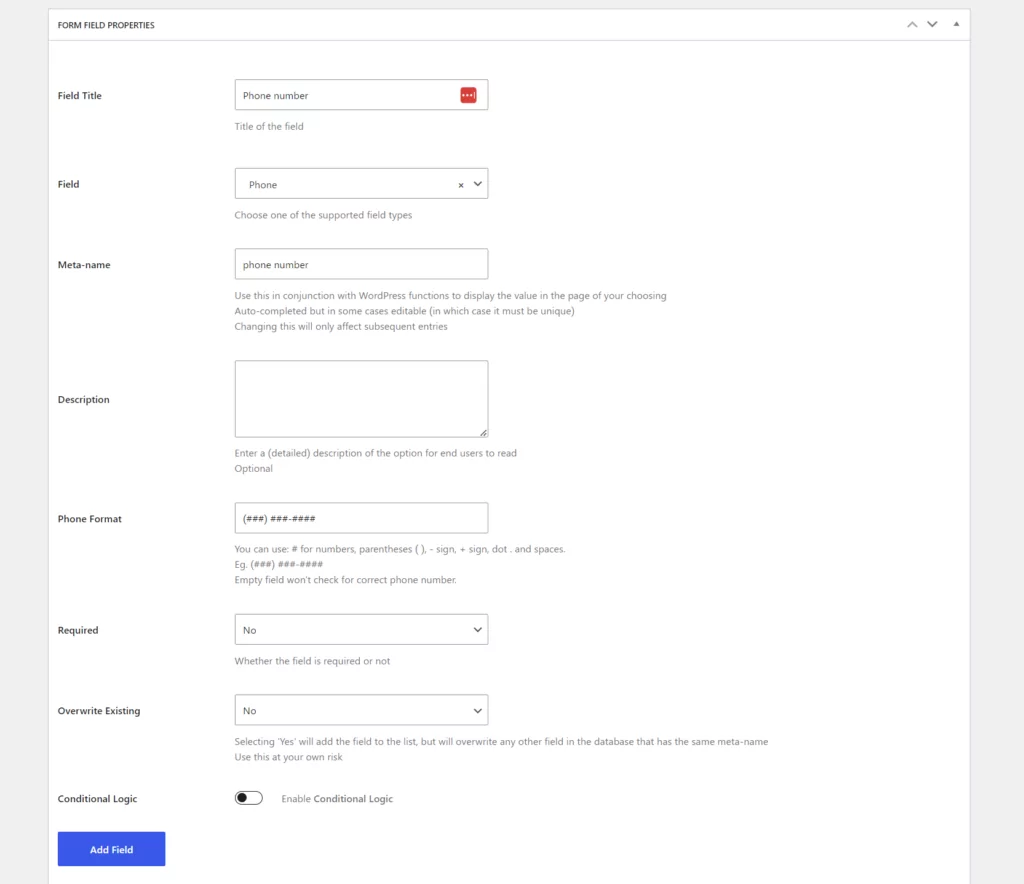
Now add a second new field: phone number. Click the Select an option field and select Phone in the Advanced column.
Now edit the phone number field in the same way you did your new Interests field.

Click the Add Field button.
Repeat the for the avatar field. Click Select an option, then in the Standard column, select Avatar.
Fill out the field title and meta-name and add a description. Leave the Allowed Image Extensions field at the default so it accepts standard image files.
![]()
Click the Add Field button to add the avatar field to those you now have available.
Adding Conditional Logic to Fields
When you added the phone number field, you may have noticed that it includes formatting for the phone number which is USA-specific.
But what if your customer is outside the USA and their phone number is in a different format?
You have two options, both using conditional logic:
- Create a second phone number field, which will only be displayed to customers outside the USA while the existing field is only displayed to customers in the USA.
- Add conditional logic to the existing phone number field so it’s only shown to customers inside the USA.
If your business is in the USA and you won’t be able to call customers elsewhere in the world without significant costs, there isn’t much point in collecting that information. Remember that every field you add to a form makes it less likely the form with be completed. So I’m going to show you how to do the second option, which is to only show the phone number field to customers in the USA.
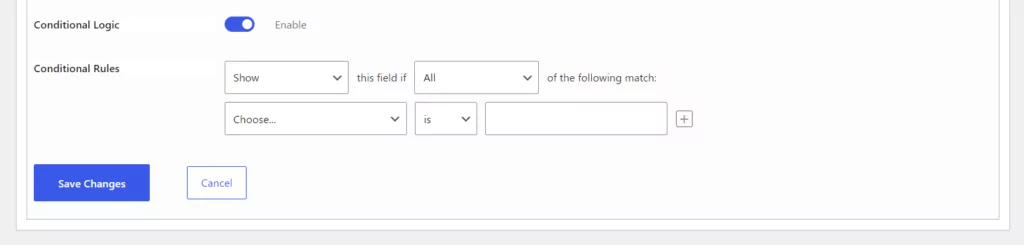
Still in the Manage Form Fields screen, click the Edit button next to your new phone number field.
Just above the Save Changes button, check the Enable conditional logic checkbox. In the Choose… field, select Country, then is, and then type in the United States. You can find out all about the Country field and the values it returns on the documentation for the field.

Click the Save Changes button. The field for phone numbers will now only be displayed to people who selected the United States for their country.
Adding Your New Fields to the Form
Now you need to add those two new fields to the profile form. Go to Profile Builder → Edit-profile Forms and select your newly created form.
Click the Field: field and select Interests. Click the Add Field button. Repeat this for the Phone number field, the Location (or Country) field, and the Avatar field.
Now drag and drop the fields in your form into the correct order, by grabbing the left-hand side of each one with your mouse. It should look something like this, but you might prefer to use a slightly different order from the image below.

Now click the Update button to save the changes to your form.
Adding Your Forms to the WooCommerce Screens
You now have your forms set up but they aren’t showing up on your site yet. That’s because you need to tell Profile Builder Pro which forms to use on which WooCommerce pages on the front-end of your site.
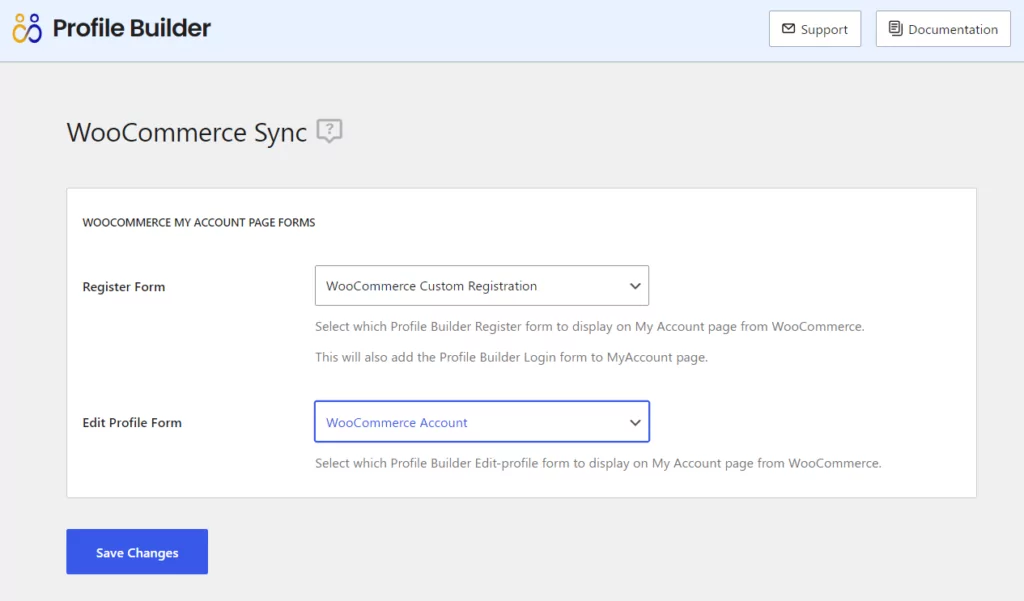
Go to Profile Builder → Add-Ons and activate the WooCommerce Sync Add-on. Next, navigate to the newly added menu item, like so: Profile Builder → WooCommerce Sync.

In the Choose Register form to display on My Account page dropdown box, select your newly created custom registration form.
In the Choose Edit Profile form to display on My Account page dropdown box, select your newly created custom edit profile form.
Click the Save Changes button. Your forms will now display on the relevant WooCommerce pages.
On your live site, go to the WooCommerce My Account page. When you aren’t logged in, you’ll see the new custom registration form:

When a new user completes the form, they’ll be redirected to your thank you page:

Now if someone has already registered, when the user logs in and navigates to the My Account page, they’ll be able to access their custom profile page.

You now have two new forms, with fields that will be more useful for you and your customers than the default forms. Well done!
Customizing Other Parts of the WooCommerce Registration Process
So far, we’ve given you a detailed look at how you can customize the registration and edit profile forms that appear on the “My Account” page of your WooCommerce store. But beyond that, Profile Builder Pro can also help you customize other aspects of the WooCommerce registration process. Let’s go through them…
Adding Fields to the Registration Form at WooCommerce Checkout
If you allow public registration, WooCommerce includes a feature that lets you give anonymous guests an option to create an account on the checkout page. You can enable this feature by going to WooCommerce → Settings → Accounts & Privacy → Account creation.
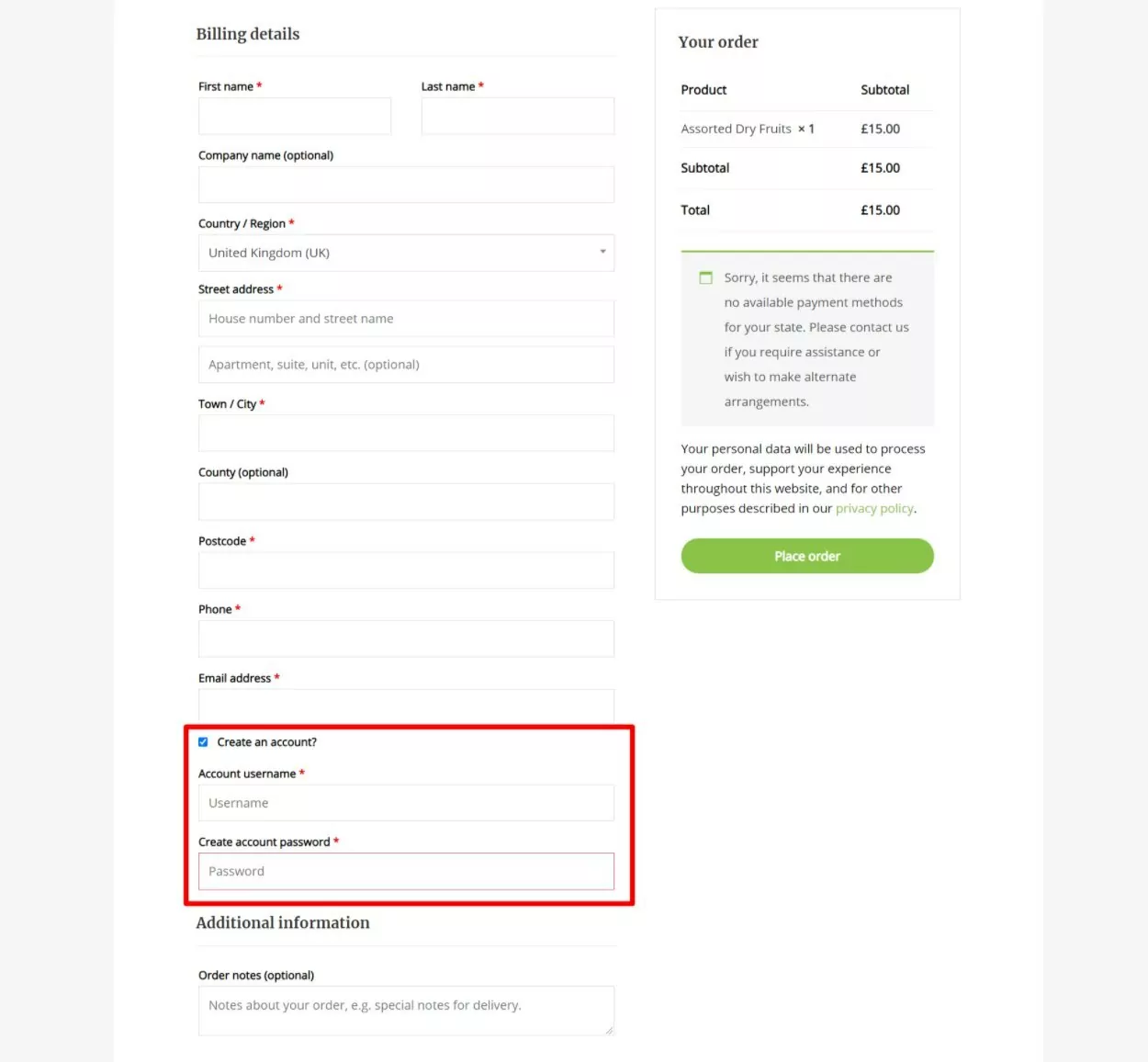
The default checkout registration form looks something like this:

With Profile Builder, you also have the option of adding some/all of the fields from your registration page to the form at checkout.
To set this up, go back to Profile Builder → Form Fields. Then, edit a field that you want to include on the checkout registration form and set the Display on WooCommerce Checkout drop-down equal to Yes:

To include additional fields on the checkout registration page, all you need to do is repeat the process to enable each field.
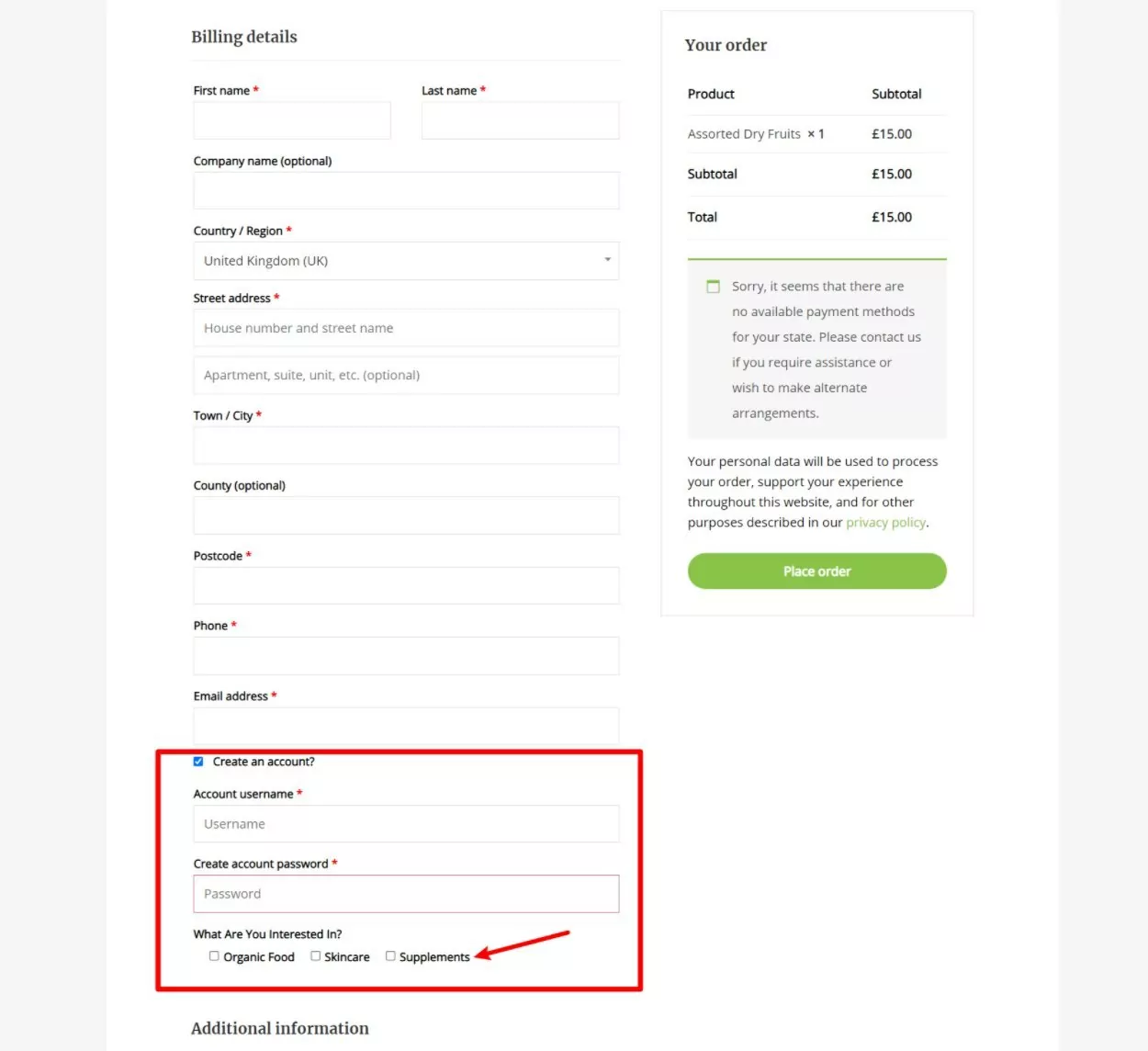
When you’re finished, all of the fields that you’ve enabled will appear on the registration form at checkout – here’s an example:

Creating a Custom WooCommerce Registration Page
So far, we’ve focused on customizing the default WooCommerce registration forms, either in the “My Account” area or on the checkout form. Another thing that Profile Builder Pro lets you do, though, is to create one or more completely custom registration forms that you can display on any page on your store.
For example, you could create a custom registration page at yourstore.com/register instead of relying on the default form.
You can also create multiple unique registration forms, which is useful if your store has multiple WooCommerce user roles. For example, if you have a wholesale store, you might have one user role for wholesale customers and another for retail customers so that you can enable role-based pricing.
With Profile Builder Pro, you could create two separate registration forms and automatically assign users to the proper user role based on the form that they use.
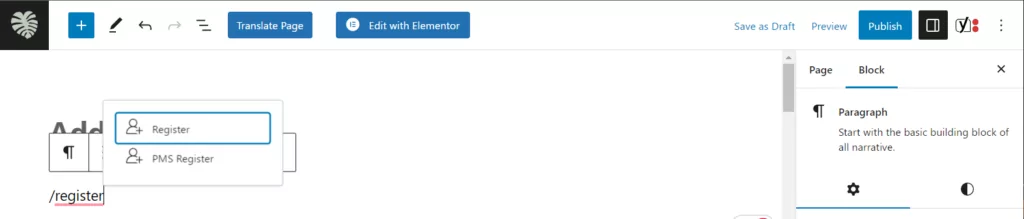
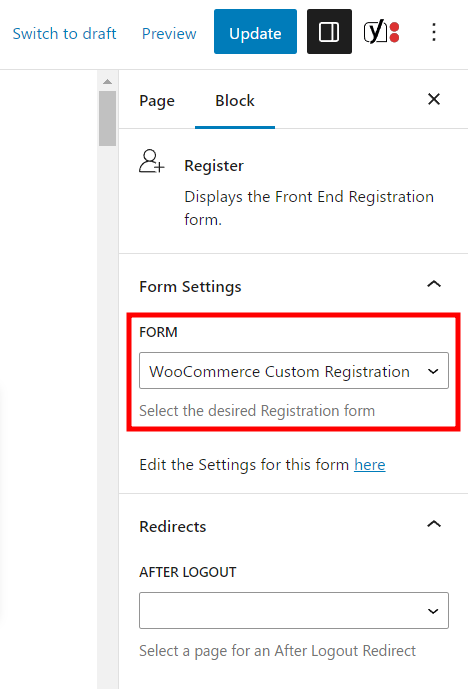
First off, you can always embed the “main” registration form anywhere on your site using the [[wppb-register role="customer"]] shortcode, or the Register block which lets you create a dedicated page for your registration form:

By “main” registration form, we mean the form that you previously created and set as your main WooCommerce registration form. Just make sure you select it from the block sidebar.

If you want to create another unique registration form, you can do that by going to Profile Builder → Registration Forms. For each form that you create, you’ll be able to use the same drag-and-drop form builder to set up all the form fields.
Note that each form will get its own unique shortcode that you can use anywhere on your site. This way you can create different registration pages for each one of your custom registration forms.
Create Your Custom WooCommerce Registration Form Today
Using the Profile Builder Pro WordPress plugin, you can easily create custom WooCommerce registration and edit-profile forms that will help you collect valuable customer information and boost your sales.
In this tutorial, you’ve learned how to use the form builder to create a range of fields with this great plugin including avatars, selects, and reCAPTCHAs, but there are plenty more options. Try exploring the available field types, finding out which ones would work for your store.
Profile Builder Pro
Get the Profile Builder Pro plugin today and customize your WooCommerce Registration Forms on your WordPress site!
Still have questions about creating custom WooCommerce registration forms? Ask them in the comments section below!
Source: https://www.cozmoslabs.com/201727-customize-woocommerce-registration-form/

