Searching for a way to customize WordPress emails with your own unique designs?
By default, WordPress sends boring, plain text emails for key actions such as new user registration, password resets, and so on.
With the ability to customize these emails, you can adjust their designs to match your site and also customize the content to provide as much information as you’d like.
In this post, you’ll learn how to create your own WordPress custom email template that you can use for all different types of emails. You can use the same template for all of your emails and just adjust the content or you can create completely unique templates for each email if preferred.
Best of all, this method requires zero technical knowledge and you’ll be able to customize the email designs using a visual, drag-and-drop builder. You’ll also get access to merge tags so that you can easily include dynamic information, such as a recipient’s WordPress username.
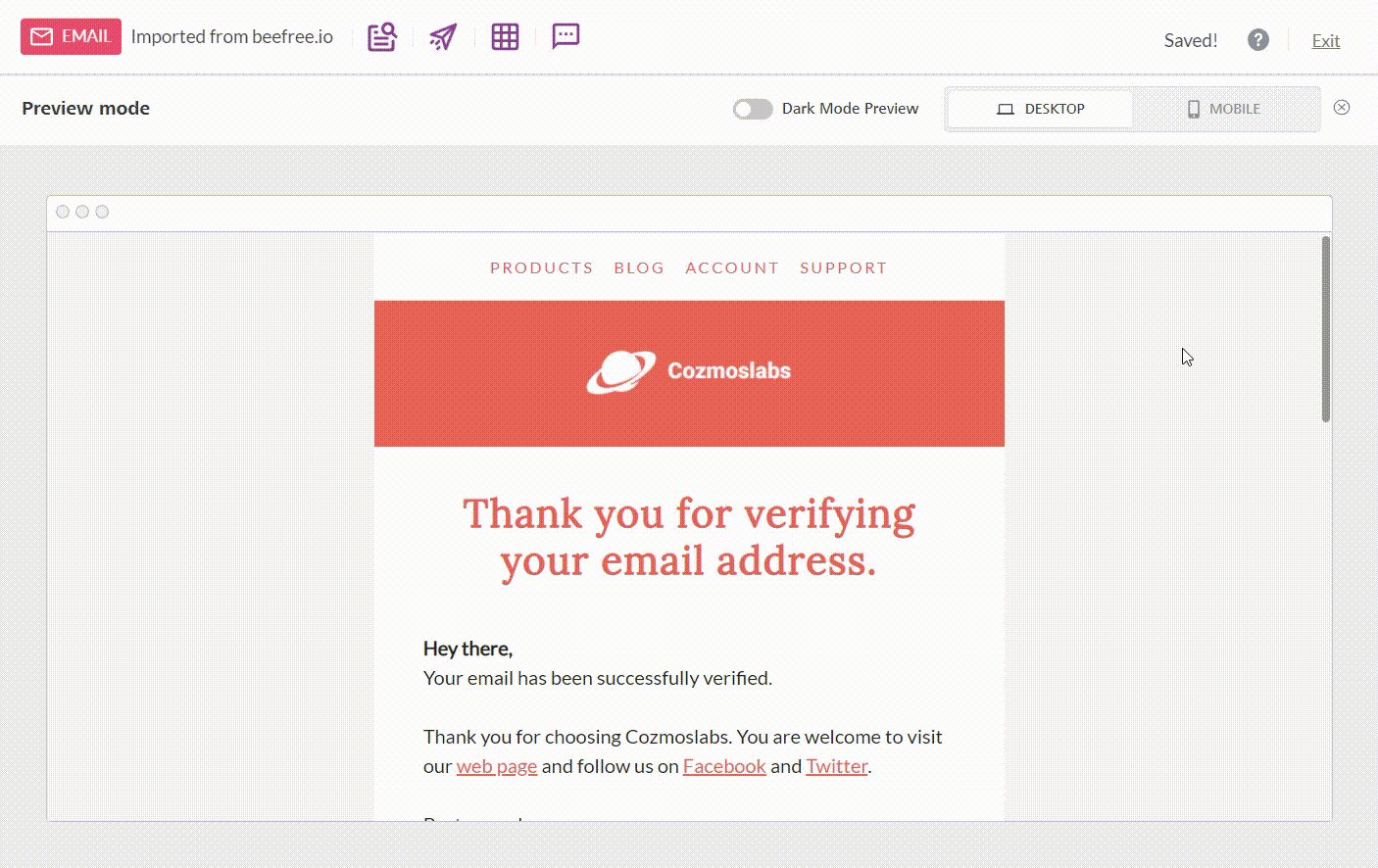
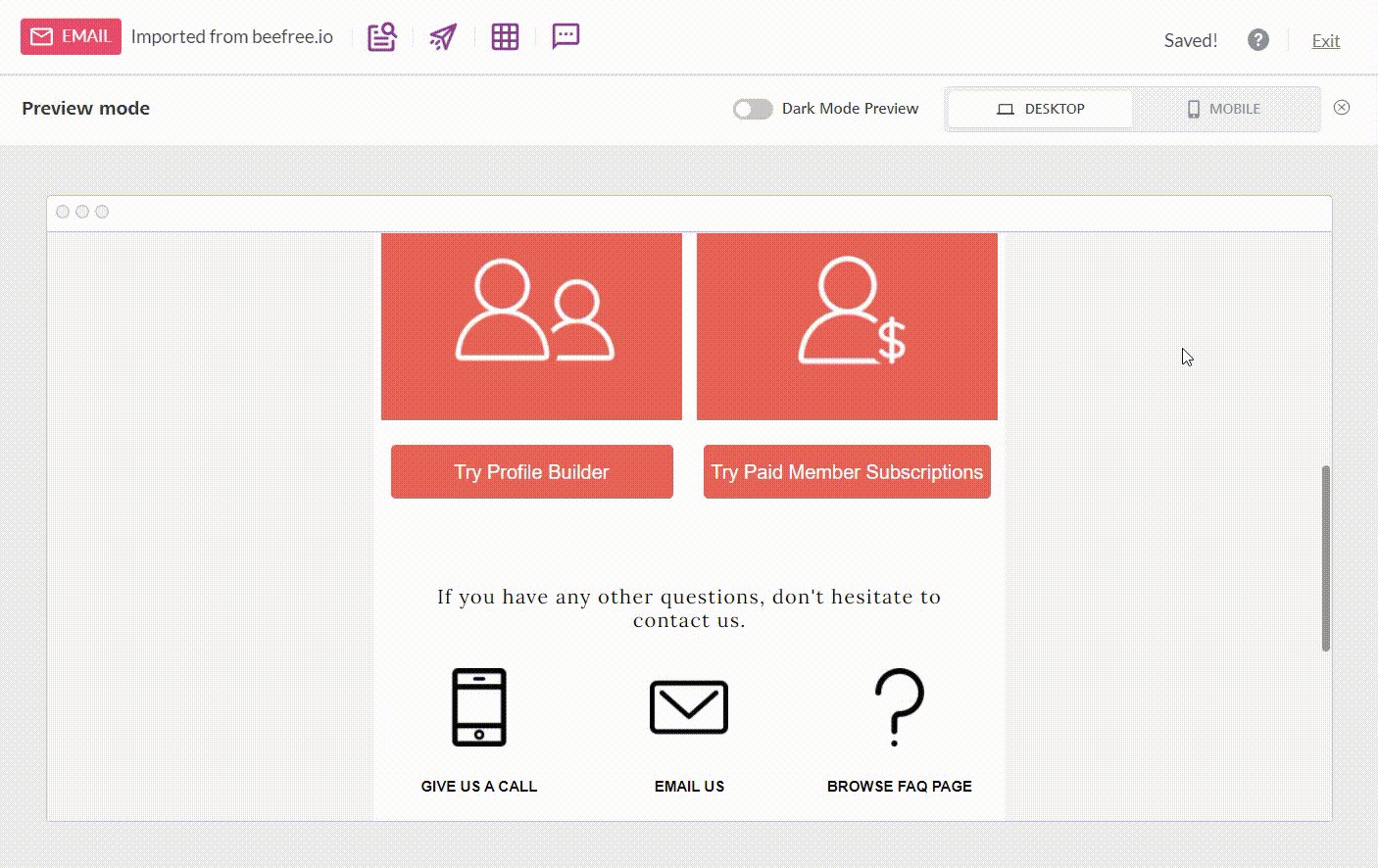
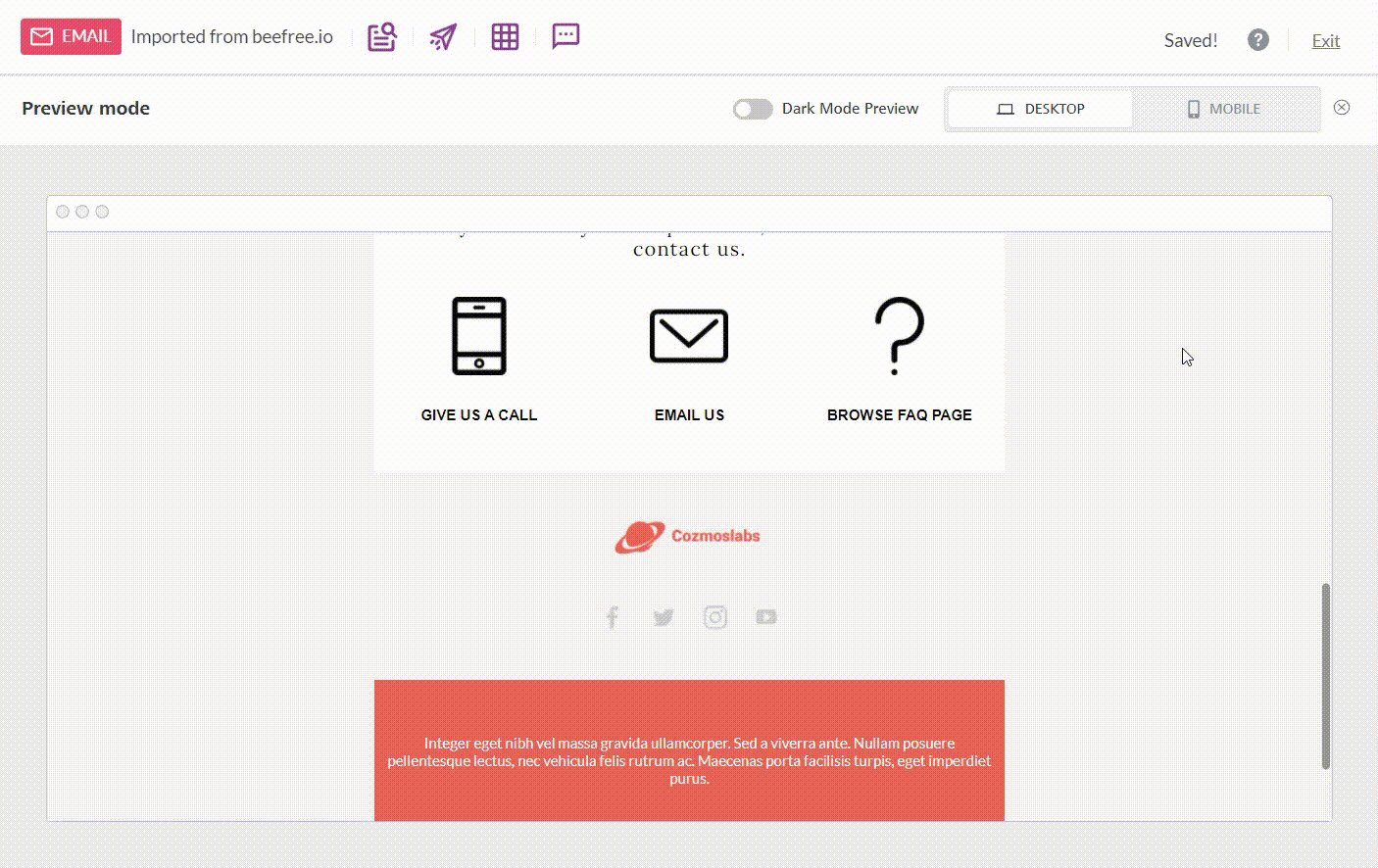
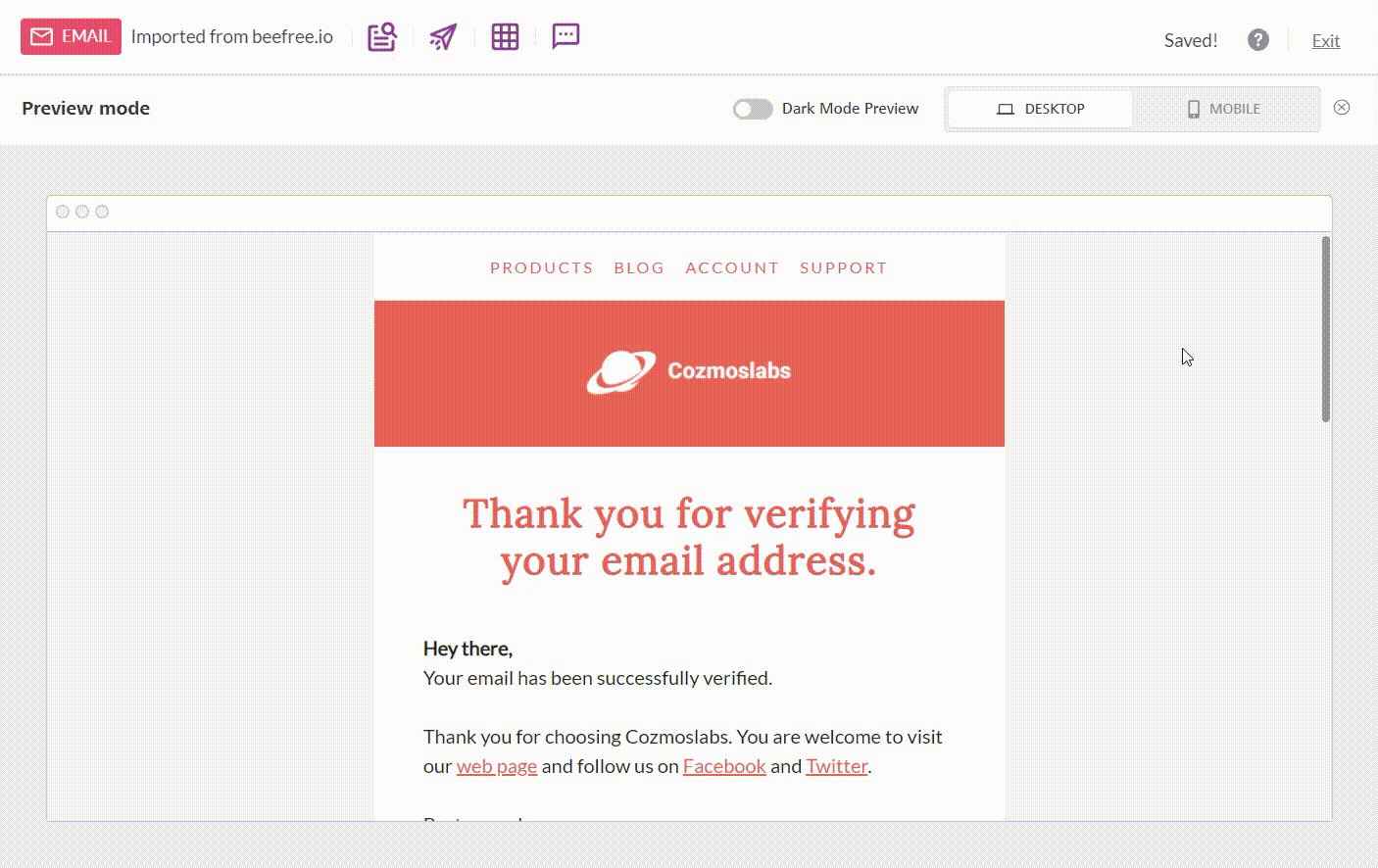
By the end, you’ll be able to create great-looking custom WordPress emails that look something like this:

Let’s dive in!
What You’ll Learn In This Article
Before we get into the tutorial, we want to give you a quick overview of what you’re going to learn.
First, let’s talk about which types of WordPress custom emails you’ll be able to work with.
In this article, we’re going to focus on customizing the emails that your site sends to users for key actions including the following:
If needed, you can also customize the emails that are sent to site admins.
To customize these WordPress emails, you’ll need the Profile Builder plugin and the Email Customizer add-on.
Profile Builder gives you full control over the WordPress registration, login, and edit profile functionality. You can create custom registration and edit profile forms and then you can also customize all of the emails involved in that.
If you’re using Paid Member Subscriptions to create a membership site, we’ll also talk about how to customize all of the emails that it sends, including subscription activation, renewal, and so on.
The Email Customizer add-on for Profile Builder is available on the Pro license.
Profile Builder Pro
The best plugin to customize WordPress emails without needing any technical knowledge.
With Profile Builder, you can fully customize your emails using custom HTML as well as merge tags to insert dynamic information such as a user’s name, email, and so on.
However, if you’re not a developer, you might not be able to write the custom HTML for your email design. Don’t worry! As we promised above, you do not need to be a developer to follow this tutorial.
Instead, you can use one of the many free email editors out there to create the HTML design of your email using a visual, drag-and-drop editor. For this tutorial, we’ll use the free BEE editor, but the same process applies to other email editors as well. Then, you’ll be able to use that design for your WordPress emails thanks to Profile Builder – all you’ll need to do is copy and paste the code from BEE (or the editor of your choosing) to Profile Builder.
How to Customize WordPress Emails Using Profile Builder
Now, let’s get into the step-by-step guide for how to customize WordPress emails using Profile Builder and BEE.
1. Install and Configure Profile Builder
To begin, you’ll want to install and activate the Profile Builder plugin on your WordPress site.
The Email Customizer requires the Pro license, so make sure to purchase at least the Pro license.
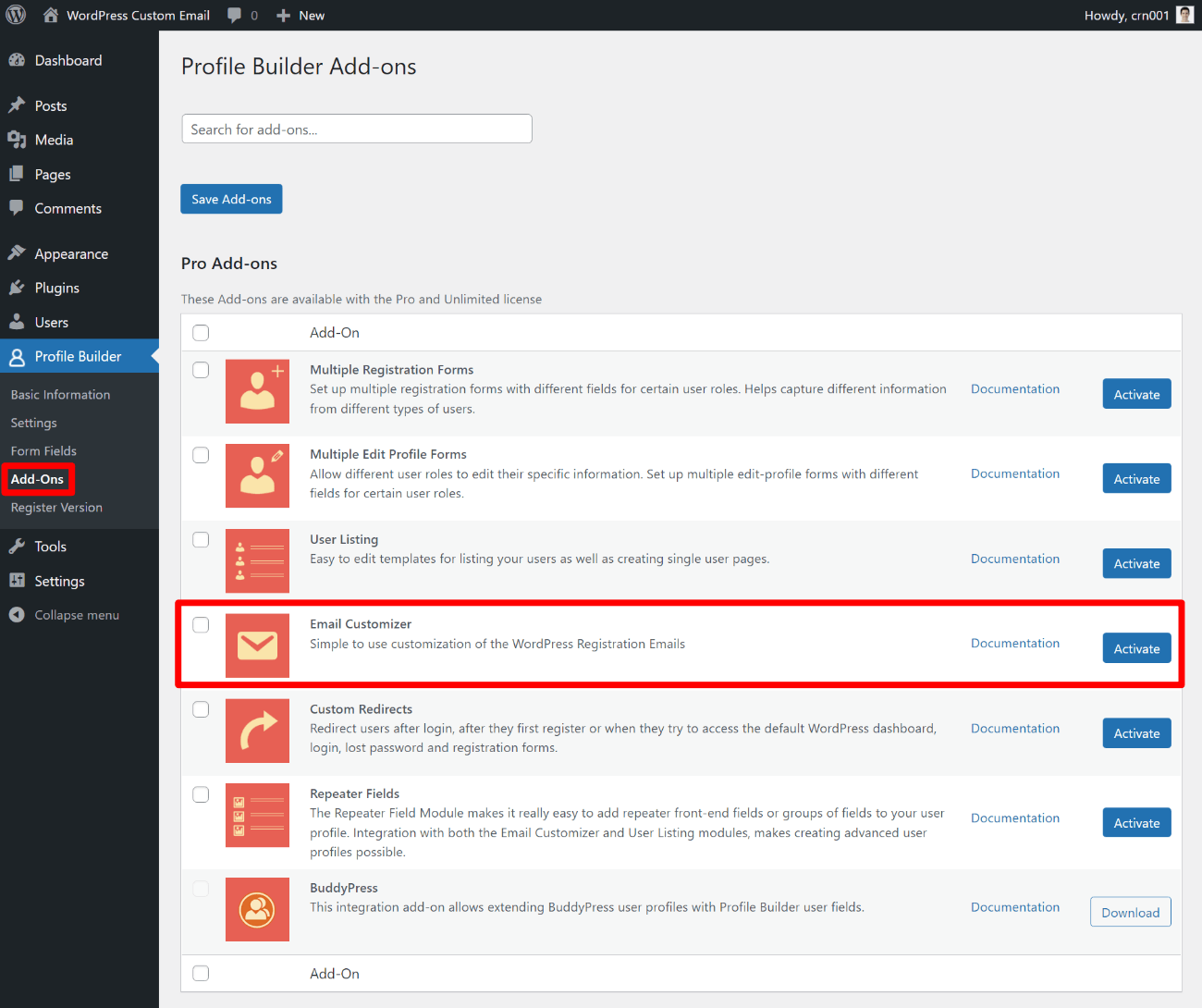
Once you’ve activated the Profile Builder plugin, you can go to Profile Builder → Add-Ons to activate the Email Customizer add-on:

At this point, you can also use Profile Builder to create a custom registration page and login page if desired. While that isn’t the focus of this article, we do have lots of posts on how to use Profile Builder to improve your site’s registration and user account functionality.
Here are some useful guides if you’re interested:
2. Create Your Email Template Using an Email Editor
Now, you’re ready to design the WordPress custom email template that you’ll use for your emails.
To create this without needing any technical knowledge, you can use the free BEE editor.
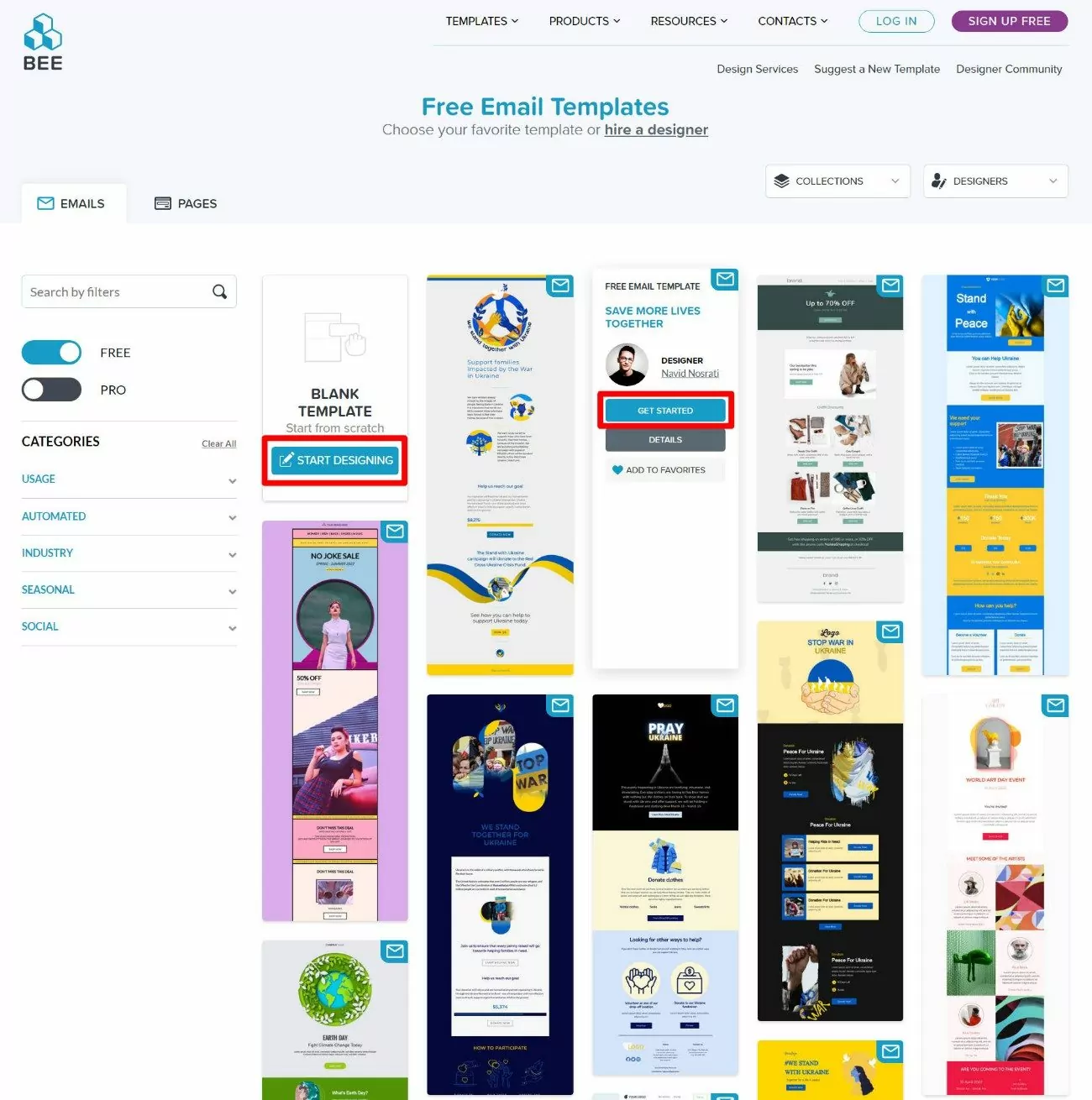
To begin, click here to view all of the free email templates from BEE.
In terms of the starting point of your design, you have two options:
- You can start from one of the premade templates by hovering over it and clicking Get Started.
- You can design your own template from scratch by clicking the Start Designing button under the Blank Template option.

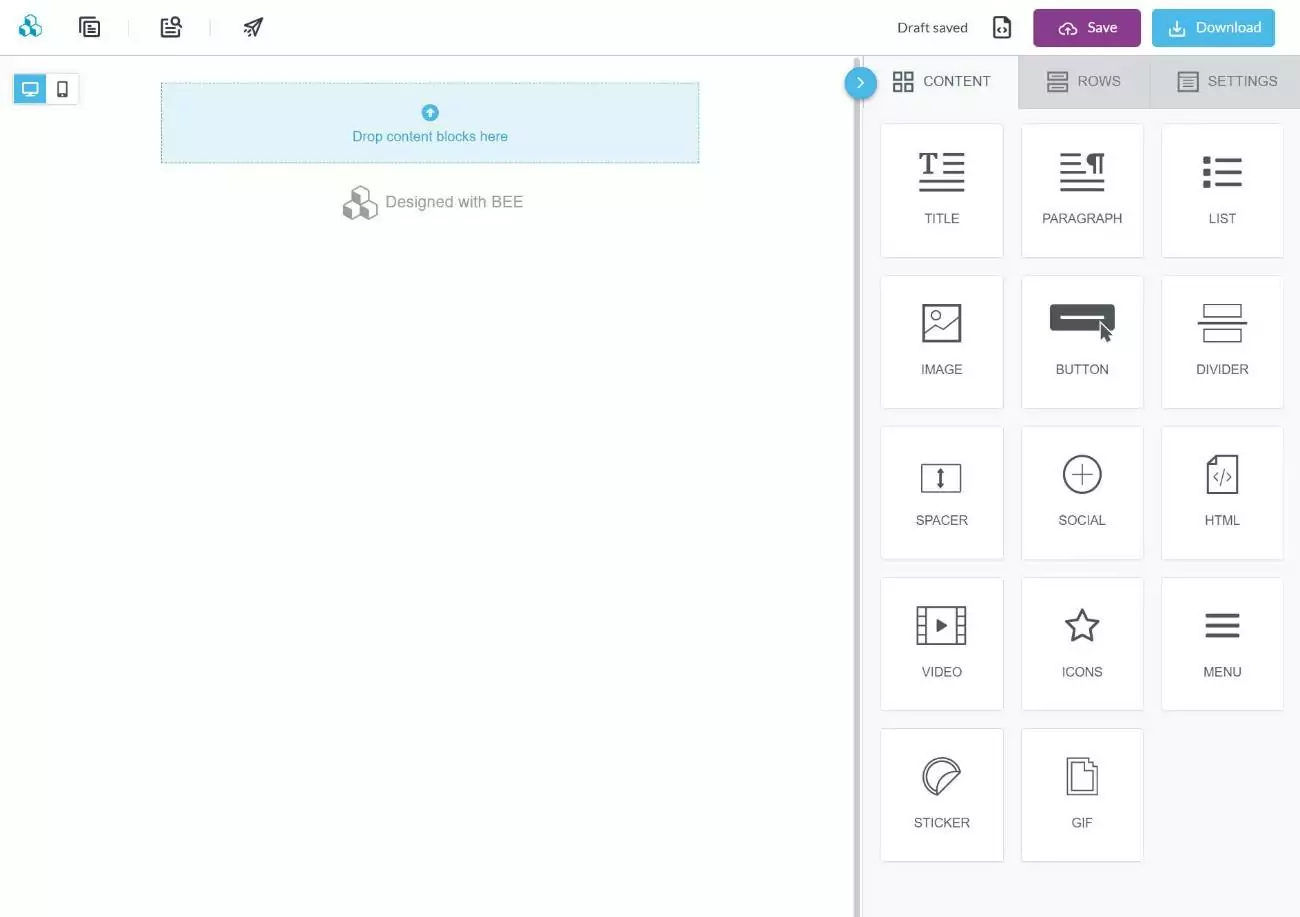
Choosing one of those options will launch you into the visual BEE editor. You’ll either see a blank canvas or the template that you selected.
You can now use the editor to create/tweak your design. If you’re ever used a WordPress page builder plugin, the editor uses the same basic approach.
You can drag content elements in from the right and then customize them to adjust your design. You can also use rows to group content elements together and create multi-column layouts if needed:

Make sure to preview your emails on both desktop and mobile so that you can see how they’ll look for all visitors. The mobile preview option is in the top-left corner of the editor.
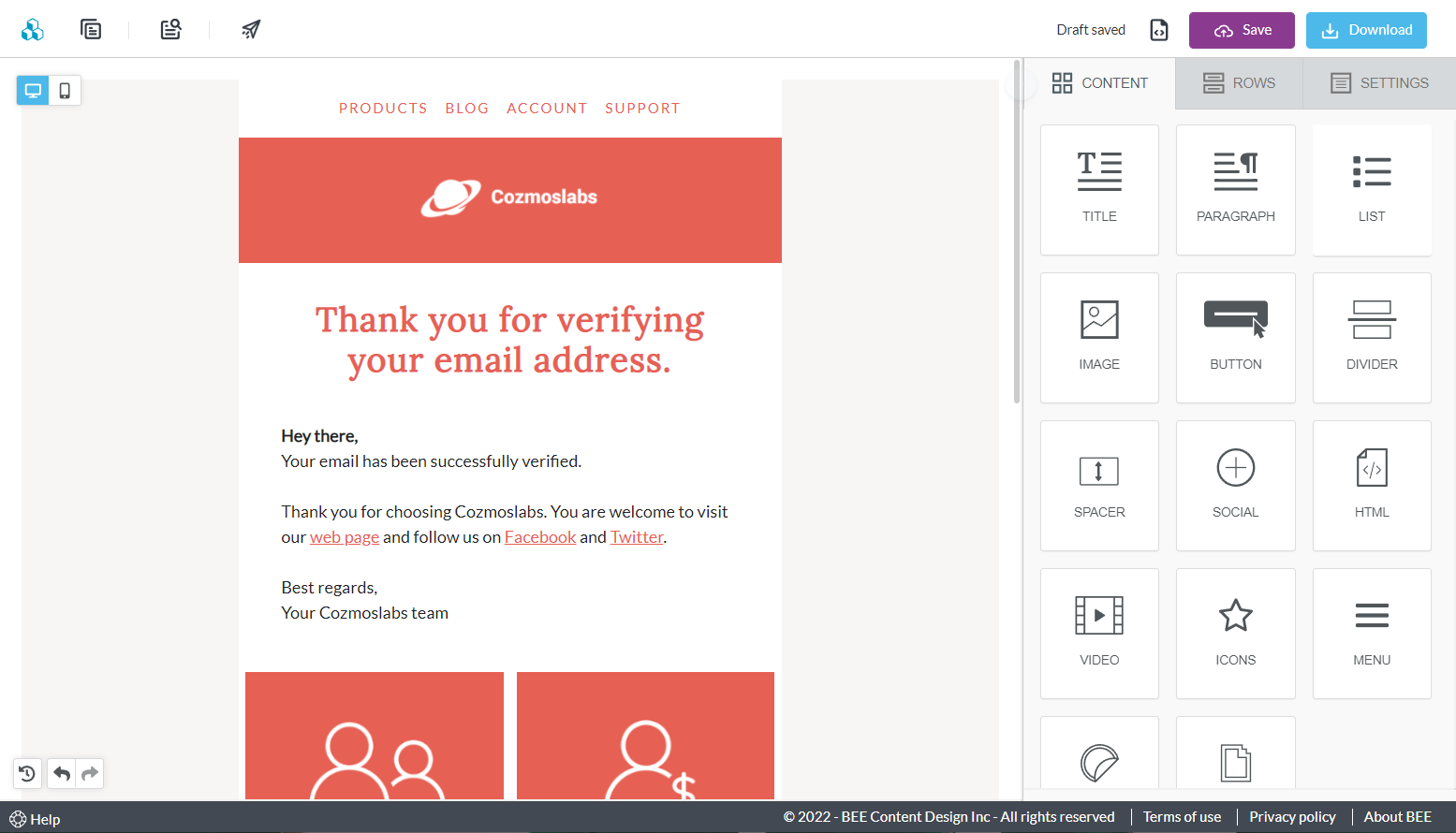
When you’re finished with your design, you should have something that looks like this:

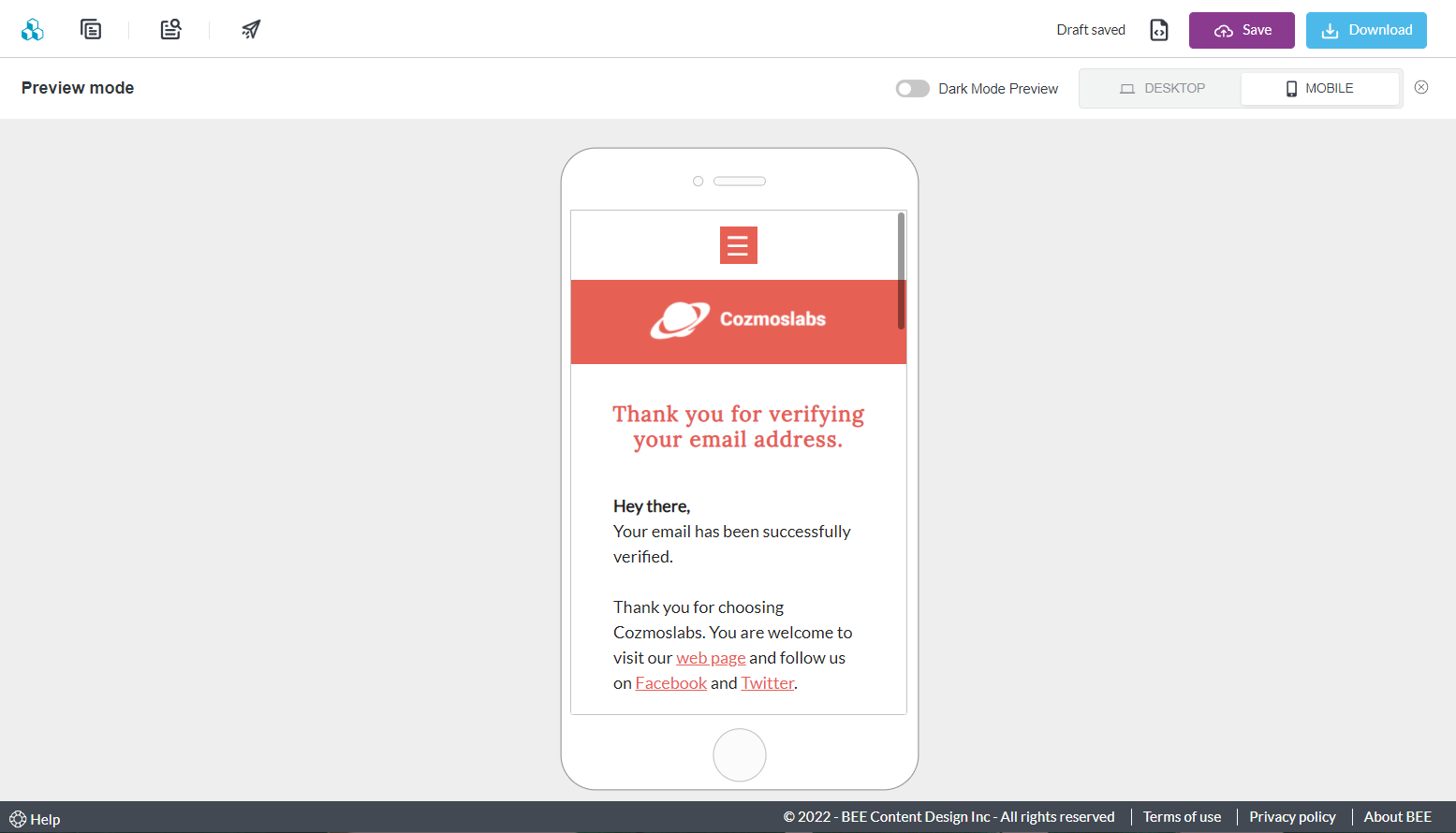
And then here’s an example of what it might look like in the mobile preview:

BEE also includes an option to let you send a test email so that you can see how it will look in your email client.
Optional: Add Merge Tags to Insert Dynamic Information
This step is optional. However, you might have situations where you want to dynamically insert a user’s information in your emails.
For example, you might want to include someone’s username in the registration confirmation email.
To do this, all you need to do is add one of Profile Builder’s merge tags where you want the dynamic information to appear.
For example, to address each user by their username, you could write something like this in BEE:
“Hi {{username}}, welcome to {{site_name}}”
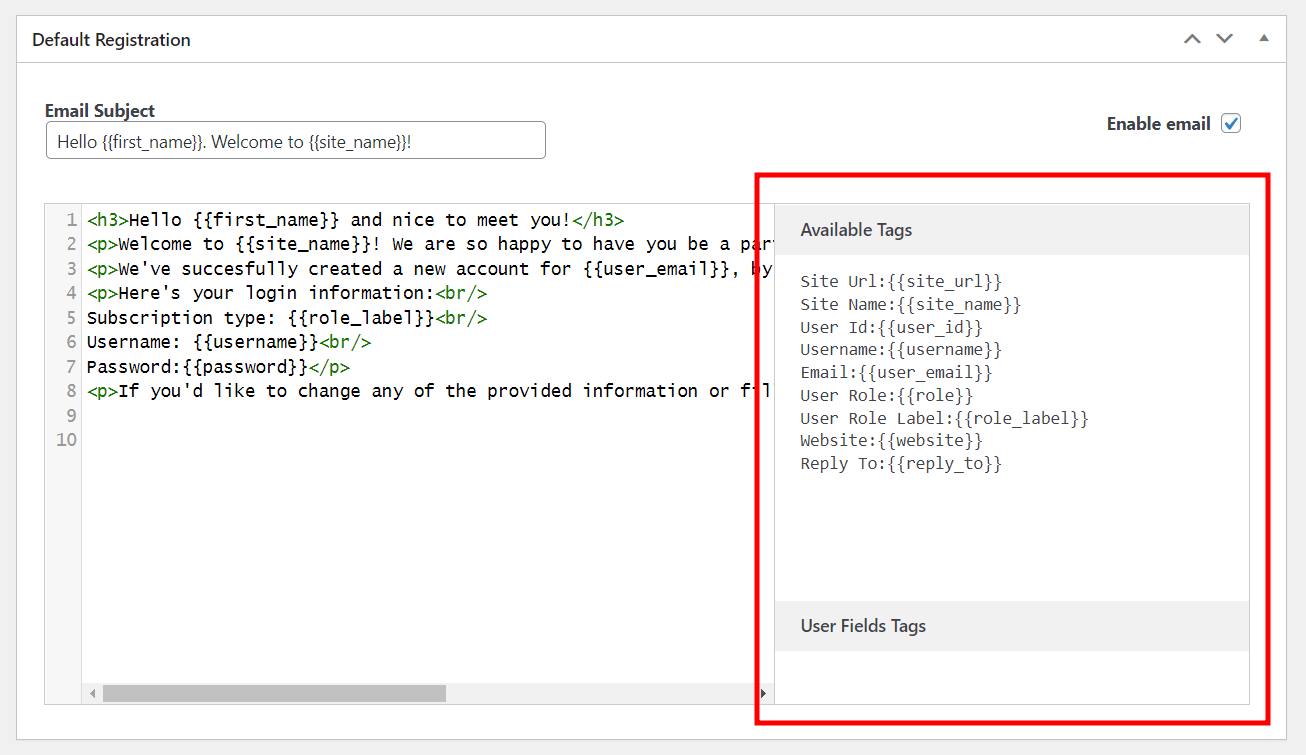
To see a full list of merge tags for the email that you’re designing, you can open your WordPress dashboard and go to Profile Builder → Settings → Email Customizer. Find the email that you want to customize and then look for the Available Tags list.

3. Download Email Template HTML
Once you’re happy with how your email template looks, you’re ready to export and download the HTML for that template. Then, in the next step, you’ll copy and paste that HTML into WordPress.
To do this, click the Save button in the BEE editor. That will prompt you to create a free BEE Pro account. Despite the name, BEE Pro is still 100% free (for this use case) and you don’t need to enter any payment information to create your account.
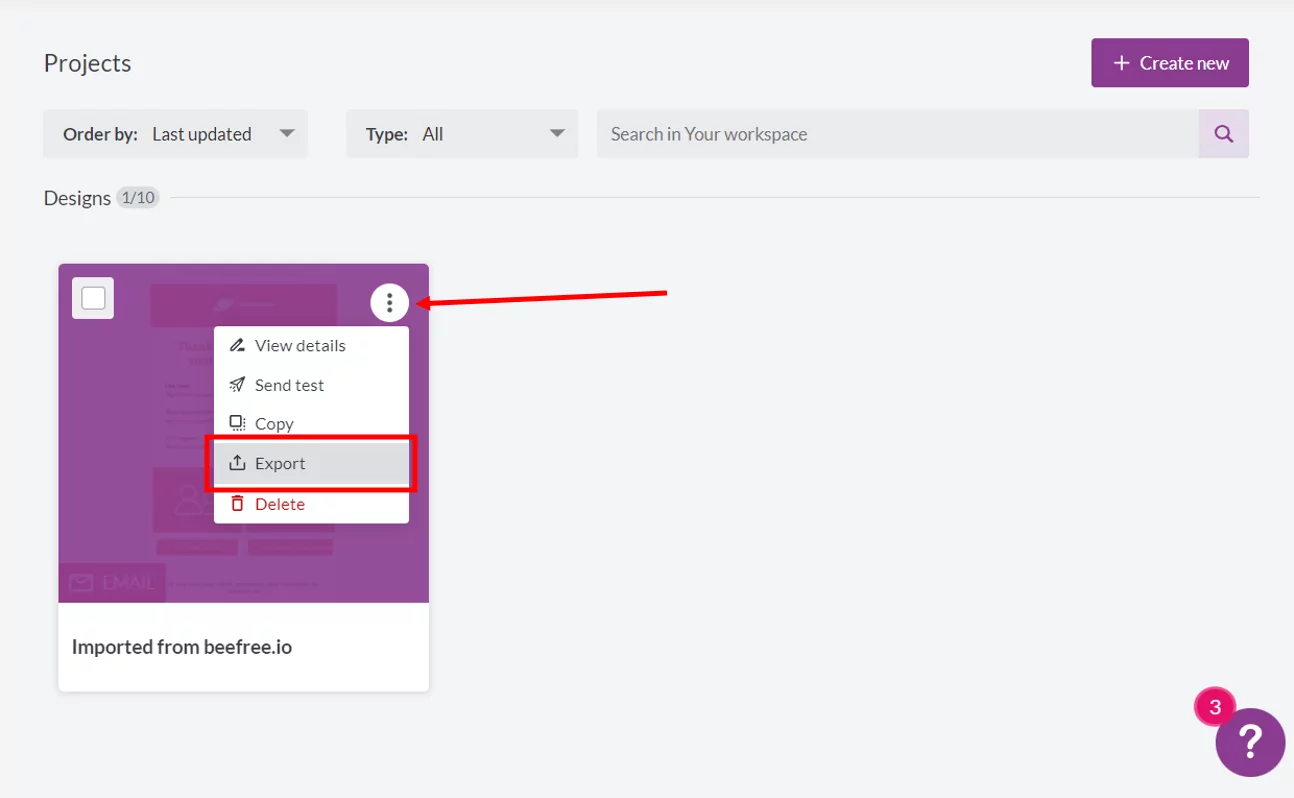
Once you do that, you should be in your Projects list. Select the template that you just created by clicking the three dots icon and selecting Export:

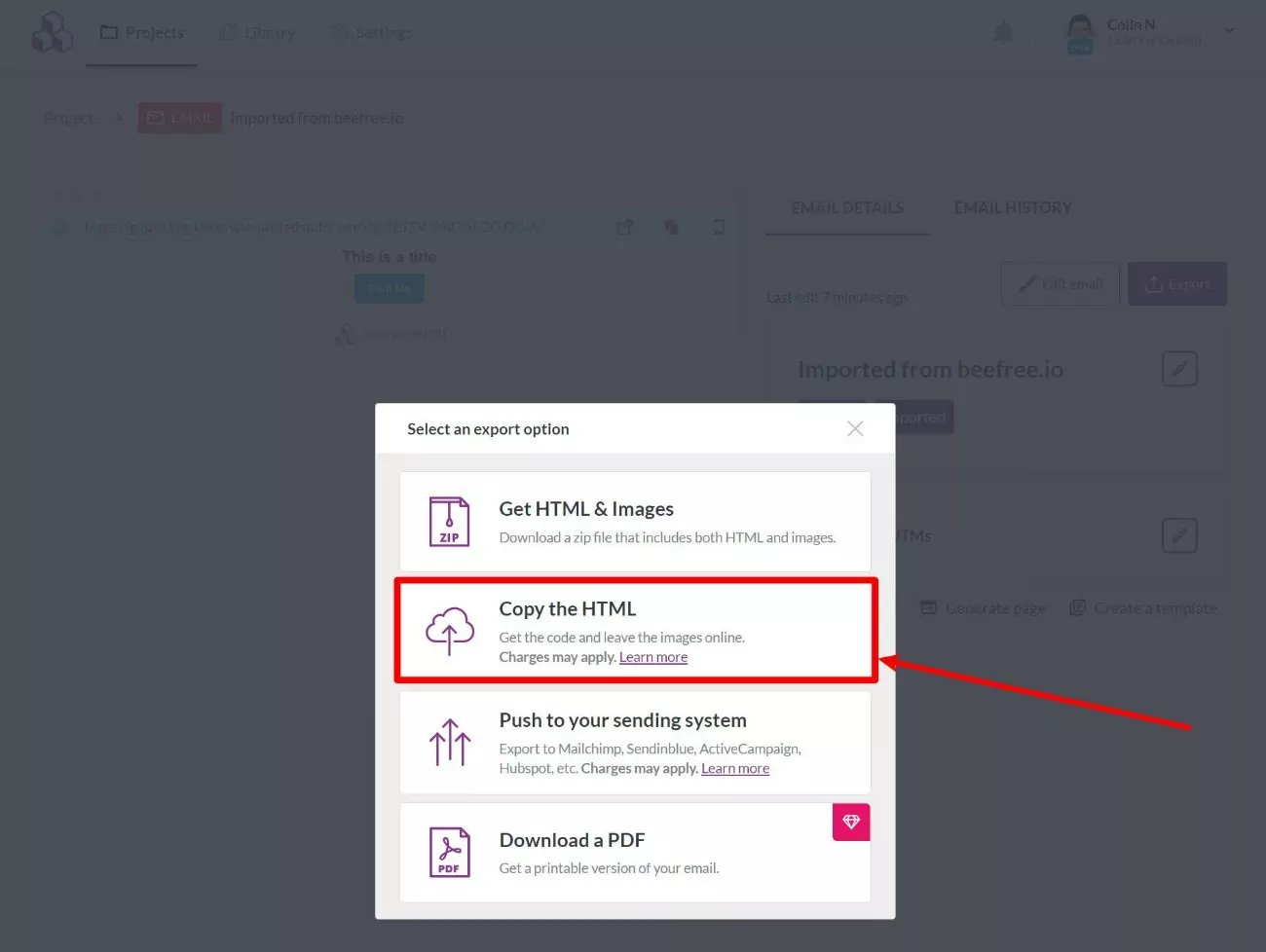
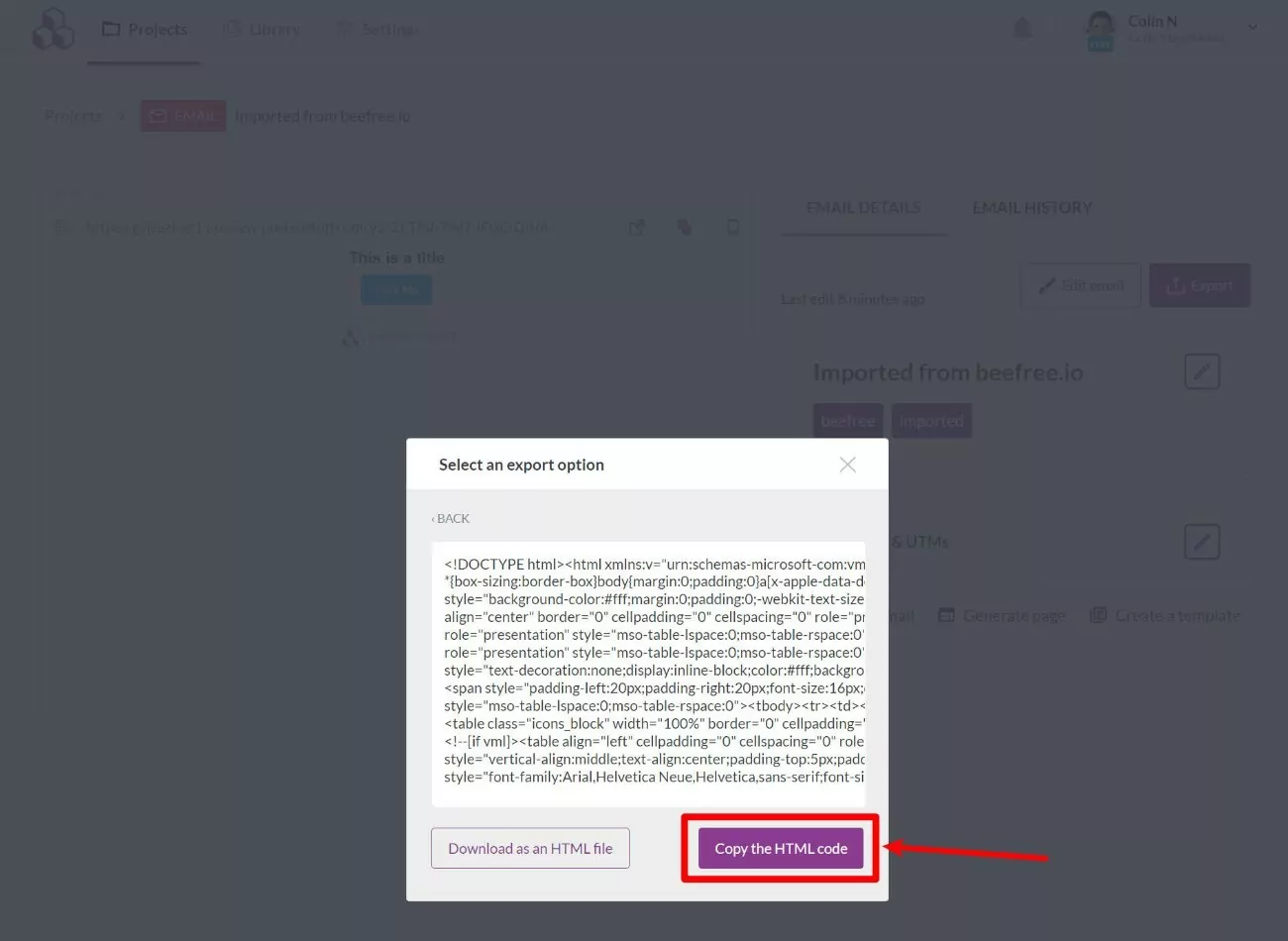
In the popup that appears, click the option to Copy the HTML:

If you included images in your design, you can also select the Get HTML & Images option. This will download everything to your computer. You’d need to open the HTML in a text editor and then upload the images to your WordPress site (and update the image URL locations in the HTML).
If you chose to Copy the HTML, you’ll now see a bunch of code in the popup. Choose the option to Copy the HTML code to copy it to your clipboard:

4. Add HTML Email Template to Profile Builder
Now that you have the HTML code for your email template, you need to add it to your WordPress site.
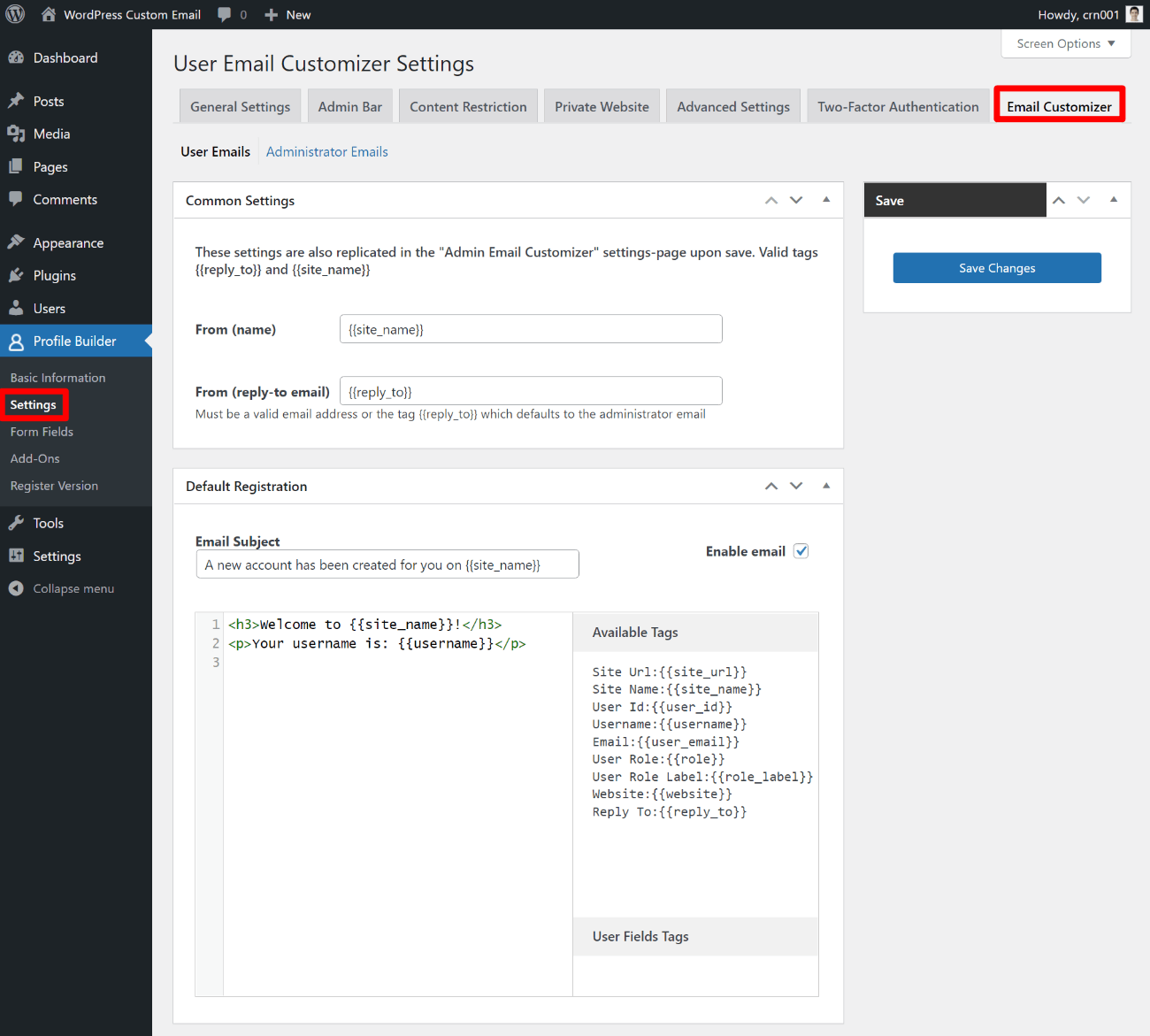
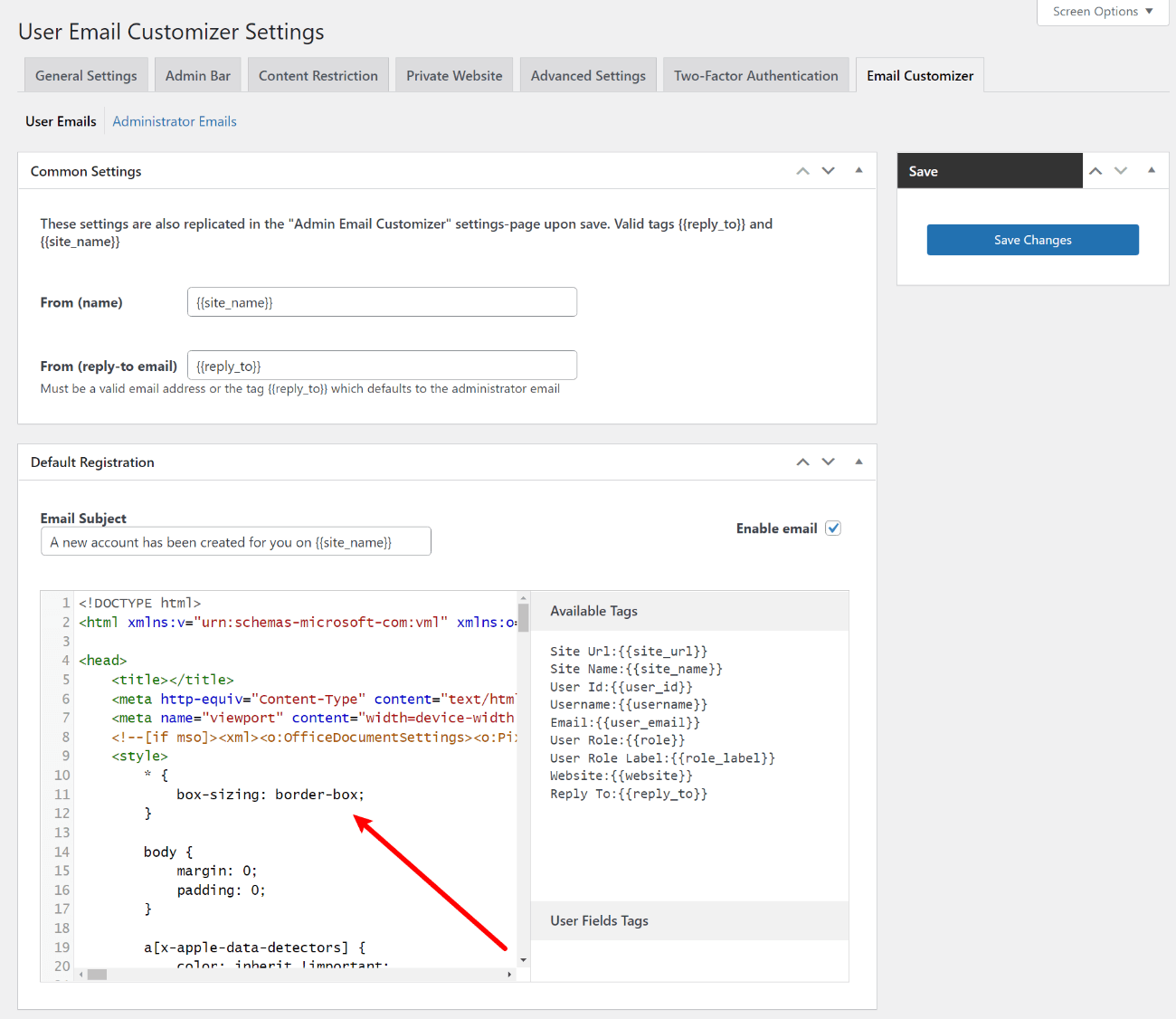
Open your WordPress dashboard and go to Profile Builder → Settings → Email Customizer. If you don’t see the Email Customizer option, make sure you enabled the add-on as we showed you in step #1.

Each email will get its own box, so you’ll want to find the email that you want to customize. Then, paste the HTML that you copied from BEE into the HTML editor box for that email:

Then, click the Save Changes button.
And that’s it! Your site will now start using this custom email template for the relevant email that you chose.
5. Repeat for Other Emails
If you want to customize additional emails, you can repeat the steps above as needed to create unique emails for different actions.
You can use your existing email template as the base and just adjust the text/content. Or, you can also create a completely different template with a unique design if you’d prefer.
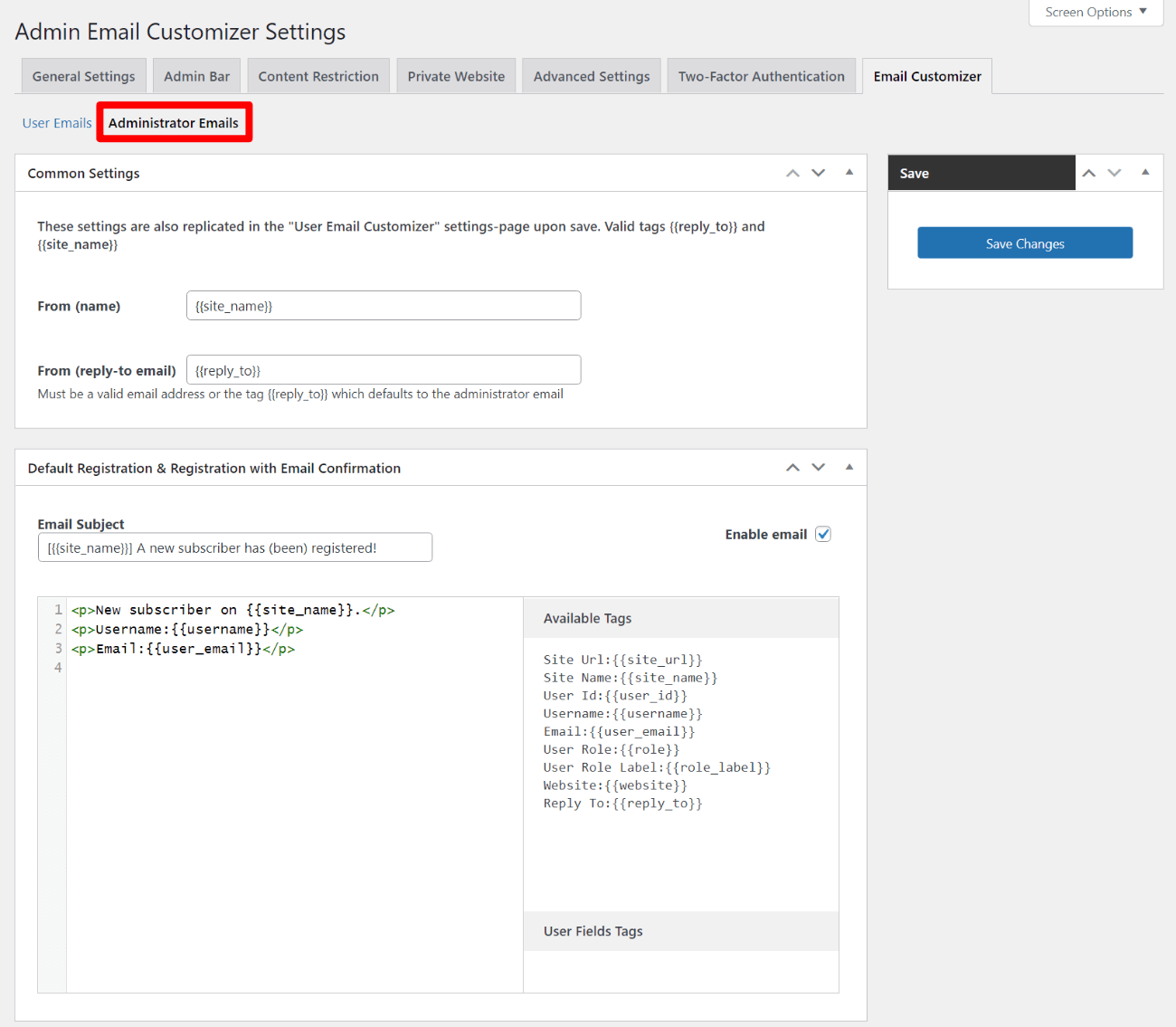
In addition to customizing the emails that your site sends to users, you can also customize the emails that site admins receive from the Administrator Emails tab:

Bonus: How to Work With Custom WordPress Emails in Paid Member Subscriptions
If you want to customize the core WordPress registration, login, and edit profile emails, all you need is the Profile Builder plugin.
However, if you’re using Paid Member Subscriptions to create a WordPress membership site, you might also want to customize the emails that Paid Member Subscriptions sends for important actions such as new subscriptions, upcoming renewals, and so on.
Creating custom WordPress emails for Paid Member Subscriptions works pretty much exactly the same as in Profile Builder, just with a few minor differences.
To begin, you can use the free BEE editor just as we showed you above. All of the steps are the same, from creating the template to exporting the HTML. However, you’ll need to add them to WordPress in a slightly different way because you’re working in Paid Member Subscriptions instead of Profile Builder.
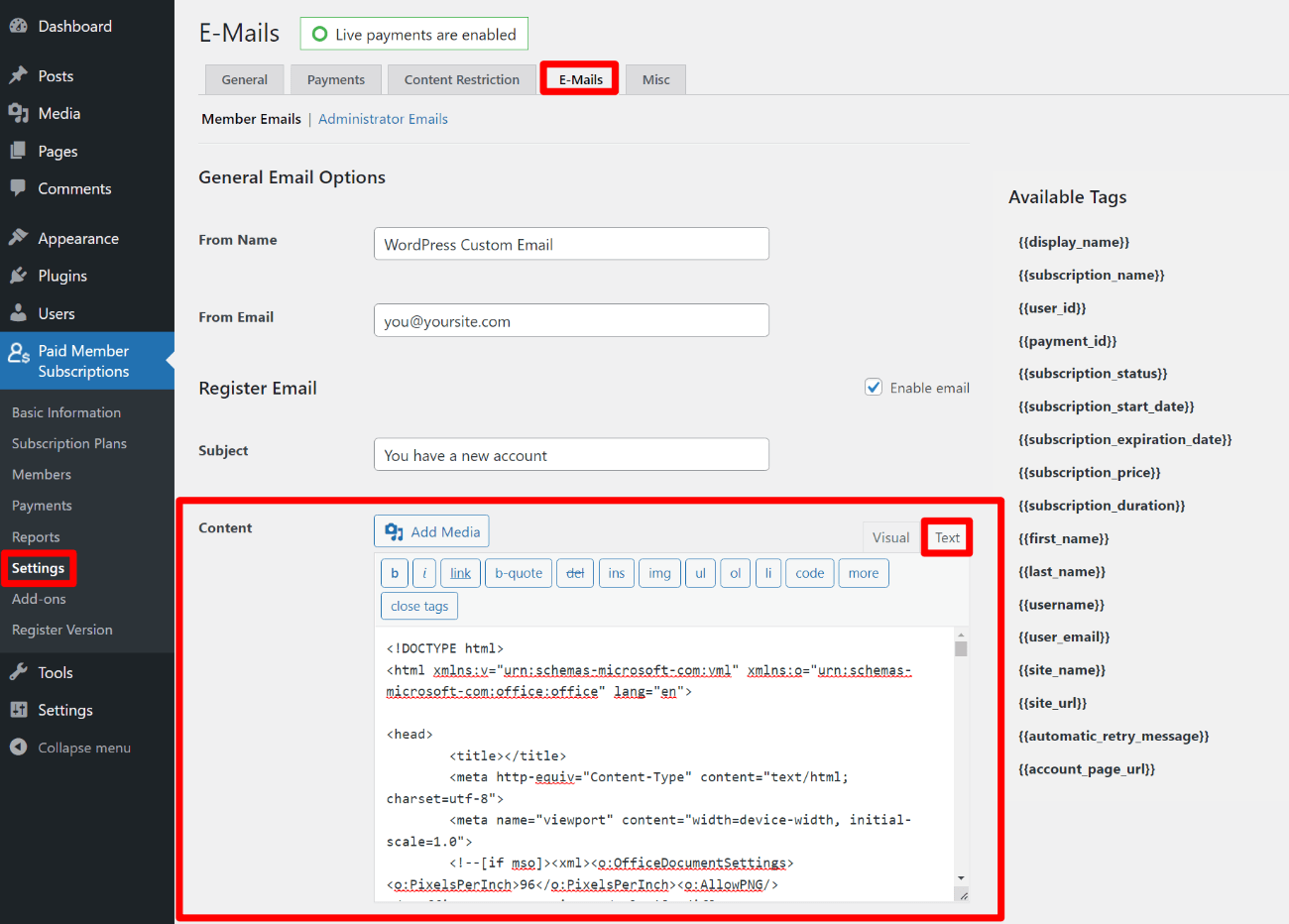
Once you’ve exported the HTML for your email, you can go to Paid Member Subscriptions → Settings → E-Mails.
Find the email that you want to customize and open the Text tab of the Content editor. Then, just paste in the HTML for your email and save your changes:

This is also where you can find the relevant merge tags for Paid Member Subscriptions, if you’d like to include them in your BEE email design. You have different options here than what you get with Profile Builder, so you might need to adjust the merge tags in your emails.
Customize Your WordPress Emails Today
With Profile Builder and the free BEE editor, it’s easy to fully customize WordPress emails.
You can also use any other email editor to create the HTML template design for your emails without needing any HTML or CSS knowledge. Then, Profile Builder makes it easy to apply those HTML templates to WordPress, along with inserting dynamic information using merge tags when needed.
Plus, Profile Builder can also help you customize other aspects of your site’s user experience, such as building custom registration forms and edit profile pages.
If you’re using Paid Member Subscriptions to create a WordPress membership site, you can also use the same approach to customize all of the emails that Paid Member Subscriptions sends to users.
If you’re ready to get started, purchase Profile Builder today and then design your first HTML template using the BEE editor.
Profile Builder Pro
The best plugin to customize WordPress emails without needing any technical knowledge.
Do you still have any questions about how to customize WordPress emails when using Profile Builder? Let us know in the comments!
Source: https://www.cozmoslabs.com/392892-how-to-customize-wordpress-emails/

